- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Addon Slidershow Position For Slider Content
J
Josef
How can I position the "Slider Content" e.g. bottom left or top right? and is it possible to set the content differently for each slide?
14 Answers
Order by
Oldest
Ariba
Accepted AnswerHello
Thank you for your query. Could you provide your site URL please?
Yes you can set the slider content differently for each slide.
Ariba
Accepted AnswerFor positioning "Slider Content" to bottom left or top right: you have to use some custom CSS rules.
Ariba
Accepted AnswerFor the button part, can you kindly provide a screenshot to highlight how much do you want to shift it to the left side? That would be helpful for me to understand better.
You can use this tool https://imgur.com/upload to upload image here.
J
Josef
Accepted Answerhttps://share-your-photo.com/c5698d20c4/album
for example 3 Slide like this in ONE Slideshow
J
Josef
Accepted AnswerHello Ariba, please explain me the cutom css rules? I be waiting for an anwser...
Ariba
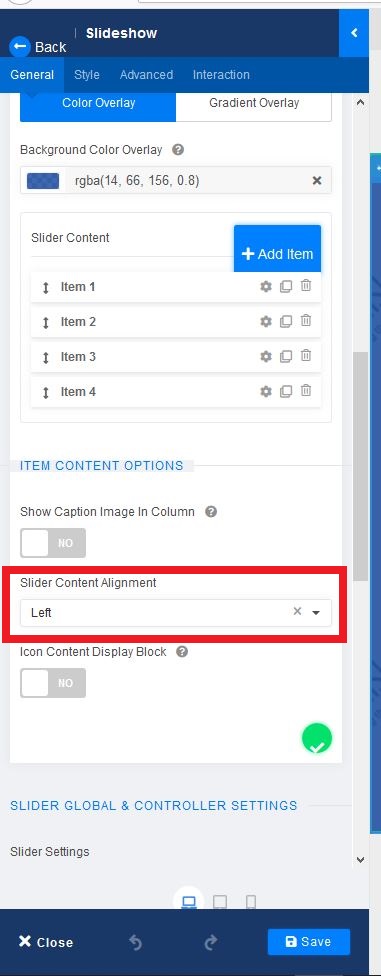
Accepted AnswerFor aligning items left or right: Select your slider item, scroll down find "Slider Content Alignment" and select the position you want. see the screenshot below -

For aligning items top/bottom/center: use the following css rules.
Here "sp-item:nth-child(1)" is your slider 1's content container, "sp-item:nth-child(2)" is your slider 2's content container.
Change the value of "align-items" to start(top), center(middle) or end(bottom) as your wish.
.sp-item:nth-child(1){
align-items: end;
}
.sp-item:nth-child(2){
align-items: start;
}
.sp-item:nth-child(3){
align-items: center;
}
J
Josef
Accepted AnswerSorry I doesn´t understand e. g. the second picture in the Album Text position: Left, button it´s the first Item
Step 1 like your picture - ITEM CONTENT OPTION - Slider Content Alignment Left
Step 2 Change to Style Field: Custom CSS Entry: .sp-item:nth-child(1){ align-items:bottom end; }
And Save the result: the item text is in the center of picture not left button :-(
Ariba
Accepted AnswerNo problem. Can you kindly provide me your administrative access? Use the hidden mode to share the log in credentials please. I will do it from my end and share it with you for your convenience. That will help you :)
J
Josef
Accepted AnswerNow I have build a page <slider demo>
I have 2 Slides and in the first put the text left buttom in the second the text (with yellow background) top right
Ariba
Accepted AnswerPlaese check now. I have done it for both pages.
Also kindly check: I have used align-items: flex-end; - use of "end" does not work in Microsoft Edge Browser.
Ariba
Accepted AnswerI hope that helps now. Please do let me know if you have any other queries, i am happy to help :)
Have a great day and stay safe!

