- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
SP Pagebuilder Upgrade To 3.7.13
K
Kirti
Hi
Just noticed that after upgrade to 3.7.13 for many templates - Restora and Indigo, the custom.css file is not being read. This is causing havoc with my customers. Please find an immediate solution.
Thanks Kirti
13 Answers
Order by
Oldest
Ofi Khan
Accepted AnswerHello Kirti
Please share your administrator access here to check the issue. Use the Hidden Content box to share the credentials.
Best regards
K
Kirti
Accepted AnswerHi - here are the websites - foxgloveinternational.in and http://164.52.192.111/pk1/en/
Ofi Khan
Accepted AnswerMeaanwhile, I have talked with the developers. There are issues with Custom CSS. We will update it soon. Please allow us some time.
K
Kirti
Accepted AnswerThank you for the prompt response. When can we get a fix for this. This is really urgent, as I have been getting blasted by irate customers from the morning.
Ofi Khan
Accepted AnswerYour shared site now loads custom.css. Please share one site credentials where it does not work. We will check.
K
Kirti
Accepted AnswerNone of the sites loads custom.css. Only the Helix Ultimate template does. Meanwhile, my customers are so irritated. Please act on this matter urgently. Thanks Kirti
K
Kirti
Accepted AnswerHi, it still doesnt work for Indigo template. The custom.css file isn't being recognized.
Ofi Khan
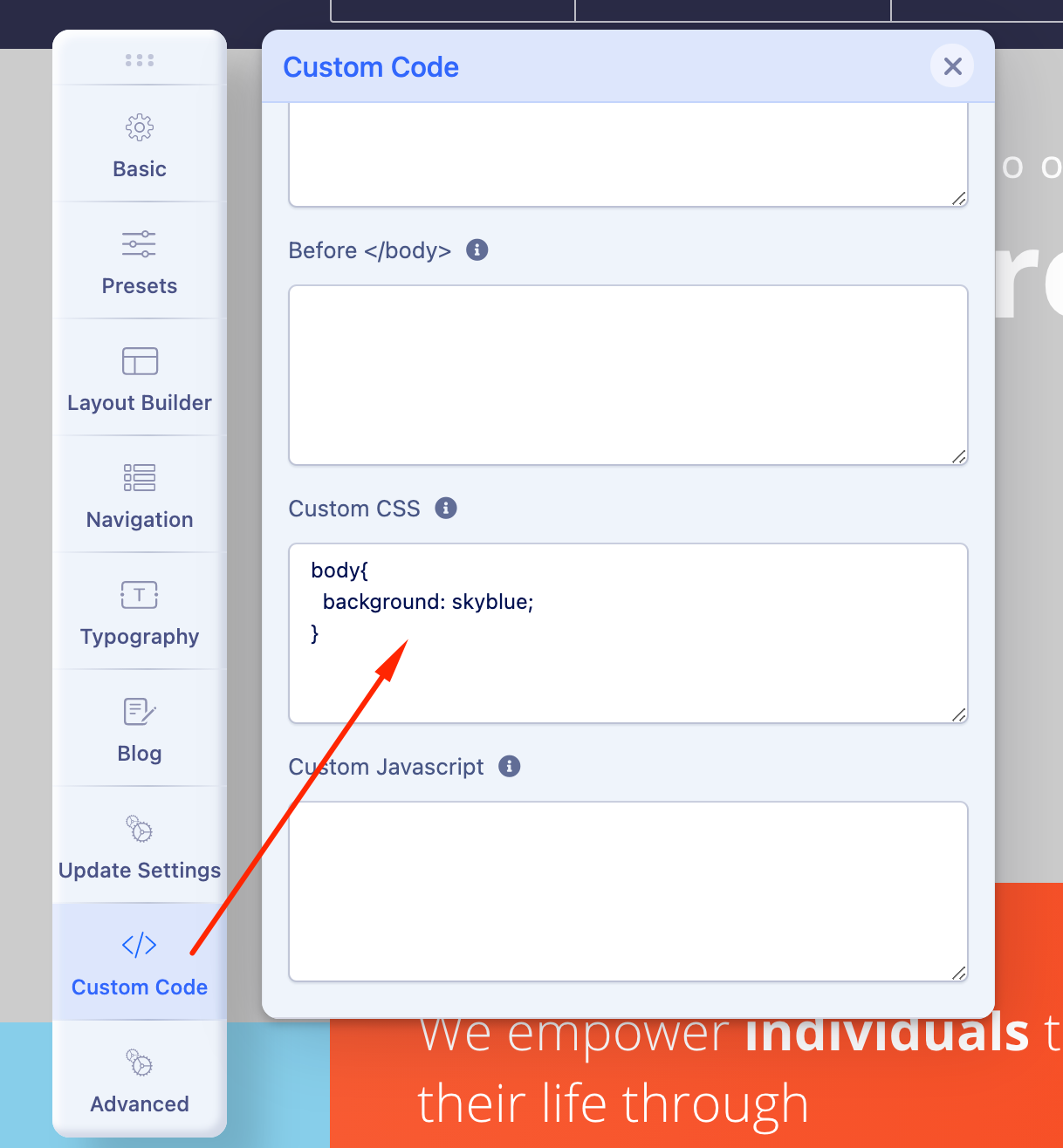
Accepted AnswerI have also found this issue. I will talk about this with the developers. Please use Template Options -> Custom Code -> Custom CSS till then.

K
Kirti
Accepted AnswerThanks. Yes, part of the custom css file works there. However, I wanted to make an addition which was
.header-wrapper { position: absolute; top: 0; left: 0; width: 100%; z-index: 999; background: #00000080; padding-bottom: 20px; } This did not work. When I tried to make the change on template.css, the entire css code was in one line https://paste.pics/492ec8c7894a3aab7f6714b8431f461c
I think this is the problem with the upgrade to helix ultimate 2.02. How do I fix this and by when can we get a permanent solution? Thanks

