- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How To Create 3 Columns Image Layout Inside Tab?
S
sky
How to create 3 columns image layout inside tab?
4 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerHi, yes, possible.
Quick tip: Inside text area (in tab conetent) in HTML mode use Bootstrap styles with basic html to create 3 columns layout.
Before you begin: Check what bootstrap version is used by your template, version 4 or 5, and just copy ready html code from Bootstrap documenation (topic: Grid system). As I remember you're not beginner so you should handle it.
S
sky
Accepted Answercan you create a video for adding 3 columns inside tab addon? then put image layou addon into each column
Pavel
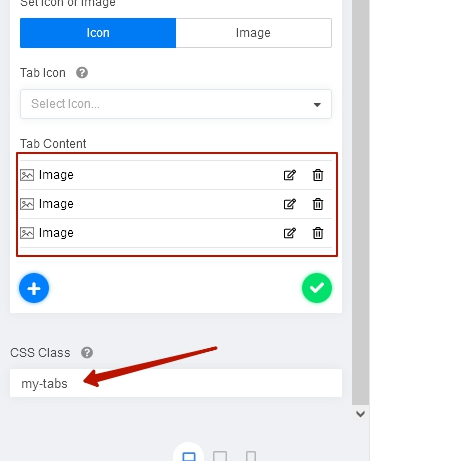
Accepted AnswerHi. Add any 3 addons and your custom class
 Use following code. It is for first tab only. Change ID #sppb-tab1-(X) if you need it in other tab.
Use following code. It is for first tab only. Change ID #sppb-tab1-(X) if you need it in other tab.
.my-tabs #sppb-tab1-1 {
display: flex;
gap: 20px;
}