- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How to Add Stunning Pie Progress on Your Joomla Site Using SP Page Builder
Looking for a better way to showcase your progress on your Joomla site? Then you are in the right place! Pie progress - what a great way to visually attract visitors! It’s very basic, but we believe it’s important to take an occasional pulse on foundational knowledge, regardless of where you are in your development journey.
That’s why, in today’s article, we’ll talk about Pie progress - what they are and how you can create one for your Joomla site. So without further ado, let’s go through the steps.
When Should You Use Pie Progress?
The first question you should always ask yourself is whether visualizing your data is really necessary. Does it provide context? Is it relevant? Including a visualization just for the sake of it can be confusing and might not be necessary all the time.
Pie-progress is particularly good at showing financial statistics, overall progress, resource usage, or data-driven information. In other words, data that needs to be highlighted and compared from one to another is where pie progress comes in handy. They are useful to visualize information and immediately captivating.
Given how powerful and important data visualization is, wouldn’t you like to be better at it? Let’s see how easily you can present your data with interactive pie progress without having to strangle with any code.
Step 1: Get SP Page Builder Pro
The first step is to get SP Page Builder Pro. Visit the SP Page Builder landing page, scroll down, select the plan that seems right for you and get SP Page Builder Pro. Install the downloaded zip file by navigating to your Joomla control panel > Extensions > Extension Manager.
Step 2: Plan the Page Layout
Now, you can start creating your page layout with SP Page Builder. To get more in-depth knowledge on how to design responsive web pages, refer to our article HERE.
First, you need to choose your page layout and decide where to place the pie progress element. With SP Page Builder, you can easily add rows & columns and insert add-ons in the blink of an eye.
You can design your page layout with any functionalities you like with SP Page Builder’s powerful addons. That’s where its beauty lies - it makes your website development the easiest ever.
Step 3: Add the Pie Progress Addon
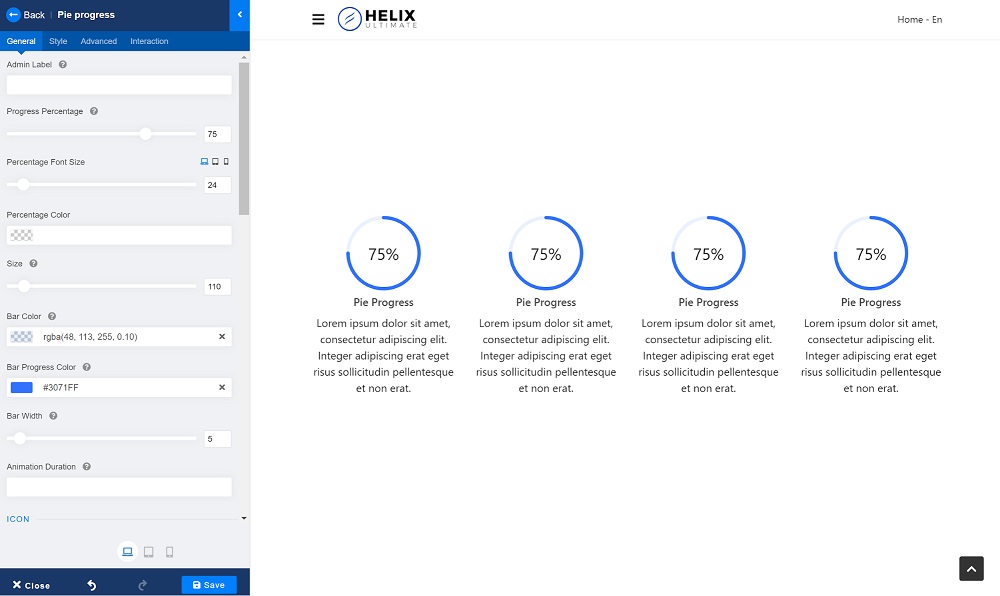
Once you are happy with the layout going on, it’s time to add the addon! From the left side menu bar, search for ‘pie progress’ and drag & drop the addon to where you want to place it. Go ahead and add as many pie-progress as you would need to display on your site. For this tutorial, let’s go with four.
This is the initial look without any customization.
Step 4: Customize the Look
After adding the addon, we can now start with the customizations. Let’s start with adjusting the basic settings first.
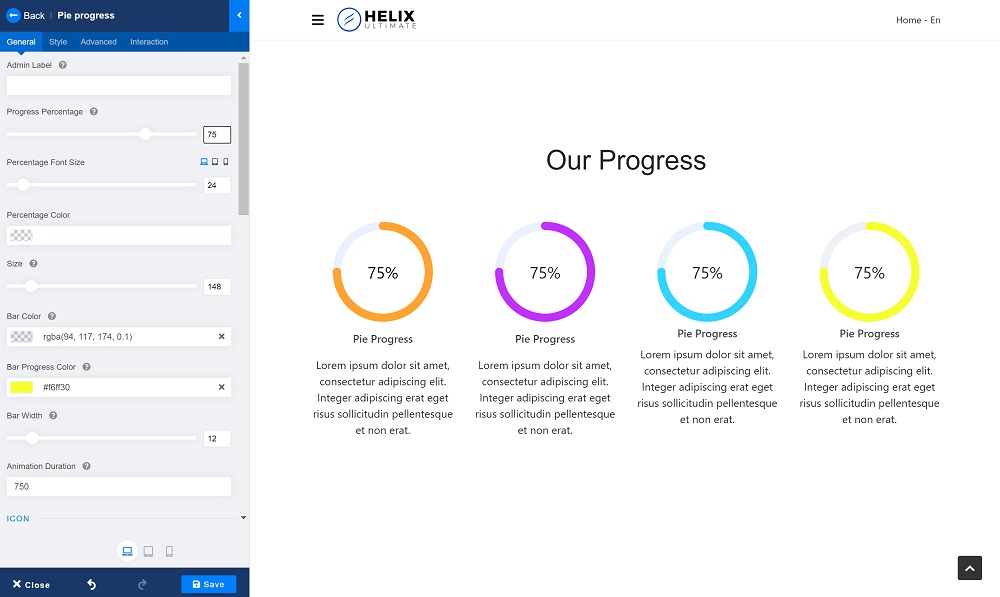
Depending on the data you would like to showcase, set your progress percentage accordingly. You can also set the progress font size, bar color, bar width, and even add an icon to each pie progress.
Here are the changes we've made to the default settings to achieve the above look:
Bar Progress Colors: ffa430, c030ff, 30d5ff, f6ff30
Bar Width: 12
Animation Duration: 750
Size: 148
Title Line Height: 38
The best part is you don’t have to style each addon all over again every time. Just style one pie progress addon, and then right-click on one pie block to find a “copy addon” option. Next, simply paste this style on all your other blocks, and you can have a uniform pie progress section.
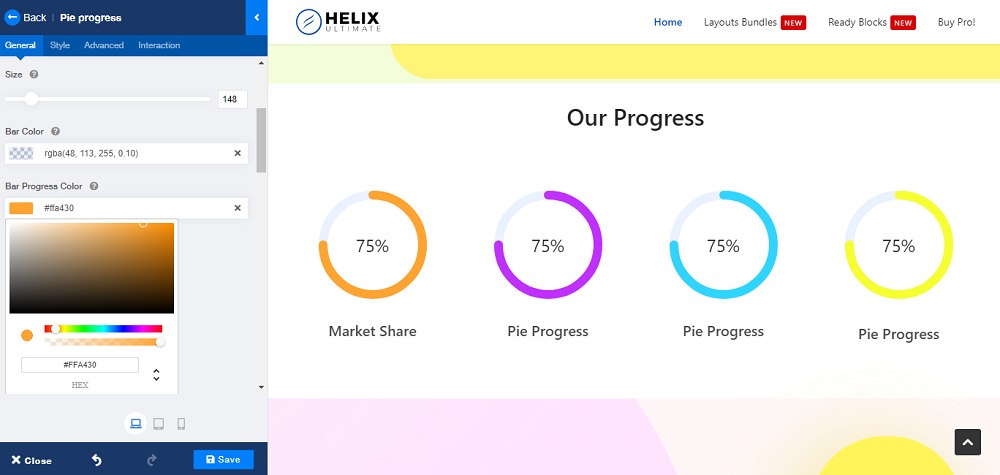
We are almost done! All that is left now is to add the content and that’s pretty intuitive. You can easily set the title, add content, customize title color, margin, and more to each pie progress from the left sidebar.
Final Outcome
Let’s have a look at the final outcome.
It’s amazing how simple it is to add features to your Joomla site with SP Page Builder. When data is animated and interactive, your pie progress instantly becomes an asset for articles, landing pages, posts, and other marketing campaigns.
Wrapping Up
Yes, that’s how easy it is to add stunning pie progress on your Joomla site. We have taken care of the technical stuff, all you have to do is just focus on creating engaging, interactive, and educational content that will excite your customers and grow your brand. So what’s the wait? Get your hands on SP Page Builder Pro and enjoy the finest website development experience.






Cheers!