- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Create Beautiful Tabs to Optimize Content Presentation on Your Joomla Site
Website Tabs - I’m sure you’ve heard of them and seen already. They are popular in web design and rightfully so! Also known as in-page tabs, they allow you to switch between the same group of content within a single window and improve the overall readability of your website. But a poorly designed one may lead to interaction cost.
If you are new to website tabs or need to strengthen your tab design game, this is for you! Today, it’s all about tabs - why you need them, and how to create a beautiful one for your Joomla website using the mighty SP Page Builder! Let’s dive right in.
When to Use Tabs?
Website tabs are not always essential. If your web page wants to benefit from some structural organization, then in-page tabs are a great choice. The prime goal of this element is to permit users to view a group of related data one at a time so that they can smoothly locate the specific information they need.
Tabs are best to use when:
- You need the information to be highly scannable and easy to navigate
- A page could benefit from having a more organized structure
- You want to present a group of information that is related
- You can categorize your set of content into distinct sections
- You can also use tabs for navigational purposes
Guidelines and Best Practices for Tabs
Now that you know when a website can make use of tabs, it’s important to know the guidelines to create an effective one. A good website tab is intuitive, helps the reader easily scan information, and takes the outlook of your site a step further.
Design labels to guide users: Try to keep your labels short and specific. Short labels are more scannable and controllable in tabs. If you need long labels, adding icons and subtitles can provide a more guided experience and also a great way of enhancing the tab control context.
Keep an eye on the length: You need to be careful about the length of the content in each tab. Too much information on a single tab can confuse the reader and won’t serve the purpose of tabs. Keep your content precise and the length similar in each tab module.
Arrange your tabs in order: Arrange your tabs in an order of importance or logic. For example, the default tab which is usually the first tab should contain the most important/useful information. This will create a logical flow and would make sense to the readers.
Make it interactive: Last but not the least, make your tabs interactive. Instead of just using plain texts, use images or videos to create more engaging content. Also, pay attention to small details like highlighting the current tab, whether to create a click or hover trigger, etc. for a seamless user experience.
How to Create Tabs Using SP Page Builder
SP Page Builder is universally loved for its amazing drag and drop site building features. If you are an SP Page Builder user, you already know how easy it makes the entire development process. Besides, with all the powerful add-ons, you can add almost any interactive feature you want to your website.
Talking about addons, today we’ll see how you can use the Tabs addon to create beautiful tabs on your website without having to wrangle with any code.
Step 1: Add the Tabs addon
The first step is to get SP Page Builder Pro. Visit the SP Page Builder landing page, scroll down, select the purchase plan that seems right for you and get SP Page Builder Pro. Install the downloaded zip file by navigating to your Joomla dashboard > Extensions > Extension Manager.
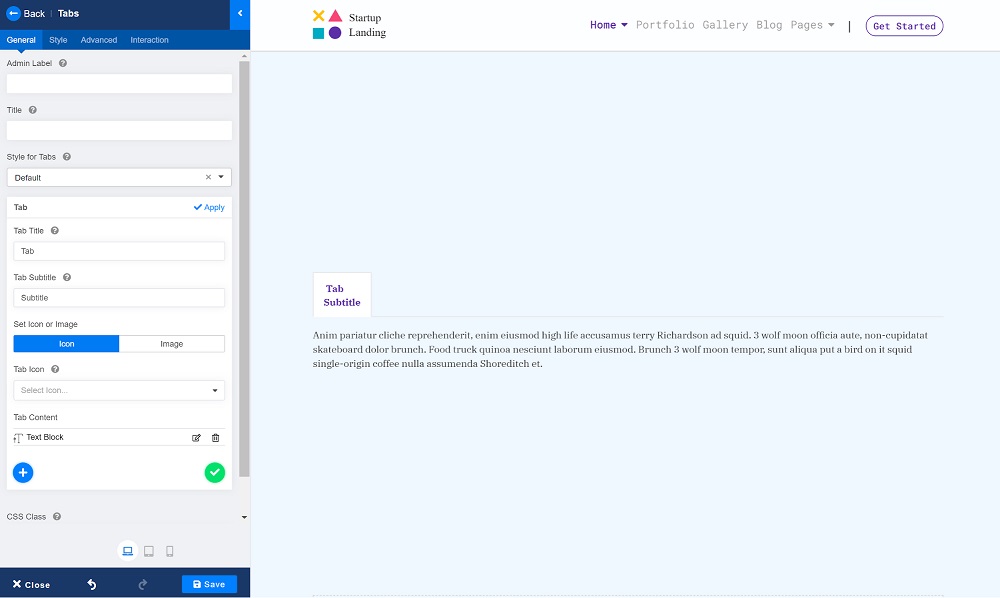
Now, you can start creating your page layout with the SP Page Builder. To get more in-depth knowledge, refer to our article HERE. Once you’re happy with the ongoing layout, search for “Tabs” on the left sidebar and drag & drop the addon to the page.
This is how it’s going to look by default without any customization.
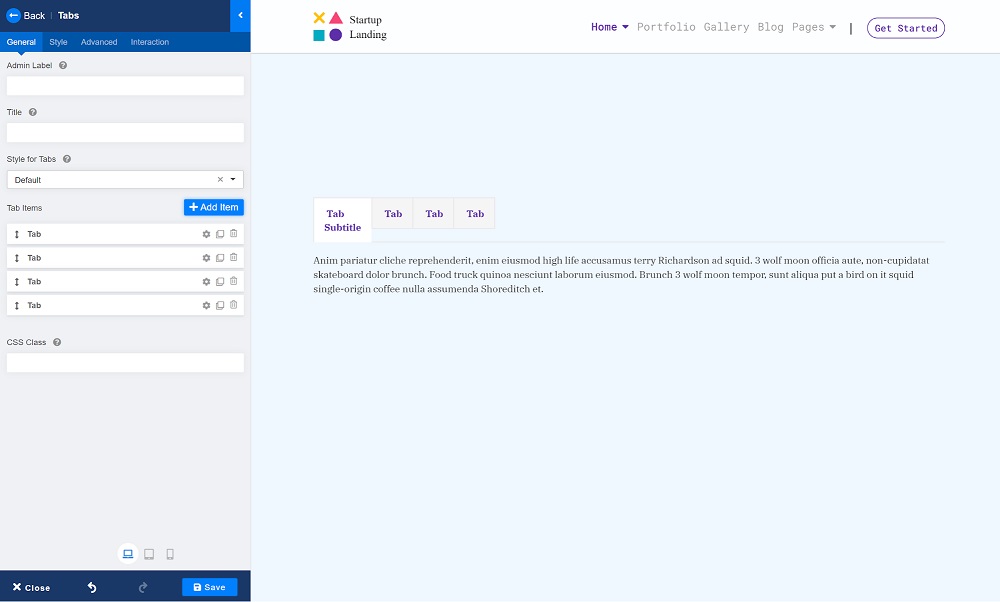
Step 2: Add Tab items
Before you start adding your tab items, plan out your content. Once you have categorized your information into different sections, add your tab items accordingly. To do that, click on the Add Item button.
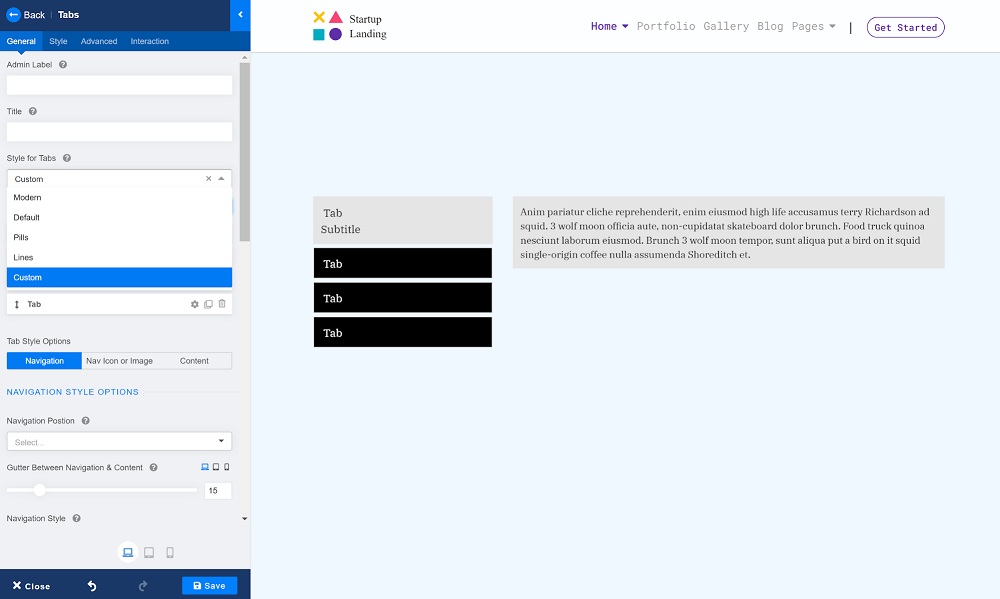
Step 3: Set the style for tabs
The Tabs add-on lets you choose your tab style to create beautiful responsive tabs with an easy intuitive interface. You have the option to choose from Modern, Default, Pills, Lines, and Custom. They all serve their purpose, but for this tutorial, let’s go with the Custom style.
Step 4: Customize the color and fonts
This step is optional. Change the content background color, font-size, navigation style, padding, etc. and see what works for you. It is all these small details that make the most difference. Explore the different customization options, and in no time, you'll create something unique & amazing!
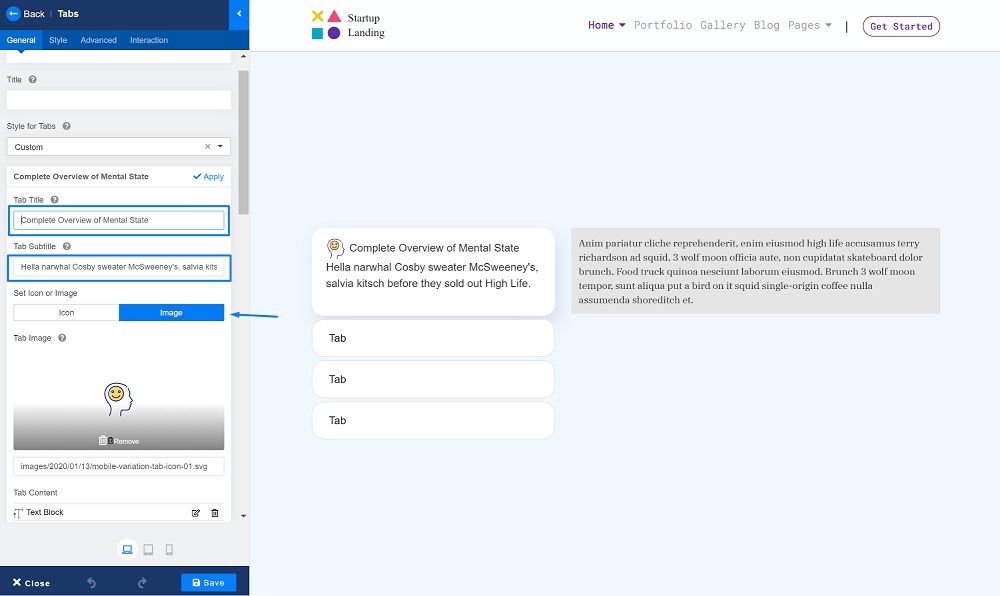
Step 5: Add the content
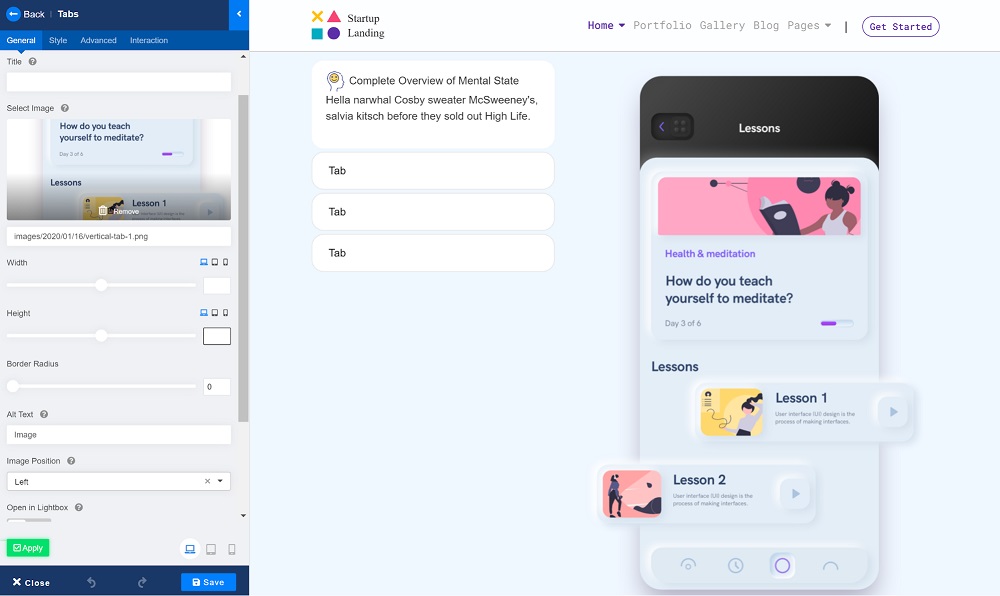
Once you have the basic structure going on, it’s time to add the content. Give your tab module a title and a subtitle simply by typing them in their respective field. You can also set an icon from the icon list or use a unique image as an icon as shown below.
Now, let’s add our Tab Content. The best part is you can use any addon you like to craft your content for each tab item. How about we add the Image addon to make our tabs engaging?
You can set the Width, Height, Border, Image Position, etc. and customize the outlook of the image as you see fit.
Repeat the process for each tab item.
Let's have a look at the final result.
When Not to Use Tabs
So, how do you know when not to implement tabbed content? To decide this, you need to ask yourself a few questions.
- Is your content sequential or it has topics that need to be sectioned?
- Will it be faster for the users to process the information with or without tabs?
- Do you want people to compare the content simultaneously?
If your content is better understood sequentially or needs to be compared simultaneously, ditch the idea of using tabs. Switching between the tabs to compare the information can strain the short-term memory of the readers and eventually force them to leave your site.
Please note these are just some basic guidelines, see what works for your audience, and ultimately take the decision for yourself.
Wrapping Up
Tabs, if implemented properly, can clearly and precisely present information to the visitors and improve your conversion rate. With tabs, it’s easy for users to know where they are, what they can do there, and what exactly is available to them. What’s even more amazing is with SP Page Builder, you can easily create beautiful tabs in just a few steps. It does all the heavy lifting for you.
So what’s the wait? Craft your tabs today and let us know your experience in the comments section. We love to read your feedback!
NF
Nate Fultz
All of the styles have the tab titles above the content except for the custom style, which puts them to the side. Is there a way to make a custom style and still have the tab titles above?
#12475