- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How to Create Engaging Forms in Joomla
Forms are a simple, yet elegant solution to the age-old problem: how to collect information from users willing to share with us. With a few simple fields, you give prospective customers a chance to contact you with incredibly valuable information, send suggestions, or ask for support. It’s daunting enough as it is to make customers actually want to give constructive feedback, so the most important factor you need to keep in mind is to make your forms easy to use.
So, with that in mind, today we’ll show you how to create Joomla forms easily, and effectively. And as bonus, we'll show you how to create a few more kinds of forms as well. To keep up with it, follow along with this tutorial and you’ll be all set!
Why are Forms Important?
Forms are an amazing tool for any CMS, and more so to Joomla than anything. As we’ve stated earlier, it’s an easy way to collect, organize, use leads in the future. That’s why a dedicated form section is almost a necessity in any Joomla website. Here are a few other reasons why:
- Easily collect leads from potential customers
- Prevent spam emails
- Add a channel for communication between your users
- Allow them to send suggestions
- Provide after-sales support to users
- Build a newsletter subscription list
How to Design Your Own Form in Joomla
Today, we’ll show you how to create a few types of forms using SP Page Builder, the popular drag-and-drop website builder. It allows you to create any modern web page in minutes without writing a single line of code. We’ll use the Form Builder addon of SP Page Builder to design our forms today.
Designing a Contact Form
To design a simple contact form, we’ll use the “Contact form” addon. For this tutorial, we’ll use Ensure, a full-fledged Joomla template for insurance, investment, and finance companies.
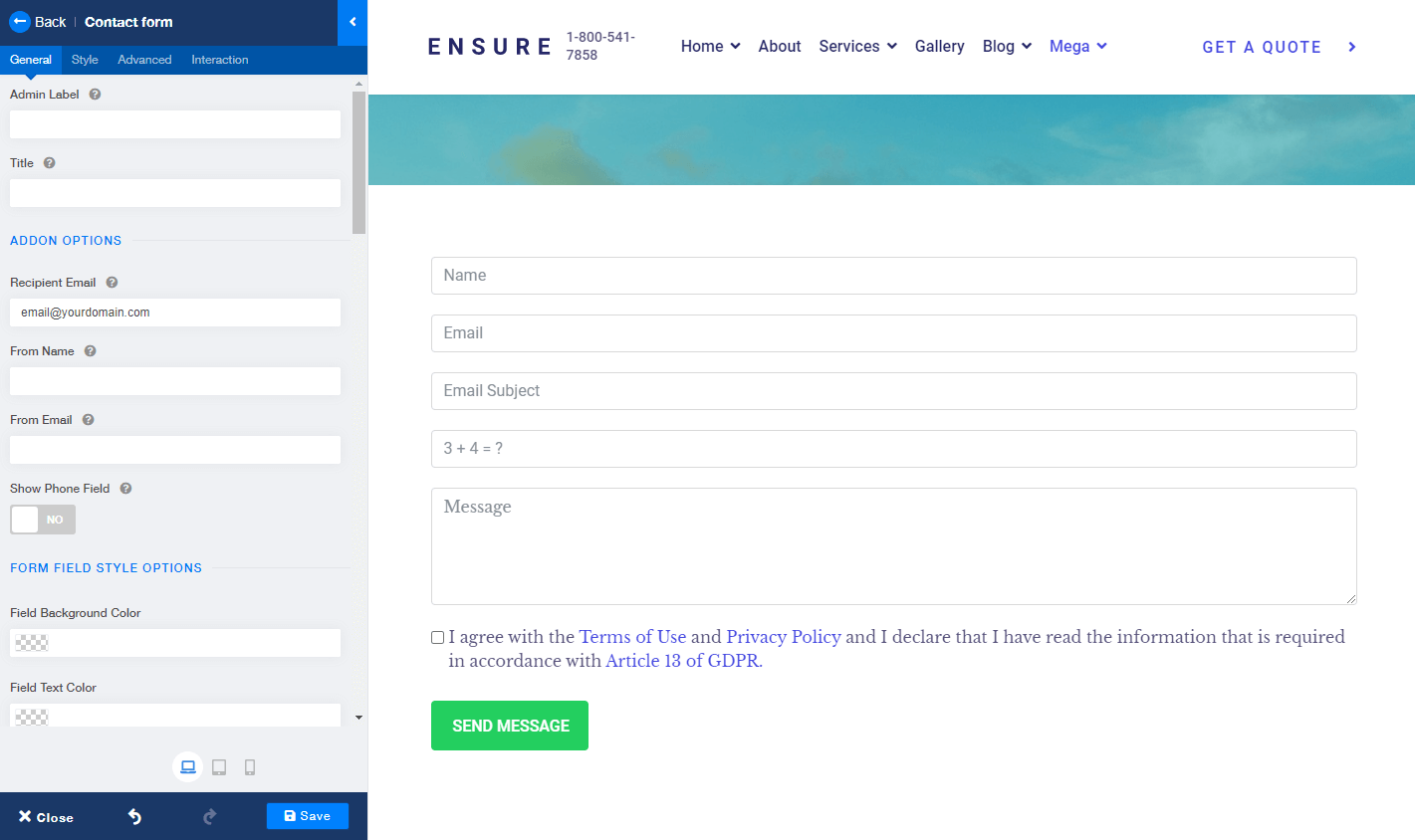
To add it to any page, we’ll go ahead and search for “Contact Form” on the left sidebar and then drag and drop it to the page. This is what it would look like by default.
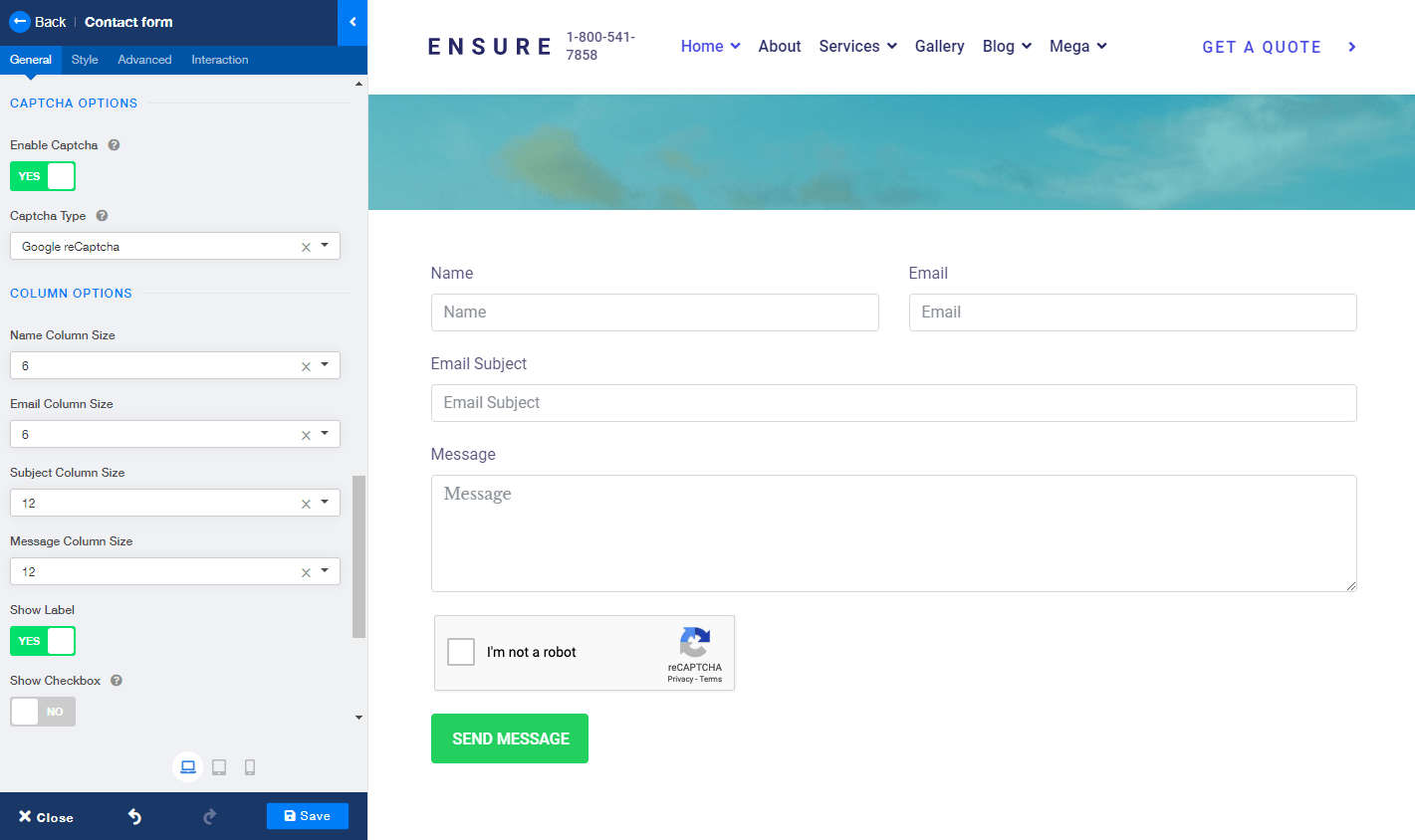
After adding it, we’ll edit the fields of the contact form by scrolling to the column options. We’ll change the name and email size to 6 each so that they show up next to one another. We’ll also toggle “Show Label” and change Captcha type to Google reCaptcha.
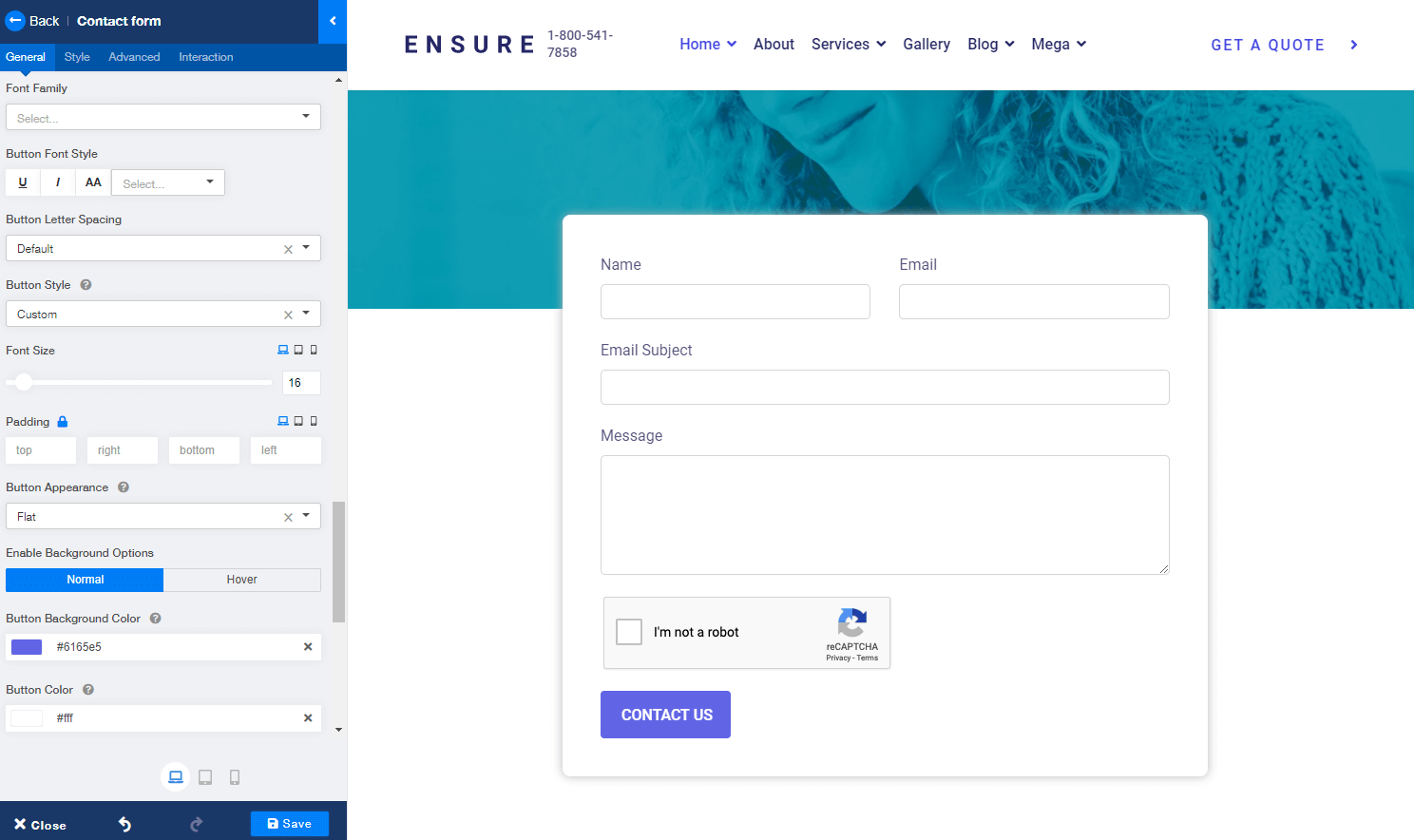
From there, we’ll make some styling changes by heading to the Style tab. Let’s add a small border radius to the background while also changing the background color to white. Add padding of 40px around the fields and also add a top margin of -120px to overlap the Contact Form with the upper hero section image. We’ll also change the upper hero section image to something more appropriate.
To change the look and feel of the button, enable “Use Custom Button” from the General tab. Then we can change the color of the button. Here, I’m using a faded purple for the button and have changed the button text to ”Contact Us”.
And that’s it! Your contact form is ready to go! For more in-depth information on the contact form, visit its documentation here.
Design a Simple Newsletter Subscription Form
For this tutorial, we’ll use the “Opt-in Form” addon to design a field where users can simply add their email and hit a button to get subscribed to your newsletters. For this tutorial, we'll use Keynote, a premium Joomla template for events, exhibitions and conferences. . To add it, simply head to the sidebar and search for “Opt-in Form”, then drag and drop it to the desired spot.
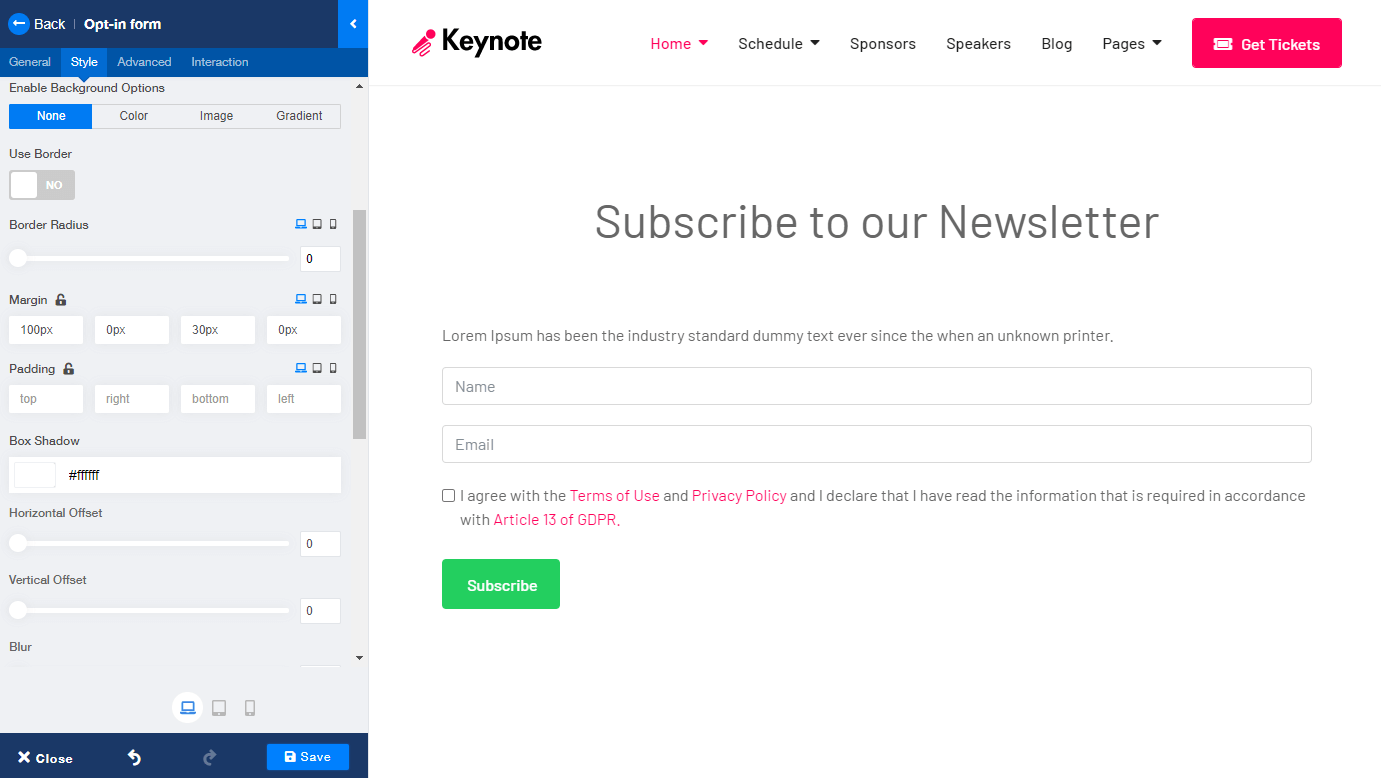
After adding the addon, let’s disable the name field from the left sidebar using the “Hide Name Field” option. From the “Platform” dropdown, pick what email collection platform you’re using. Depending on that, you will have to add API keys and other required information. We will also toggle off “Show checkbox”. We’ll also add some content surrounding it to give the user more information.
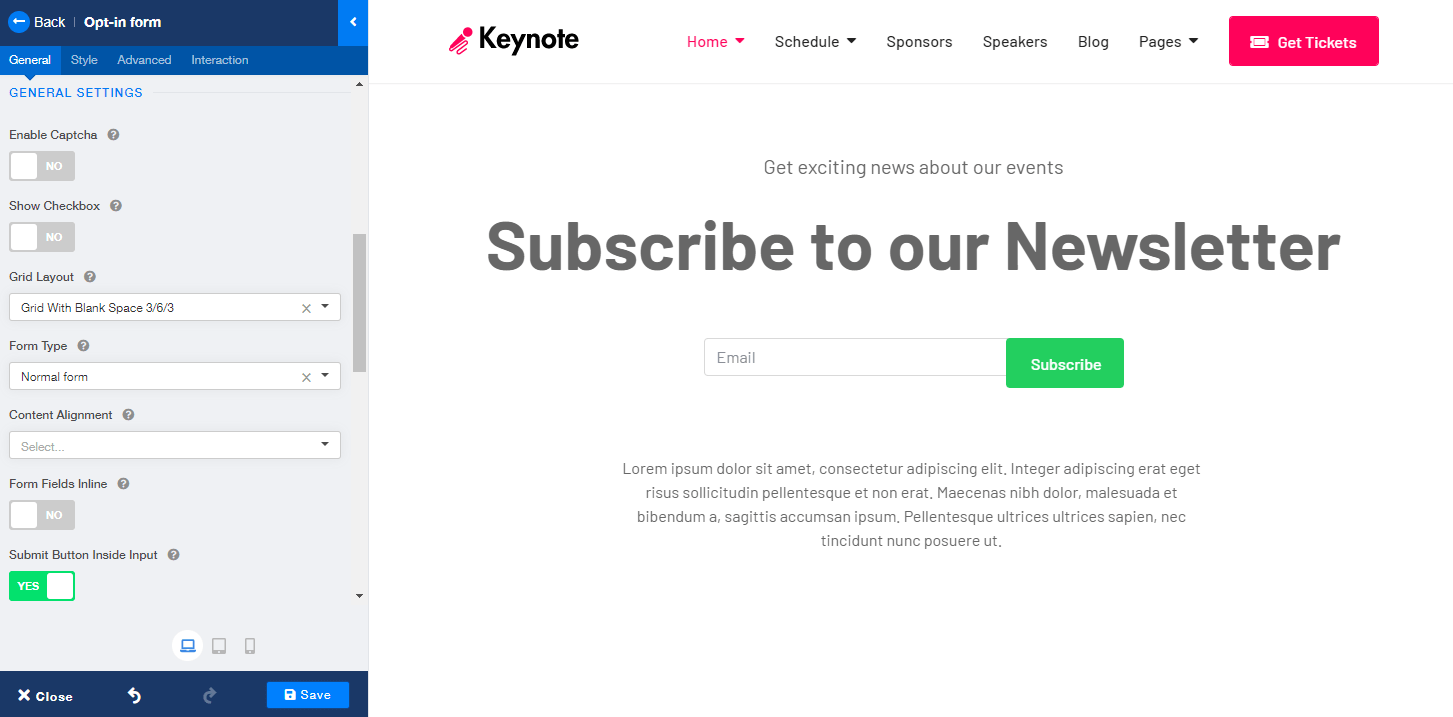
We will then edit the grid layout to “Grid with blank space 2/8/2” for the best results. Then, we’ll enable “Submit Button Inside Input”. This will place the button next to the email field. If you see that the button and the field are not the same sizes, don’t worry, we’ll fix this in just a second.
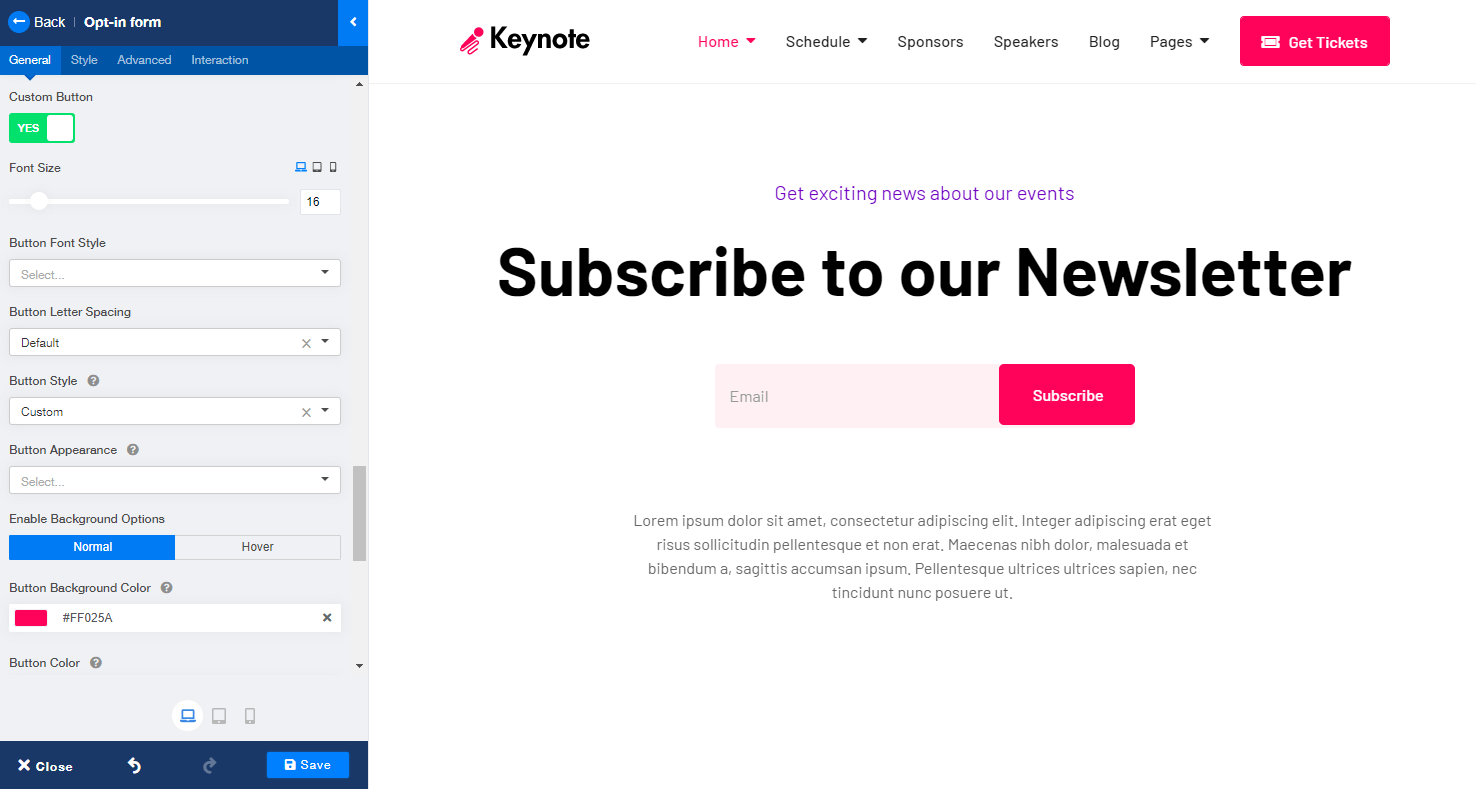
After that, toggle “Custom input field” to change its look. We’ll give it a custom pale red color. Then, we’ll also enable “Custom Button” to change its looks freely. Change the button style to custom, and then give it a bright red color as well and set the size to large. 
And there you have it! A simple, yet elegant subscription section to let your users signup to your newsletter very easily.
Design a Suggestion Box
For the suggestion box, we’ll use our flagship addon for forms: Form Builder. This can free up a ton of possibilities as it is a Form Builder addon. For this addon, we’ll use the Startup Landing template, a fullly functional Joomla template for startups and agencies as a base.
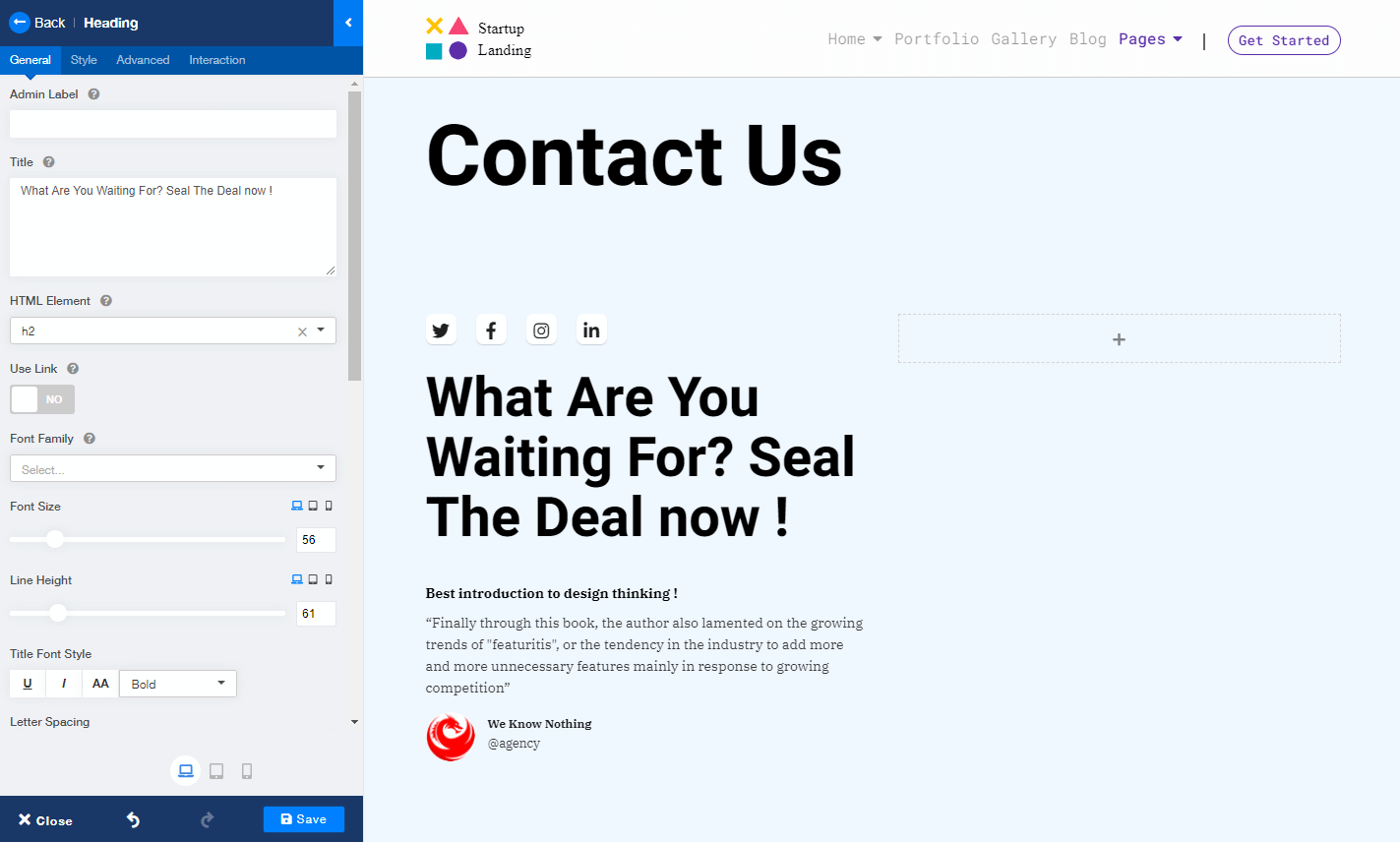
To get started, we’ll insert a 2 column row, and add some demo content to the left. We’re adding some icons using Icon Group, a heading addon, some text followed by an avatar by using the testimonial addon. To learn more about the Testimonial addon, you can check out our tutorial on it here!
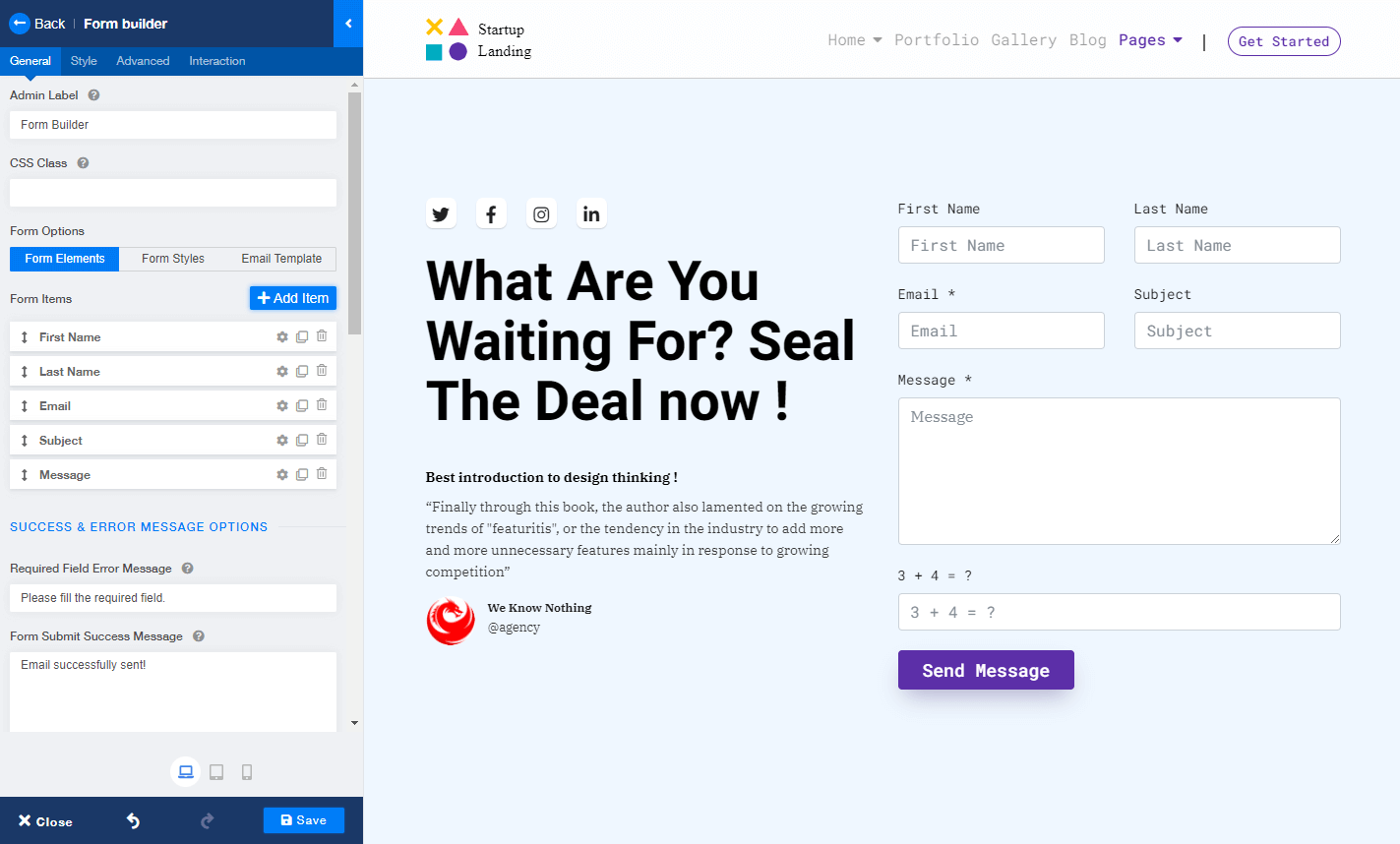
Then, let’s insert the Form Builder addon. To add it, simply search for “form builder” on the left sidebar, and drag and drop the addon. This is how it looks by default.
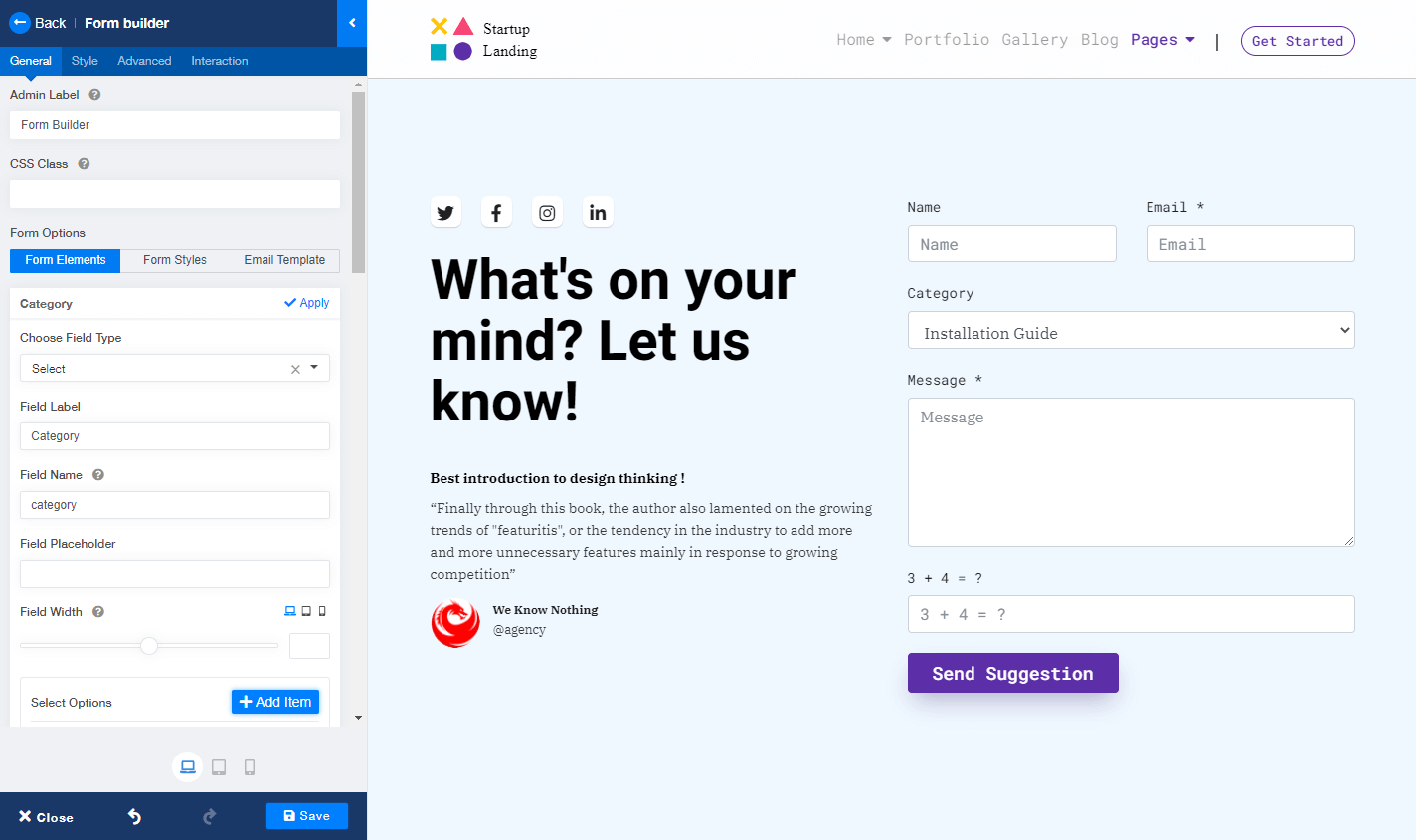
We’ll change the fields to the ones that we need. Here, we do not need the last name field or the subject field, so we got rid of them from Form Options > Form Elements. We will also add a field and call it “Category”. From there, we’ll set the field type as “Select” which will create a drop-down. You can also use Radio, checkbox, range, and so on for this field.
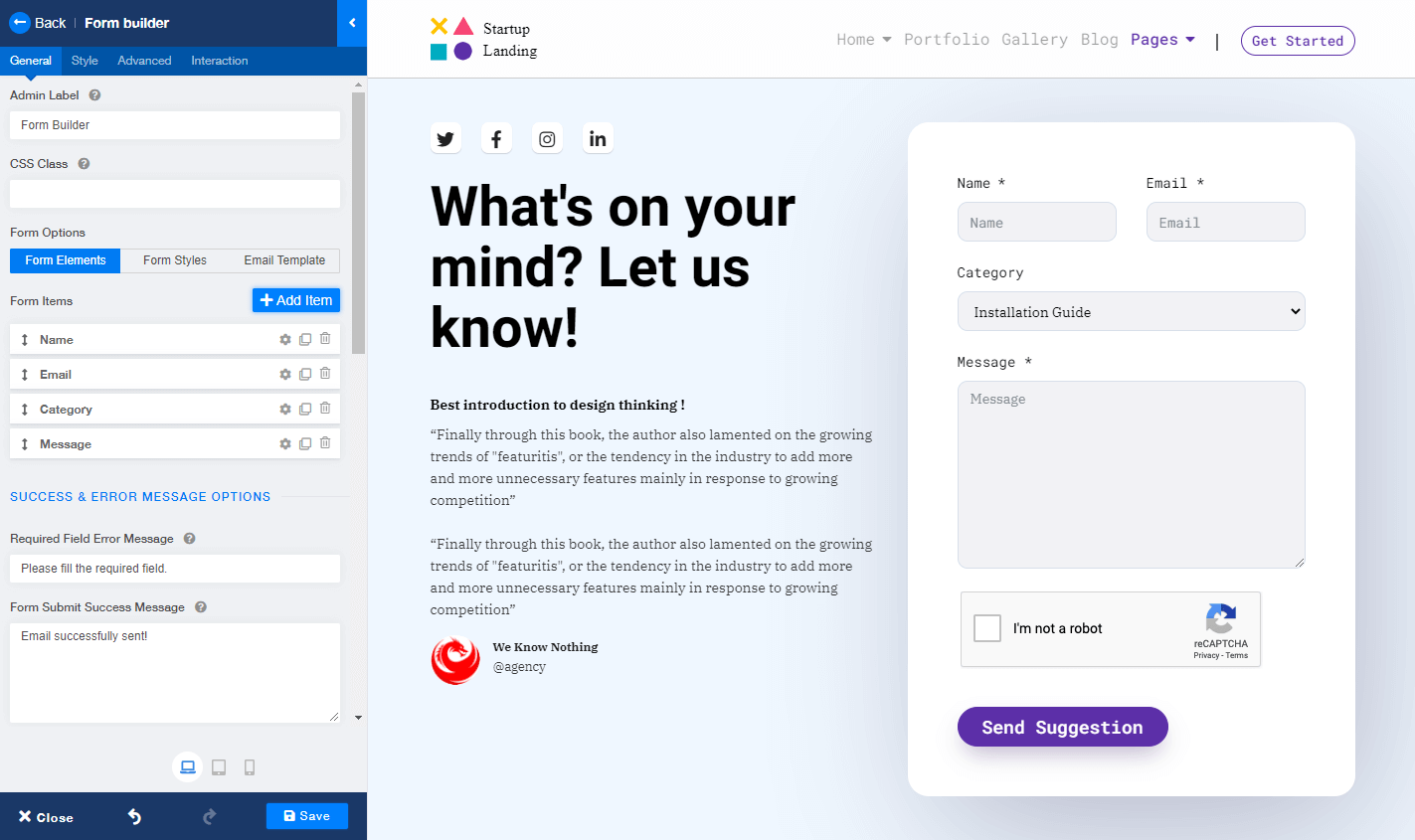
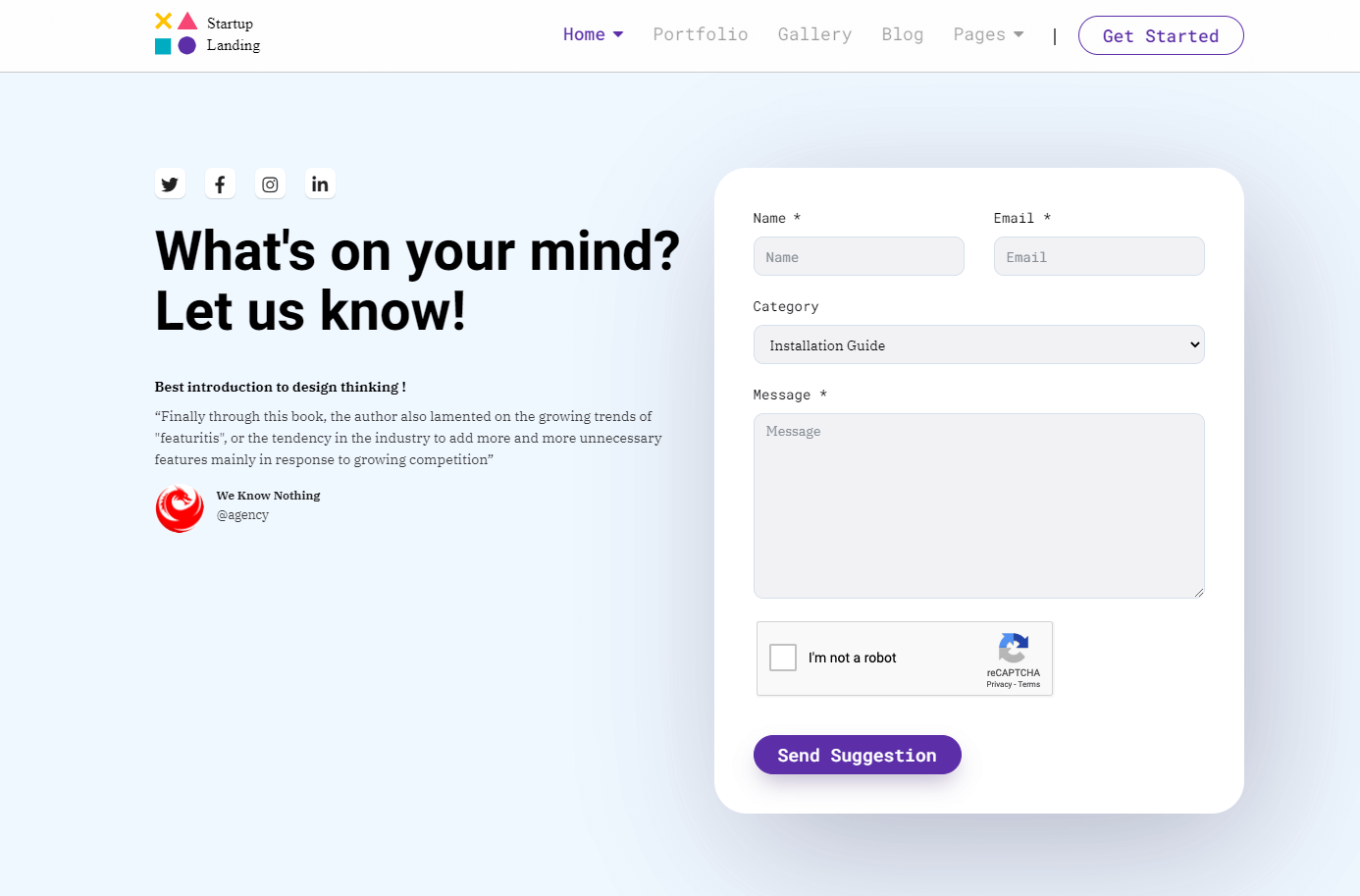
Finally, moving on to the looks department, we’ll change a few things here. We will enable Google reCaptcha from the Captcha Type. Then from General > Form Styles we will give the field a light-grey background color, with black text color and add a field border radius. Then from the Style tab, we’ll add some border radius to the form itself, followed by a white background. We’ll also add a drop-shadow effect from here as well. We’ll add some padding around the content to make it look nice and presentable.
And there you go! Your fully custom suggestion box is ready to help you gain more insights into your users’ minds. For more information on the Form Builder, you can visit our documentation here.
Wrapping Up
So, there you have it! An in-depth guide to how you can create Joomla forms using our robust SP Page Builder. With the addons and these simple steps, you can engage your users while also creating another channel of communication with them.
For more in-depth information on each of the addons, please visit our documentation on Opt-in Form, Contact Form, and the Form Builder. And if you have any questions, please do let us know in the comments below and we’ll get to you in no time!
There are no comments posted here yet