- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How to Create Web Forms Using SP Page Builder Addon
A website can either create or destroy your business. So it is important to pay attention to each of your web pages. And your contact page is no exception! Contact form in your website not only connects your visitors with your website but also to your services and products. That is why, when strategically crafted right, this can generate leads down to your sales funnel.
With SP Page Builder crafting such web forms will be nothing but a walk in the park. The easy-to-use drag and drop tools will make sure to let you customize each field in a user-friendly format.
So today, we are here with a simple tutorial for you to be able to create your own contact form and newsletter portal with just a few quick clicks!
Things to Keep in Mind While Creating a Web Form
Through web forms, you are giving your visitors proper means to connect to you. Which is why this should be given much emphasis and importance that will also portray your company’s gravity. Hence, there are a couple of factors that should be kept in mind. Here are some of the ideas for your help:
- Keep it clear and concise: Upon landing on the contact page, your visitors primarily look for means to contact you or ways to find you without trouble. So keeping your page precise, clean, and simple will only add to the positivities!
- Use simple language with clear instructions: Your potential customers should be able to understand what the web form is for. Therefore the use of simple instructions and clear instructions have no alternatives.
- Highlight mandatory fields: No matter what kind of form you want to create for your website, it is always a good idea to highlight the fields that are compulsory to fill out.
- Include examples of how the fields should be filled out: Sometimes filling out pieces of information can be confusing to many. Showing an example of how the fields should be filled out can turn out convenient for your prospects.
Keeping these tips in mind while creating a web form can surely result in a better conversion rate and user participation for your website.
Now without further ado, let's jump into the tutorial!
Create your Custom Contact Form
In this tutorial, we will try to give you an idea about how you can create a contact form for your own website contact page. We will be using Helix Ultimate Framework and SP Page Builder to create the contact form. Follow through the simple steps of this tutorial and get your form ready in no time!
Step 1: Install SP Page Builder Pro & Helix Ultimate
First things first, get your SP Page Builder Pro and Helix Ultimate downloaded and installed on your device. In case you are having trouble installing your Helix Ultimate Quickstart pack, check out our tutorial here.
Step 2: Create a New Page for the Contact form
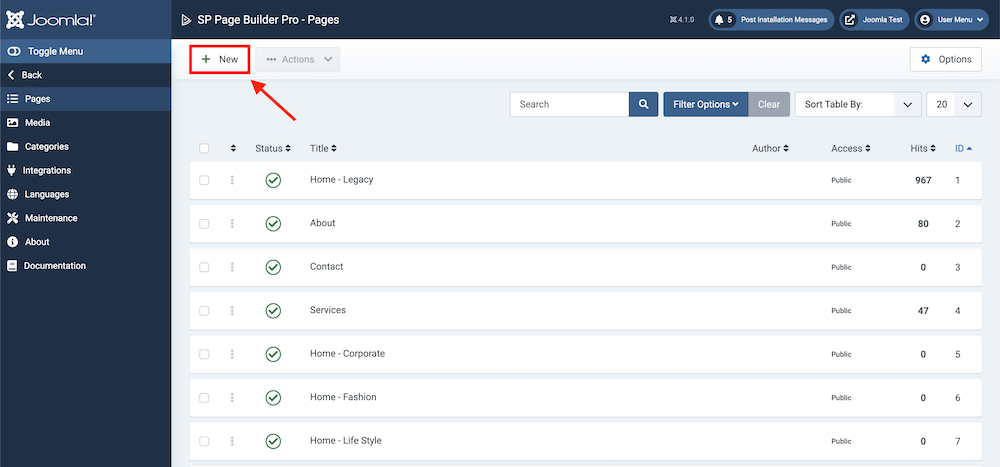
Once you have successfully installed both SP Page Builder Pro and Helix Ultimate, it's time for you to embark on the main tasks. Login to your Helix Ultimate administrator. Navigate to the Components > SP Page Builder Pro. Hit +New.

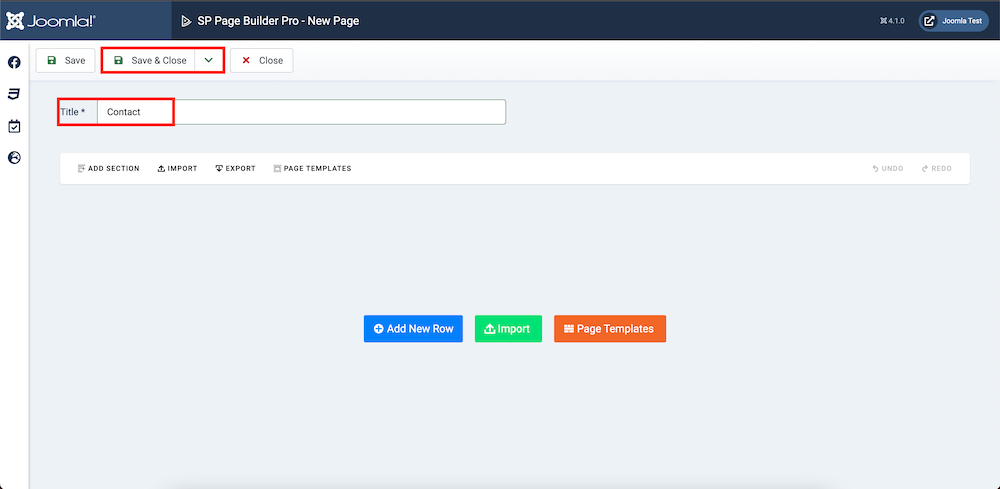
Then rename the new page as ‘Contact’. Hit Save & Close.

Great! You have created a new page for your contact form.
Step 3: Log in to the Frontend Editor
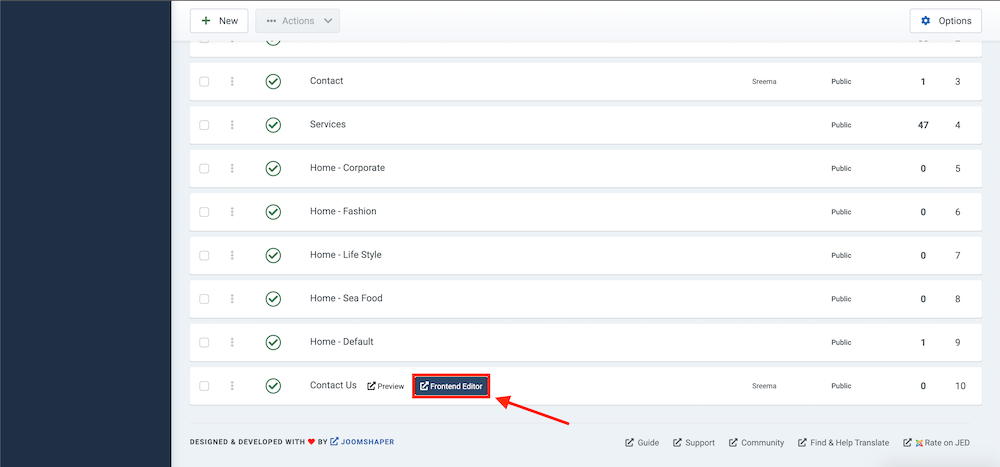
Now to start creating your form, switch to the Helix Ultimate frontend editor. To do so navigate to Components > SP Page Builder Pro and scroll down to the new page you just created in step 2. Upon hovering over the ‘Contact’ page you should be able to see the ‘Frontend Editor’ button. This should land you to the frontend editor of your page.

Step 4: Choose a Layout and Add New Rows
Now it’s time to choose your page layout and add new rows. This mainly depends on how you want your web form to look. In our case, we will create a custom layout for creating a simple contact form with a separate panel for address.
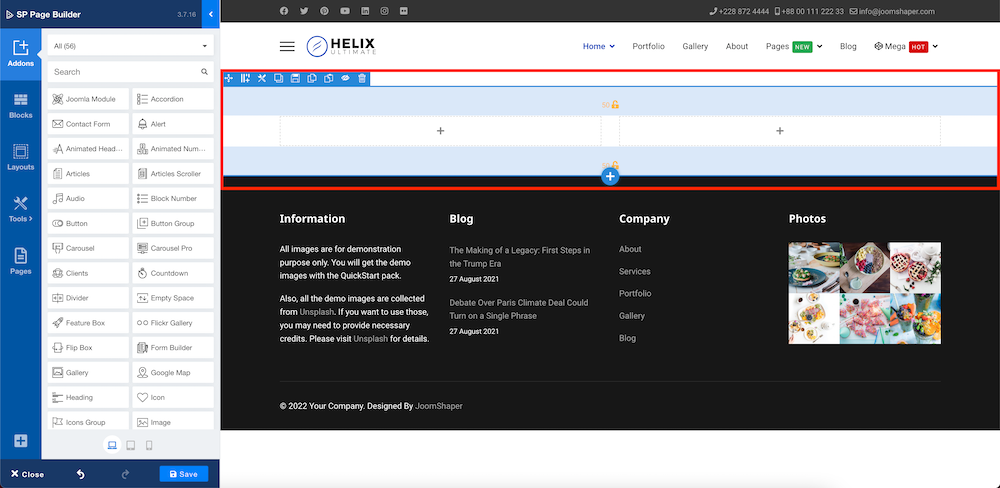
From the frontend editor, hit ‘Add New Row’ and set the layout grid to 6+6.

Bingo! Your custom rows have been added.
Step 5: Enter the Form Builder and Text Block Addon
The next thing to do is add the Form Builder Addon in one of the rows. Fill in and edit the fields as your requirement. Here we have chosen to add a Text Block Addon to add some fixed relevant information.

Step 6: Edit the Fields to Fit Your Necessity
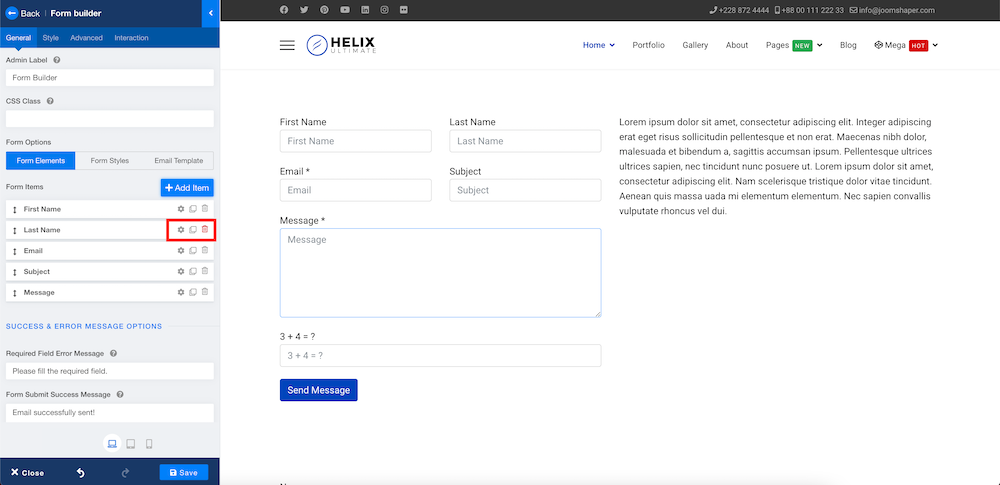
Next, we customize the fields according to our preferences. To edit your form, simply click on the addon you have just placed and the related edit panel should show up in the SP Page Builder sidebar.
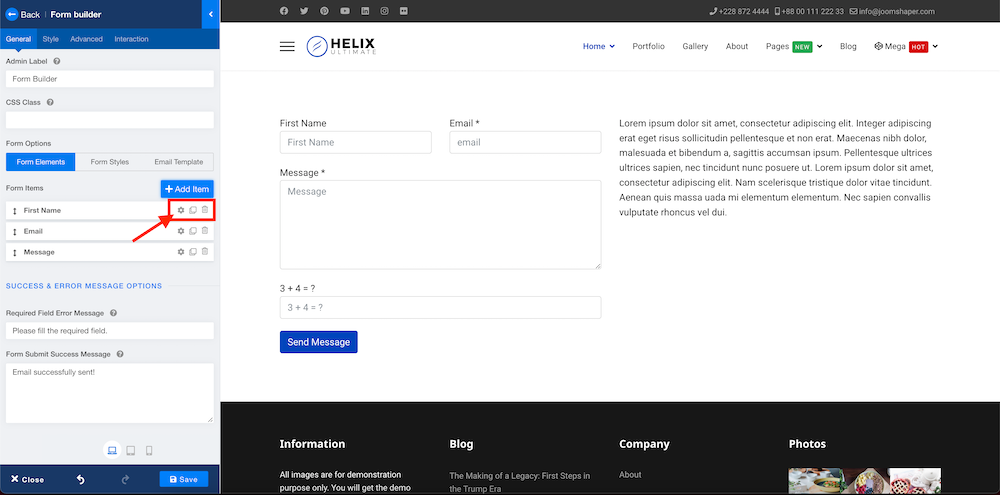
For a simple demonstration, here we have chosen to keep 3 relevant fields - Name, Email, and Message for our form. To do that, simply navigate to the sidebar of your addon and delete the unnecessary fields from the default form. To delete the fields choose the trash icon.

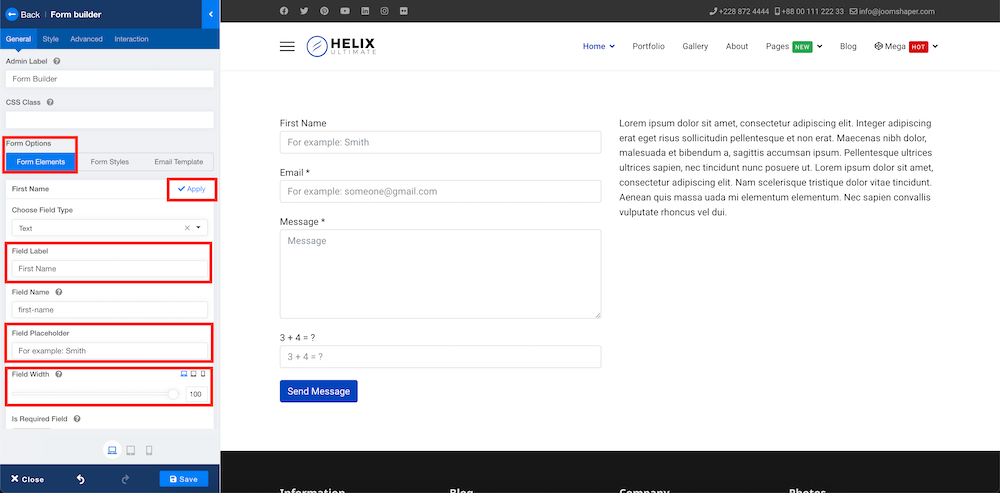
Once done, go to the settings option of ‘First Name’. In case you want to add new fields, click on the ‘+ Add Item’.

Upon expanding the field settings, choose Form Elements, rename your Fields Label, Field Placeholder, and set the Field Width to 100% as shown in the screenshot. Hit Apply.

Repeat the same process for the rest of the items in your form.
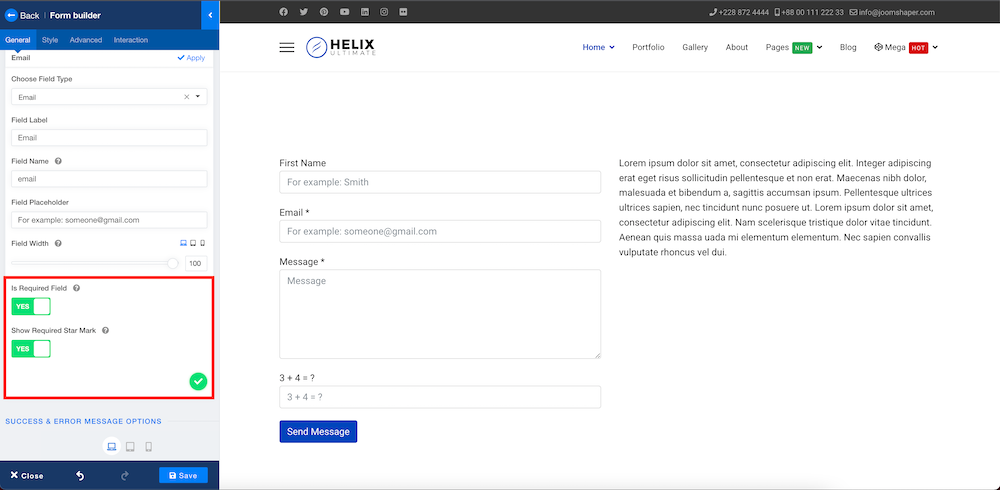
Step 7: Highlight Compulsory Fields
As discussed before, it is always a good idea to highlight the important fields that must be filled out by the users. To do so go back to the field settings and scroll down to the ‘Is Required Field’ and ‘Show Required Star Mark’ options. Enable both options and hit Apply.

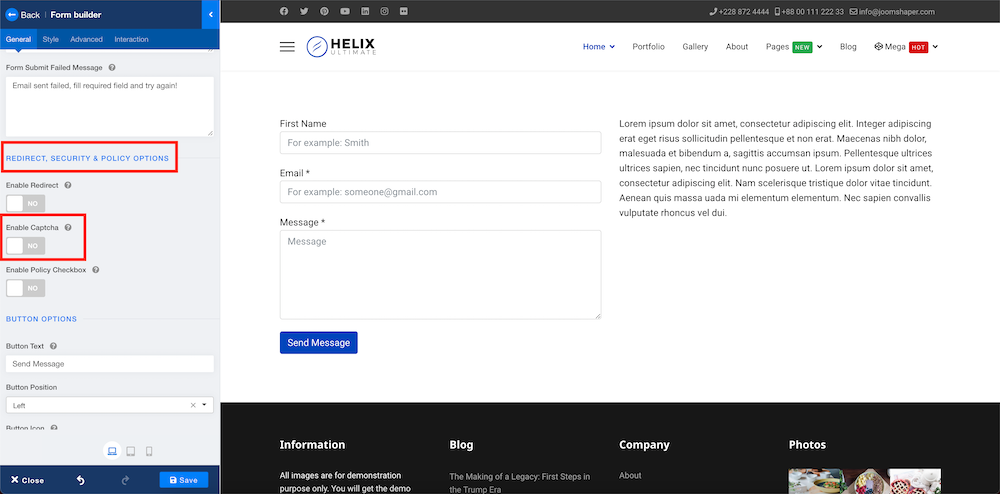
For easy demonstration and better understanding, we will be disabling the Captcha button. To do so, go to your Builder Form Addon options and scroll down to Redirect, Security, and Policy Options. Disable the ‘Enable Captcha’ button.

At this point, we are pretty much done with our form. Now let's give our Text Block row a quick makeover!
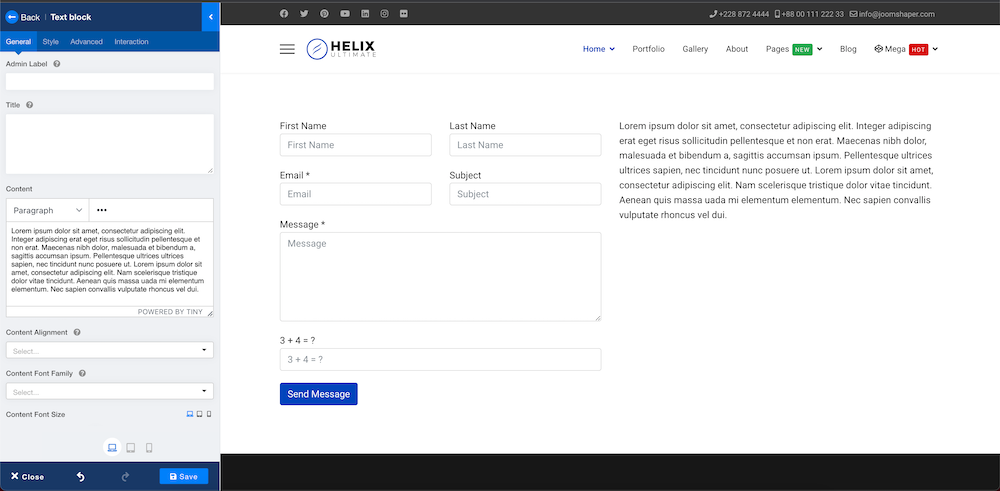
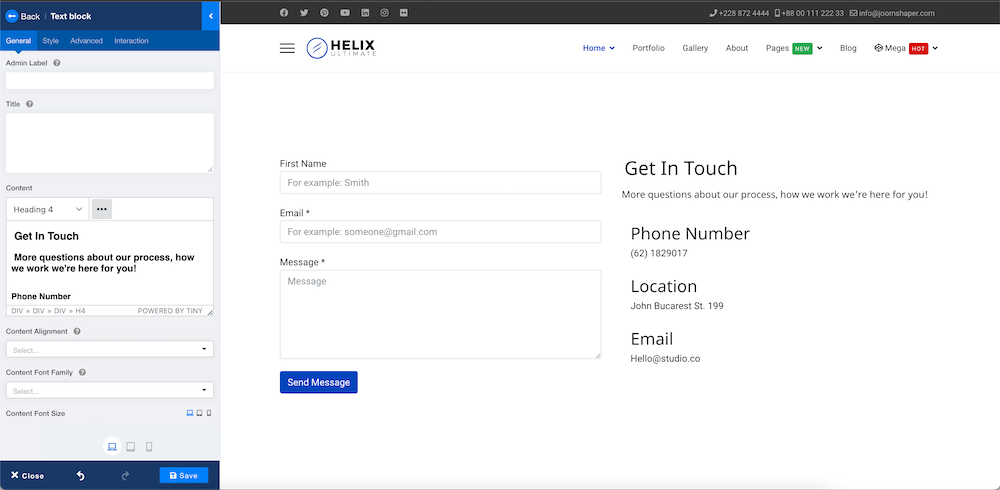
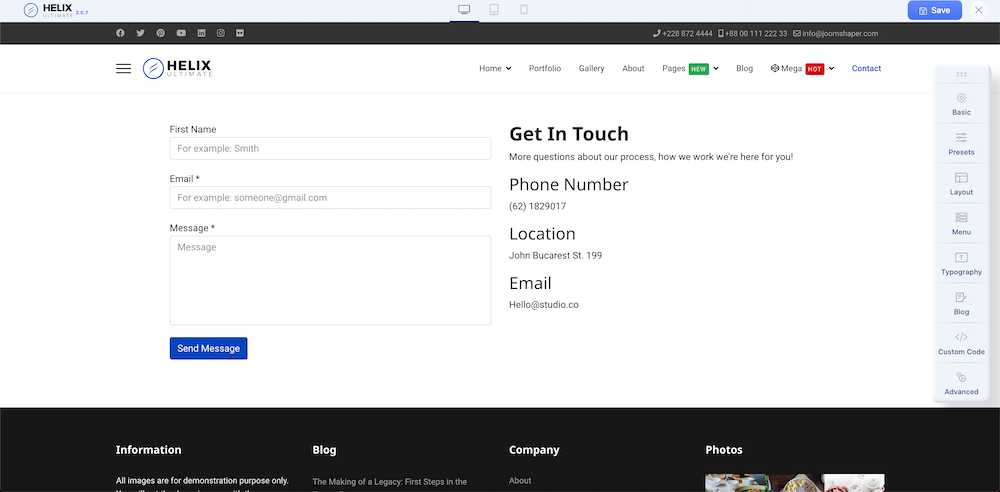
Step 8: Add Changes to Text Block Row
Since we only want to use the space for addresses and details so we will keep it simple.
Just as you have done for the Form Builder Addon, click on the Text Block Addon row and the addon options should show up on the sidebar.
Here we are setting the Title and editing the Content body as shown in the screenshot.

Hit the Save button at the bottom of the sidebar. At this point, our Contact page format is almost ready.
You can always go ahead and style the page easily using the Style tab.
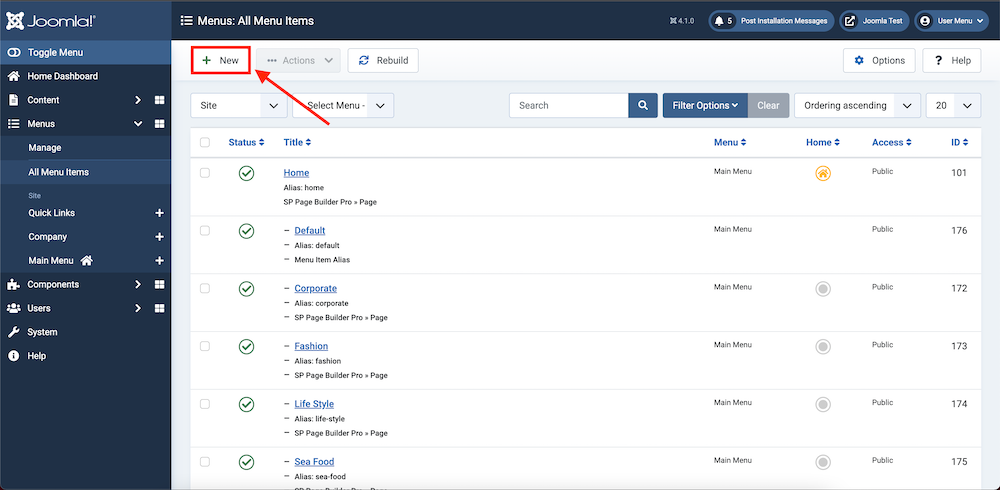
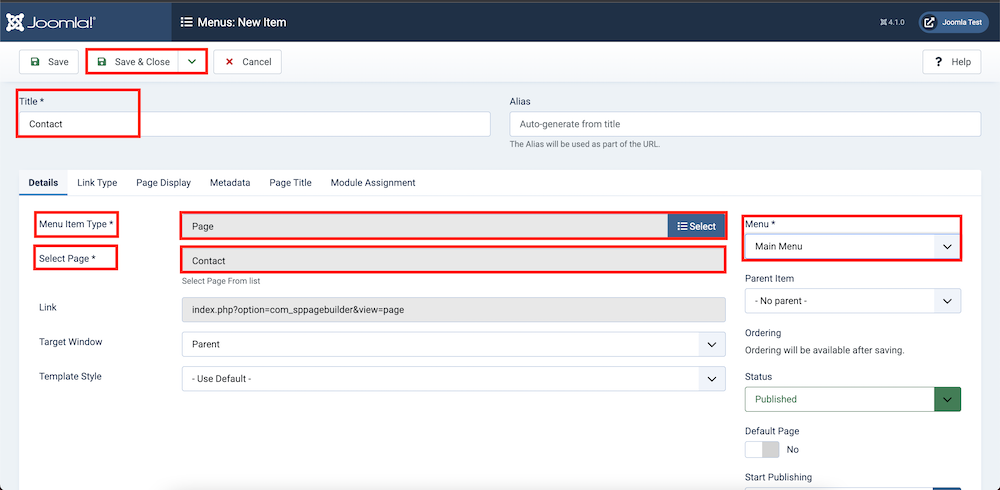
Step 9: Create New Menu Item and Assign the Created Contact Page
Now let's see how we can display our created form on the website. Create a new menu for displaying your contact form.
From your helix ultimate dashboard, go to Menus > All Menu Items > + New.

Fill in all the required information like below:
- Title: Contact
- Menu Item Type: SP Page Builder > Page
- Select Page: Contact ( You created in the previous steps)
- Menu: Main Menu
Hit Save & Close.

To view your created menu navigate to Systems > Site Templates Styles > shaper_helixultimate - Default > Template Options. Upon landing on the Helix Ultimate Frontend Editor, you should be able to see the newly created menu item ‘Contact’ in the navigation panel. Click on the menu item to see the final output!

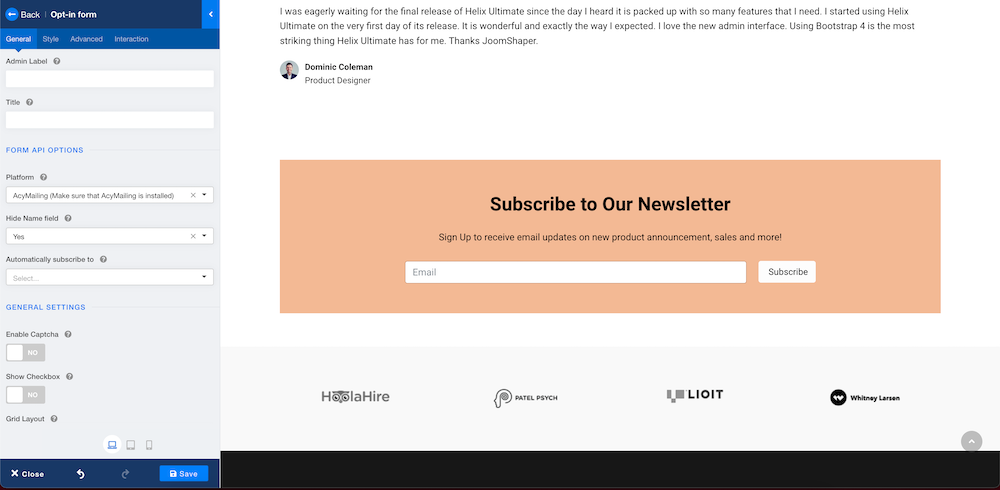
Create Your Custom Newsletter Form
You can also create your customized newsletter in similar ways. Just follow the steps shown above till Step 4. After that assign Opt-In Form Addon to your desired position and customize however you want it to look!

Final Words
If your web forms can initiate user action and increase user engagement then your website is just on track! Make sure not to strike your users with disturbing and unimportant tasks that would annoy or drive them away. Instead, make your contact form useful and convenient for both your visitors and yourself.
Hope this tutorial was helpful for you and should you have any more relevant questions, do not forget to let us know in the comment section. Happy web building!



it would be great if you publish directly working in an example page. with -buy now- button e.g. a paypal connections etc..