- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Introducing Digital Agency layout bundle for SP Page Builder Pro
If you ask me to write an article in a couple of minutes, I would politely say that it’s not possible. But if you want me to create a website in the same time length, I can do it happily. Guess I know magic? Wrong. All credit goes to the one and only SP Page Builder. It’s really a magic wand that lets anyone build a website in minutes, literally!
The best part is, you can build a website in a few clicks using SP Page Builder’s Layout Bundles. A Layout Bundle comes with multiple pre-designed page templates for a particular category.
Today we’re releasing the “Digital Agency” layout bundle for SP Page Builder Pro. If you have been planning to build a website for any digital agency, simply use the Digital Agency layout bundle in SP Page Builder Pro. The bundle has the 6 following pre-designed page layouts (click to view demo).
Now let’s explore the details with visuals and the implementation procedures.
Home
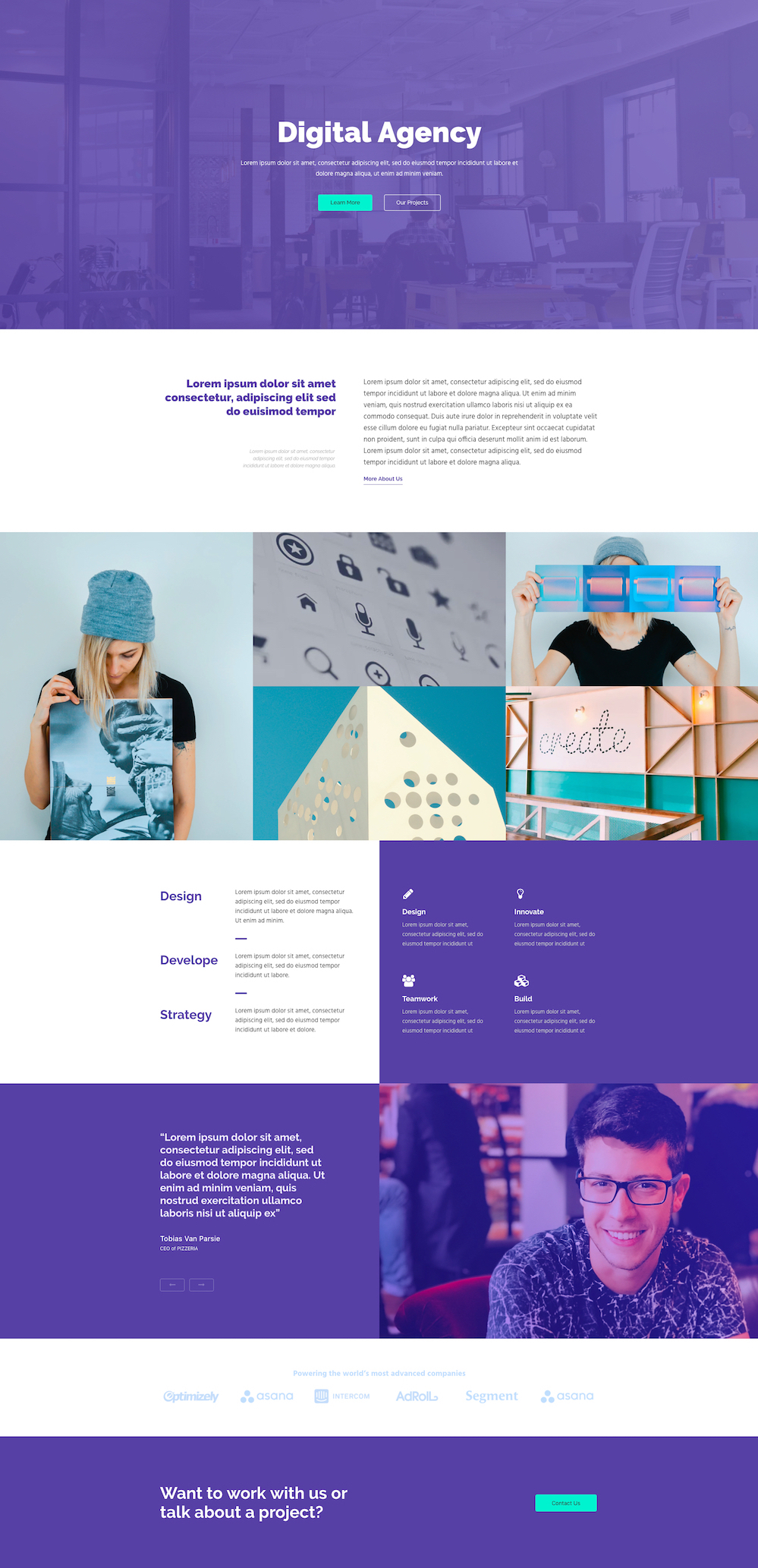
The planet is so much competitive. If you own or manage a digital agency, you face competition from all over the world. To empower you to be one step forward, we’ve designed a future-proof digital agency landing page that tells your story in a conversion-friendly way. Check the full-size screenshot below.
Screenshot: Digital Agency Home.
Portfolio
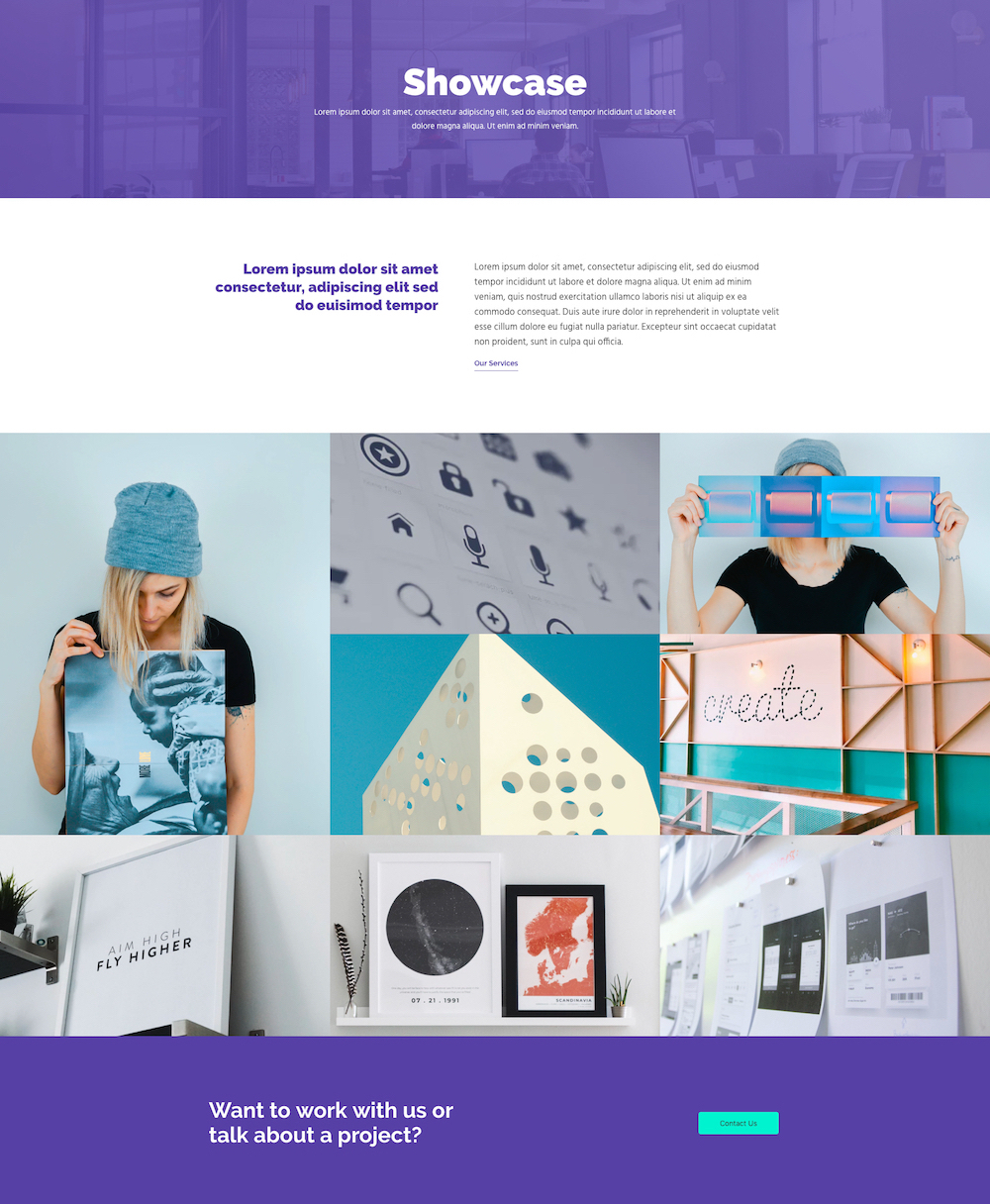
To make your business trustworthy to your audience, you must communicate your track record. Having portfolios on a website is a great way to earn trust from the potential customers. For this reason, we’ve added a dedicated portfolio page layout to the Digital Agency layout bundle. Tell your success story stunningly.
Screenshot: Digital Agency Portfolio.
Portfolio Details
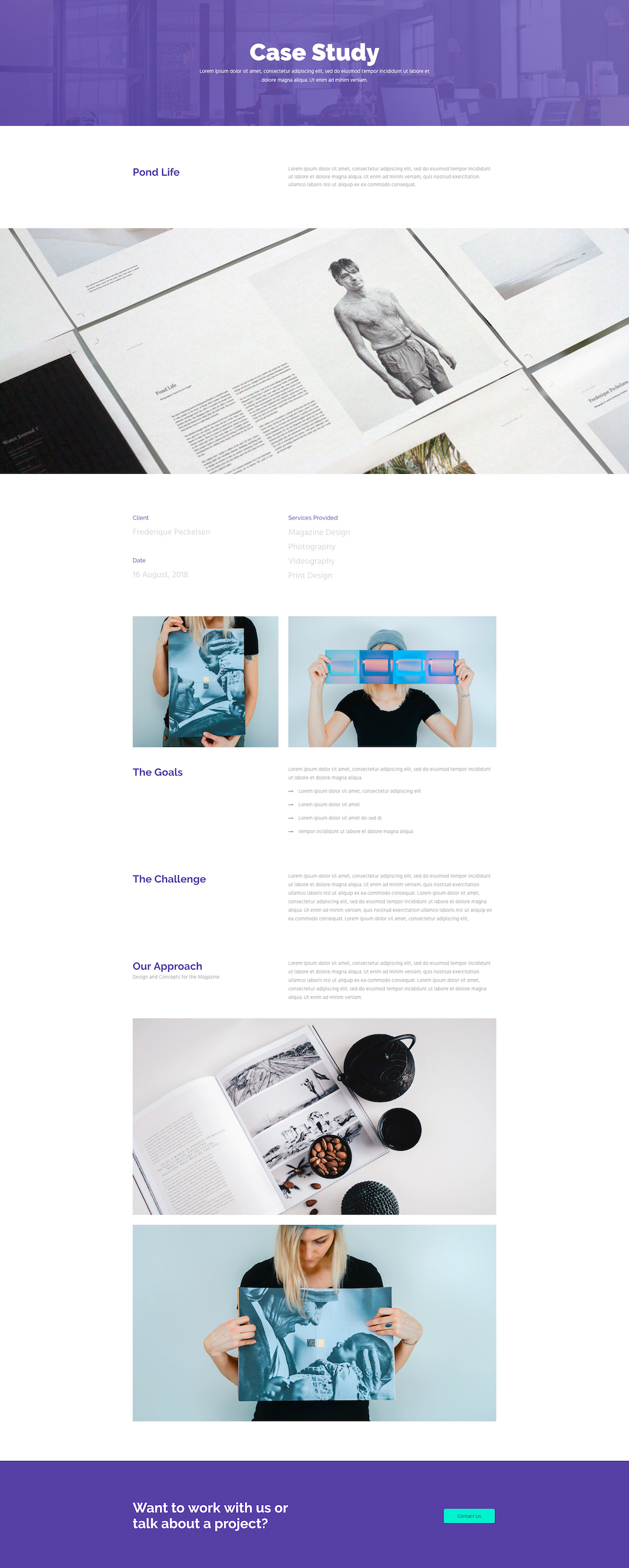
The Portfolio Details page layout is designed to demonstrate your past projects/case studies visually with all necessary information. You can add the project details along with photographs and illustrations easily.
Screenshot: Digital Agency Portfolio Details.
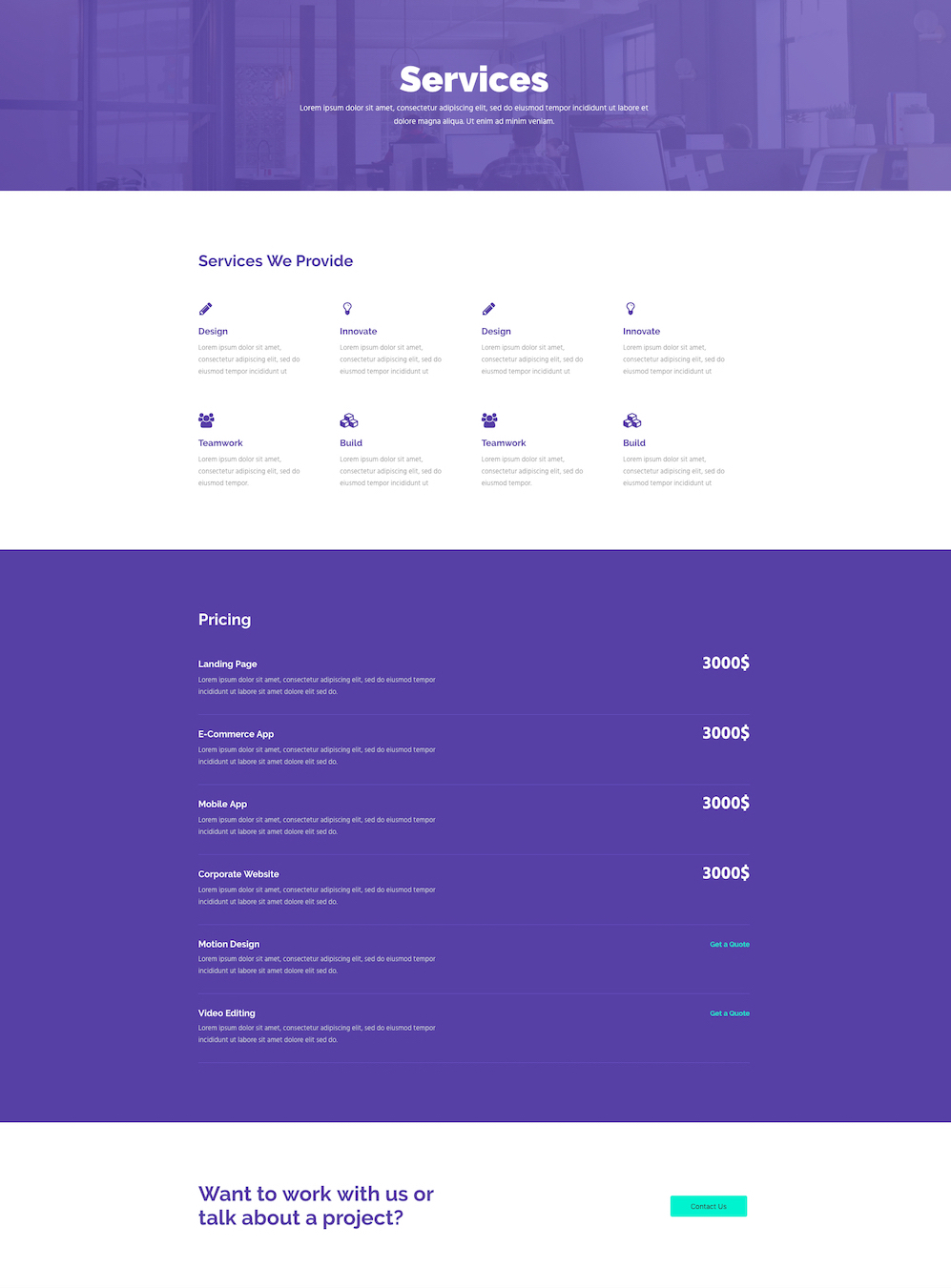
Service
You may provide one or more services from your agency. To help the visitors find details about what you offer, here is the Service Page layout. It presents all of your services with necessary details, pricing, call-to-action etc.
Screenshot: Digital Agency Service.
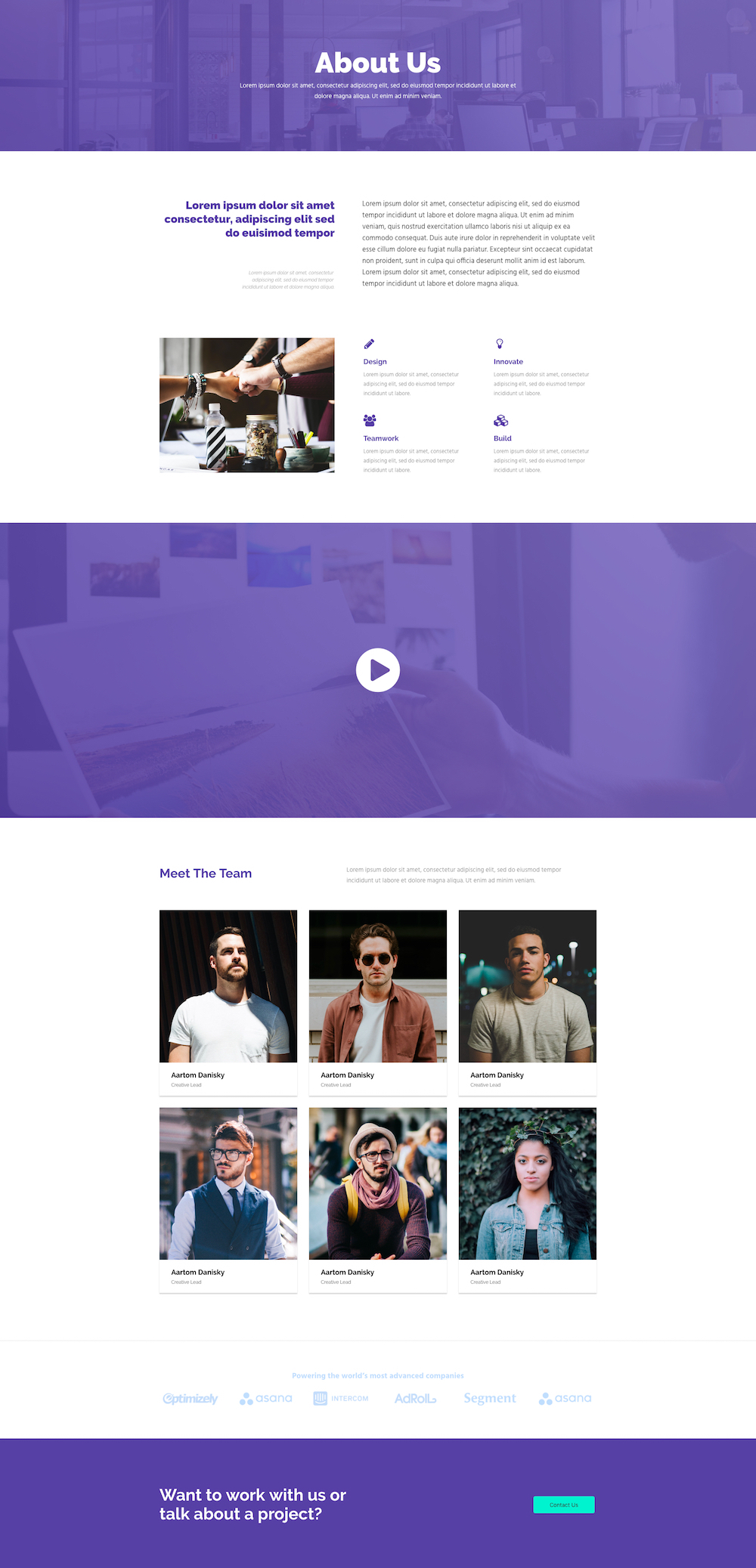
About Us
Yes, it’s certainly you and your business! Let the world know about your agency with diverse page elements like formatted texts, videos, team member-photos, client emblems and so on.
Screenshot: Digital Agency About Us.
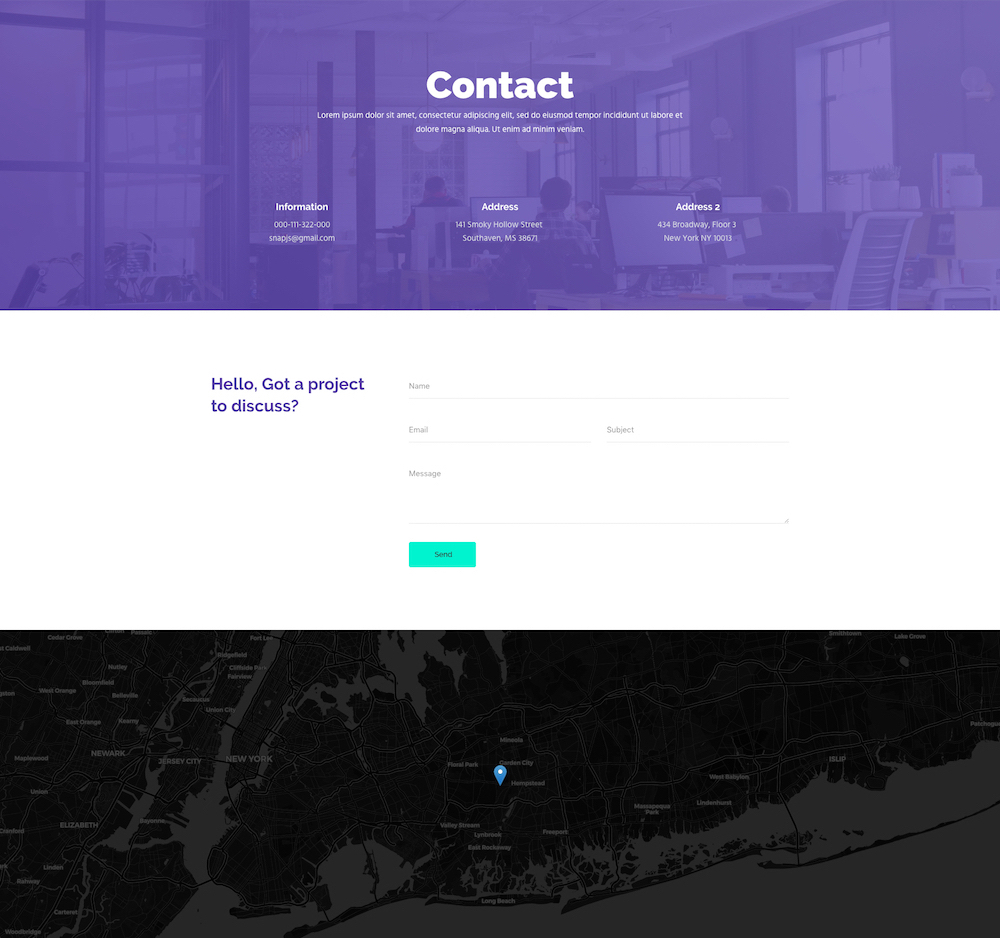
Contact
Let the interested parties contact your business by placing all the useful contact information including a contact form, address with maps, phone numbers etc.
Screenshot: Digital Agency Contact.
How to access and import these layouts?
Right question! All of the SP Page Builder 3.3.2 Pro users who have confirmed their license details, can access, explore and import the Digital Agency layout pack in seconds.
In order to get the new layout bundle, you need to update your SP Page Builder Pro first. Then it’s very easy to get a hold of them. You can access the layout packs from both the backend and the frontend. Since the frontend method shows everything live, here we’ll show a step by step guideline for the frontend method.
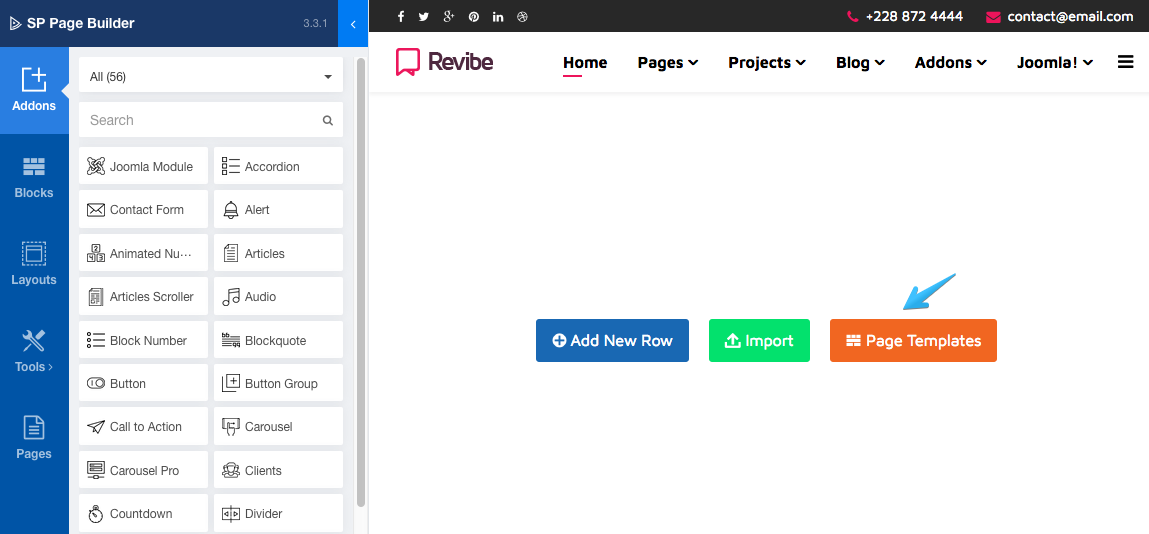
Step 1: Open Page Templates
After creating a page, (you can now create a page on the frontend) and opening it in editing mode, click on “Page Templates” button.
Or, from the left sidebar click “Layouts”.
Step 2: Import a layout
Having done either of the above steps, it will pop up all the layout bundles of SP Page Builder and browse these layout bundles to find Digital Agency.
Finally, click “Import” to use any page layout. Repeat these steps for importing multiple pages. Now you can customize these pages with your own contents.
Note: The demo images are for demonstration purpose only. Not for commercial use.
So, this was my story for today. We will be releasing more new layout bundles on a regular basis from now on. The future is exciting with JoomShaper. Stay connected and share your thoughts and feedback regarding our products. Happy developing.












Thanks.
(*ˊᗜˋ*)/ᵗᑋᵃᐢᵏ ᵞᵒᵘ*
for instance, I'd like to create the layout packs in template overrides /templates/mytemplate/spagebuilder/layouts and make them appear in the Layouts popup?
my head of site on module position
[img]http://prntscr.com/l5le95[/img]
[img]https://prnt.sc/l5leou[/img]
Hi friends. You found an error in a tab add-on.
If there to publish SP Easy Image Gallery Module, then at the lightbox several backgrounds open and it is required to press a mouse so many time how many it is published bookmarks to close the lightbox