- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Review: The brand new Image Overlay addon in SP Page Builder
SP Page Builder currently comes with 48 addons, in some cases, even more depending on the template that you’re using. Each of them was designed to perform a particular set of tasks. They are engineered in a way that they can serve their purposes flawlessly. However, we will not get into that detail today. We would only talk about a very special addon which has recently been added to the league. Last week’s update of SP Page Builder (v3.3) introduced a sleek new UI, refined UX with a couple of new addons. Our special Image Overlay addon is one of them.
What can you do with Image Overlay?
- Adjust image height to your needs
- Apply 6 different image animations
- Create image overlay with gradient or solid color
- Add texts to an image and control the typography
- Add buttons with a lot of customizations
- Offers 9 different content positioning
So, we have got a quick overview of the addon above, now let's explore the features in details:
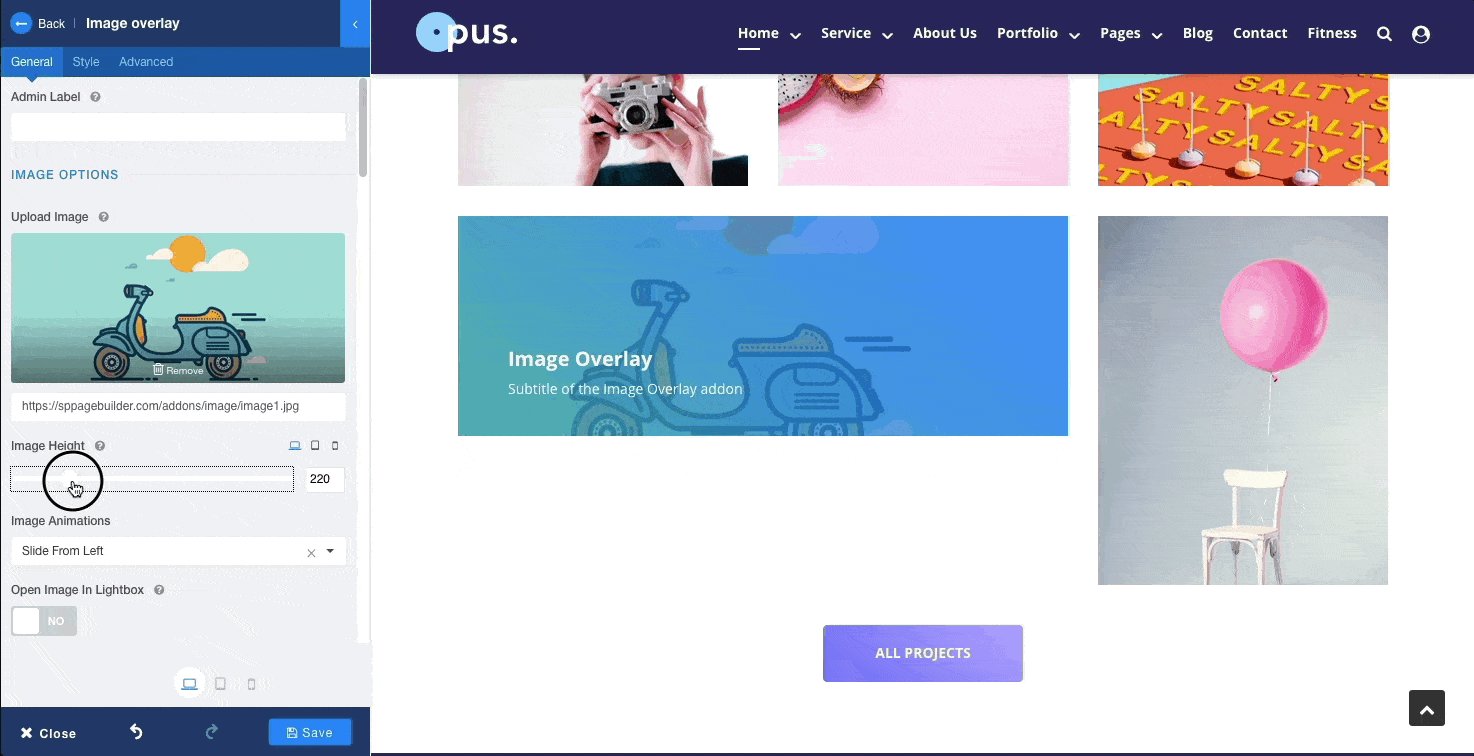
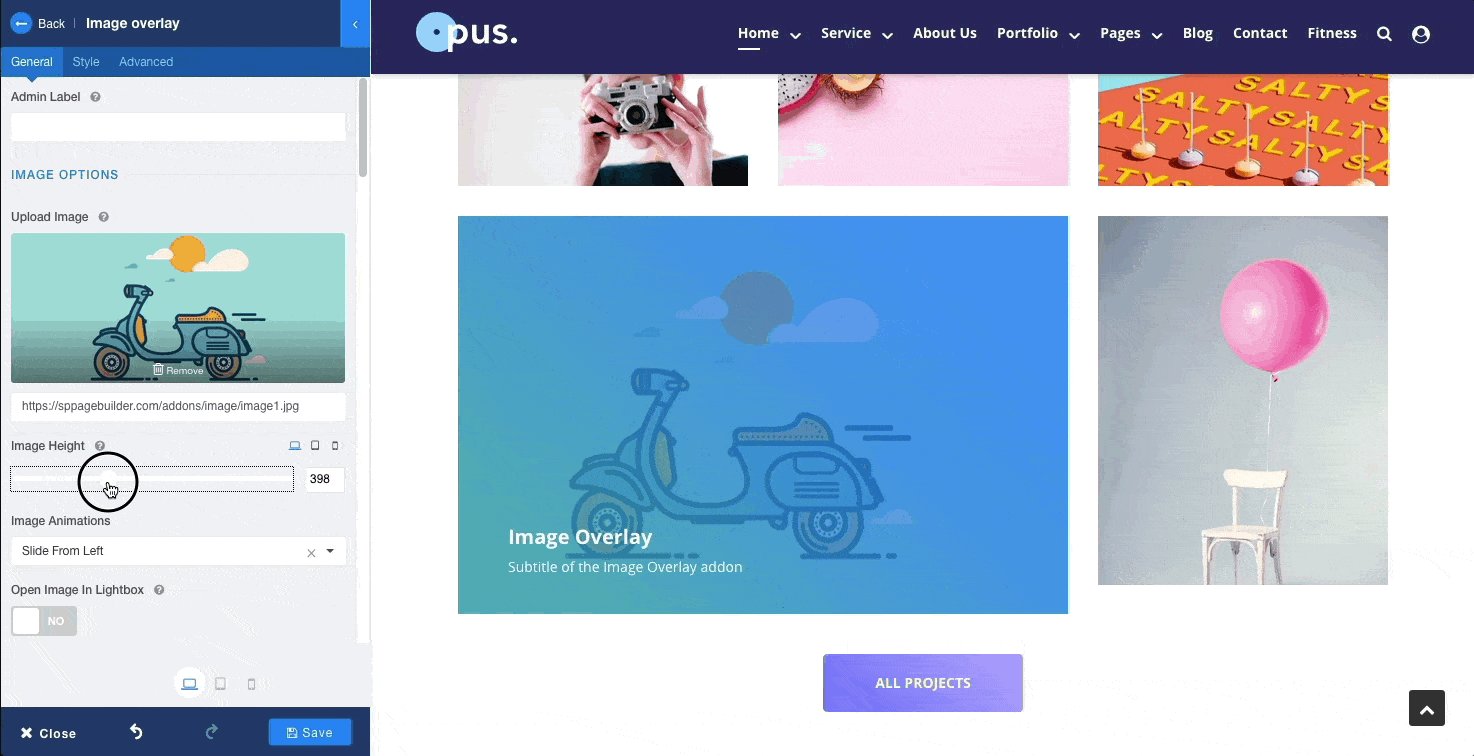
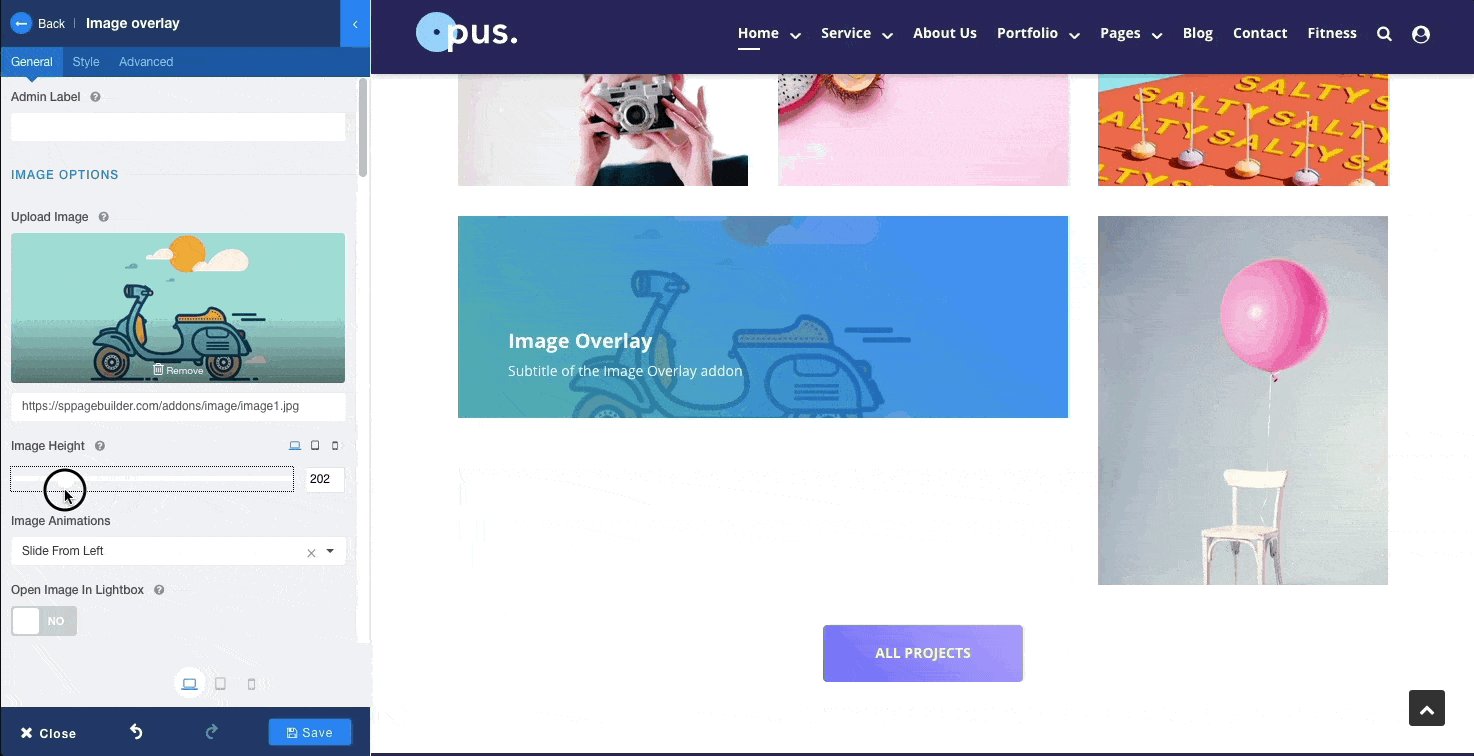
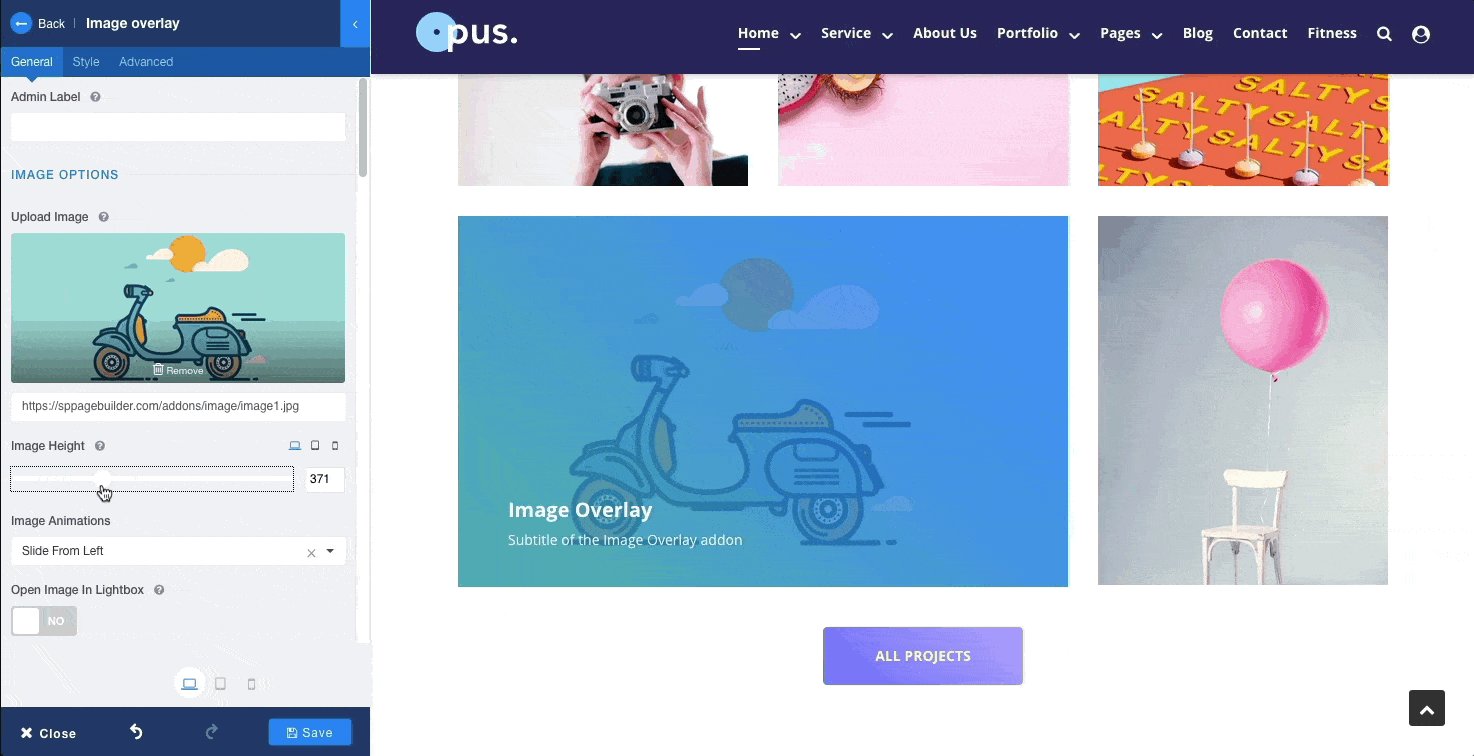
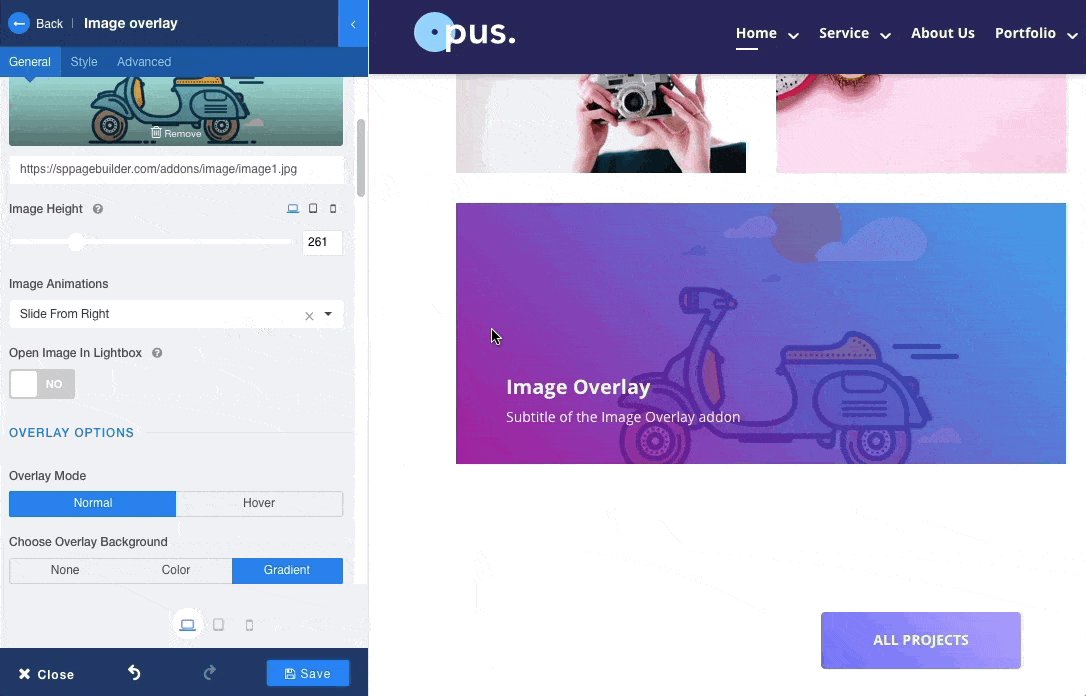
Adjusting image height
One of the best things that you can do with this addon is adjusting the image height to your desired size. What’s great about this is the height will adjust according to the ratio. So no matter what you do, the image will never break.
Figure: Adjusting image height in the Image Overlay addon.
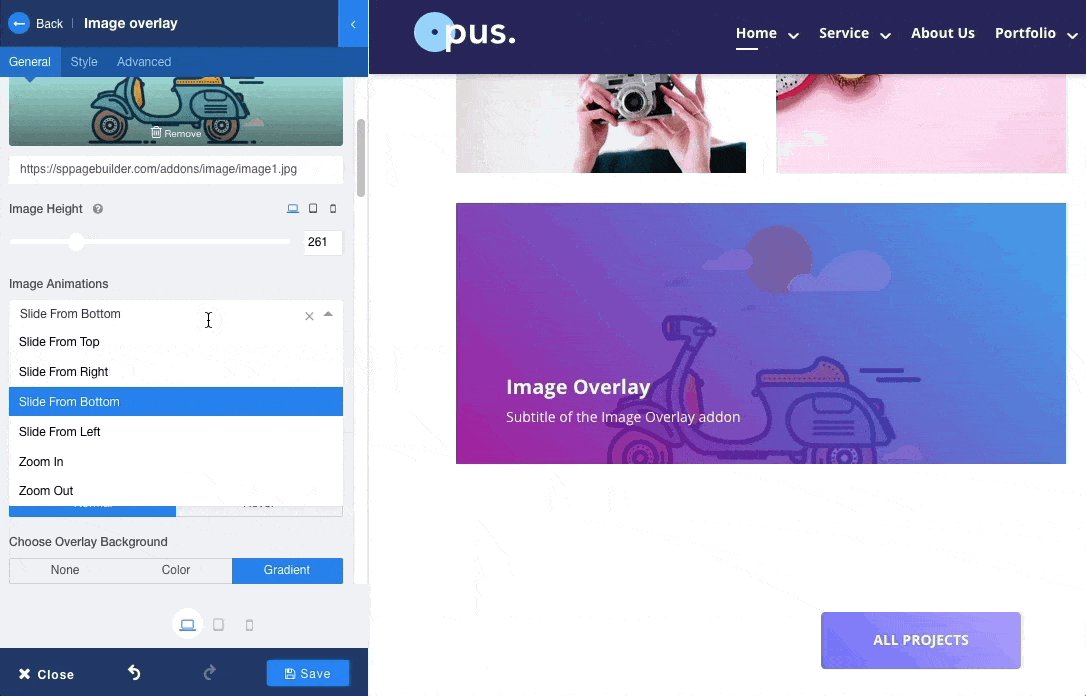
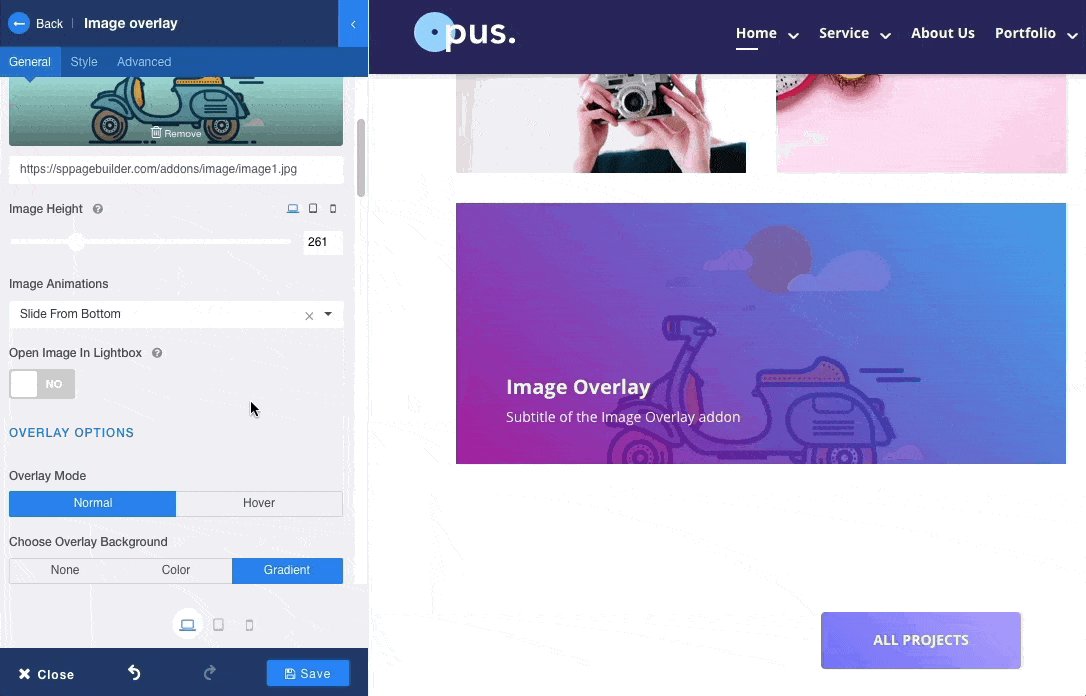
Applying image animation
Image animation is there to bring a lively effect to the images. You’ll find 6 image animations in total. Choose the one that matches the best or leave it blank if you don’t want any animation to that particular image. Plus, if you want a pop up of the image on click, you can enable the “Open Image In Lightbox” option.
Figure: Applying image animation in the Image Overlay addon.
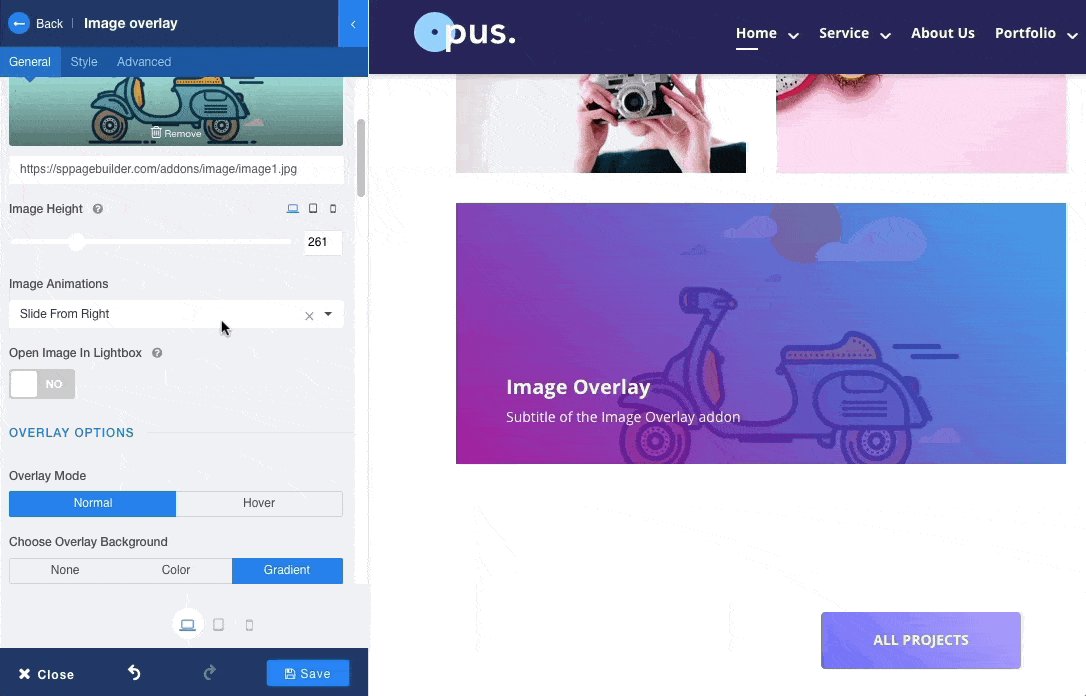
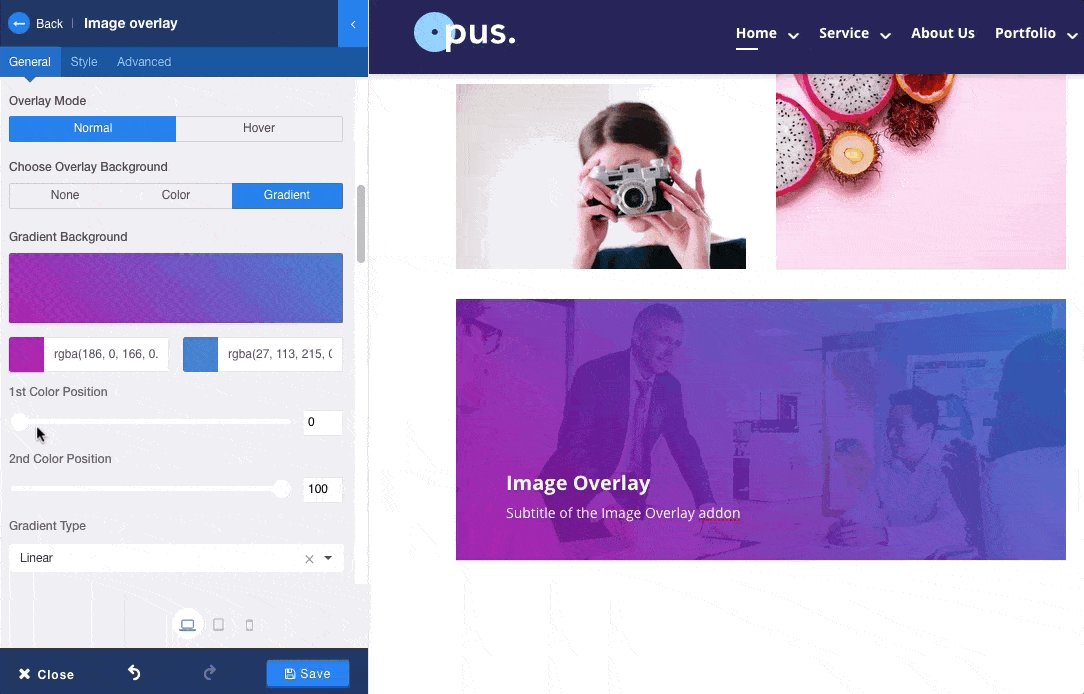
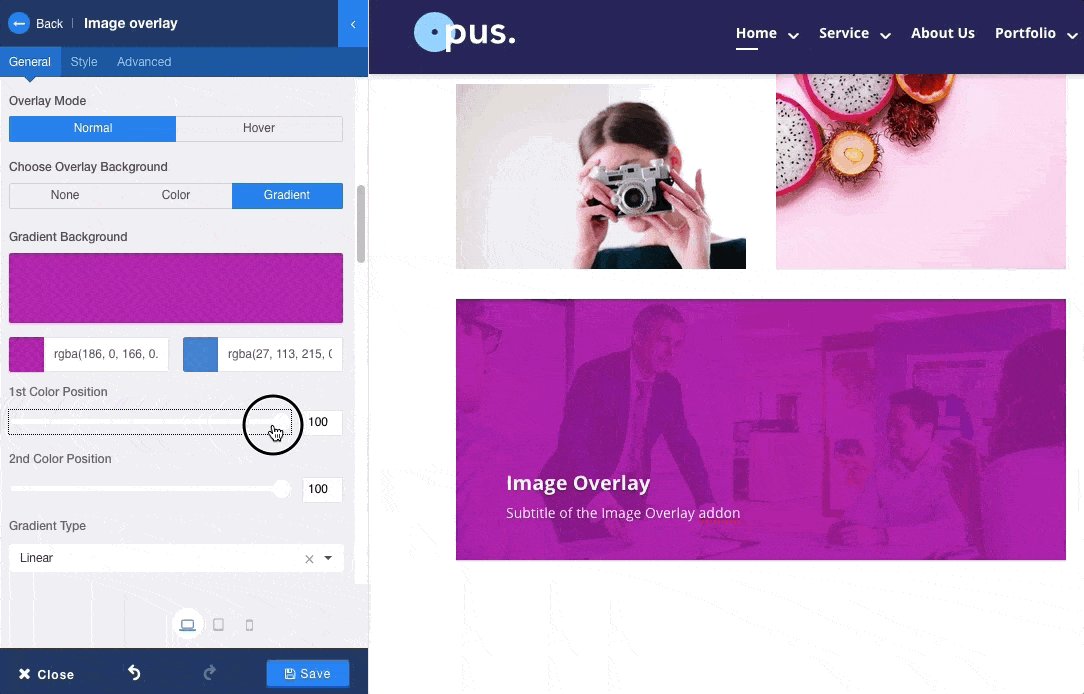
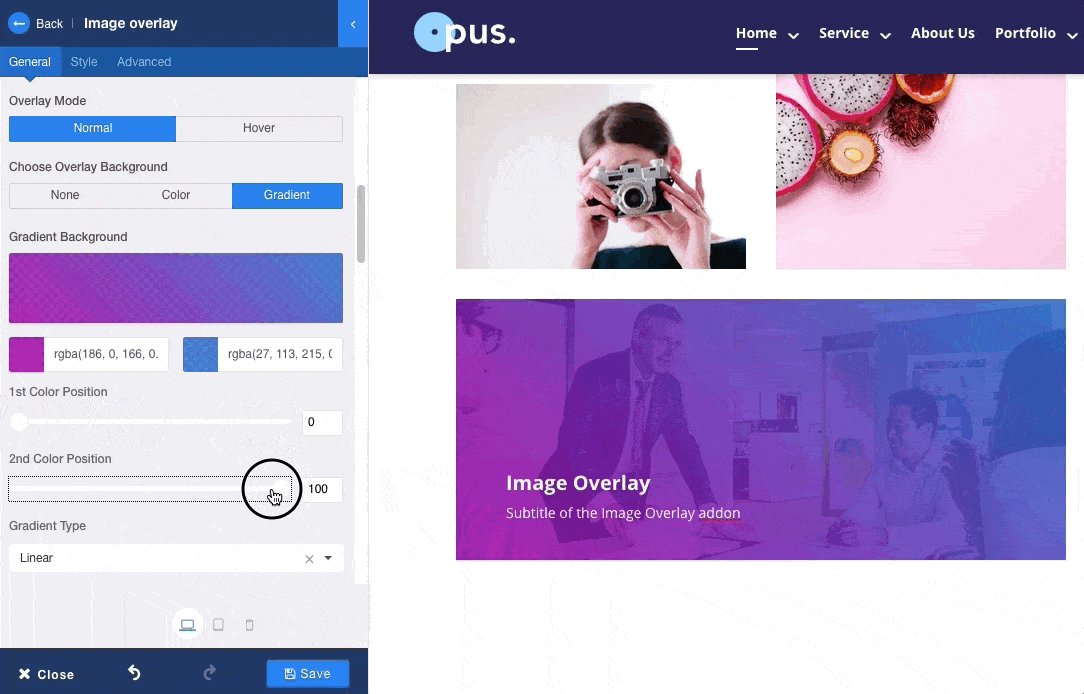
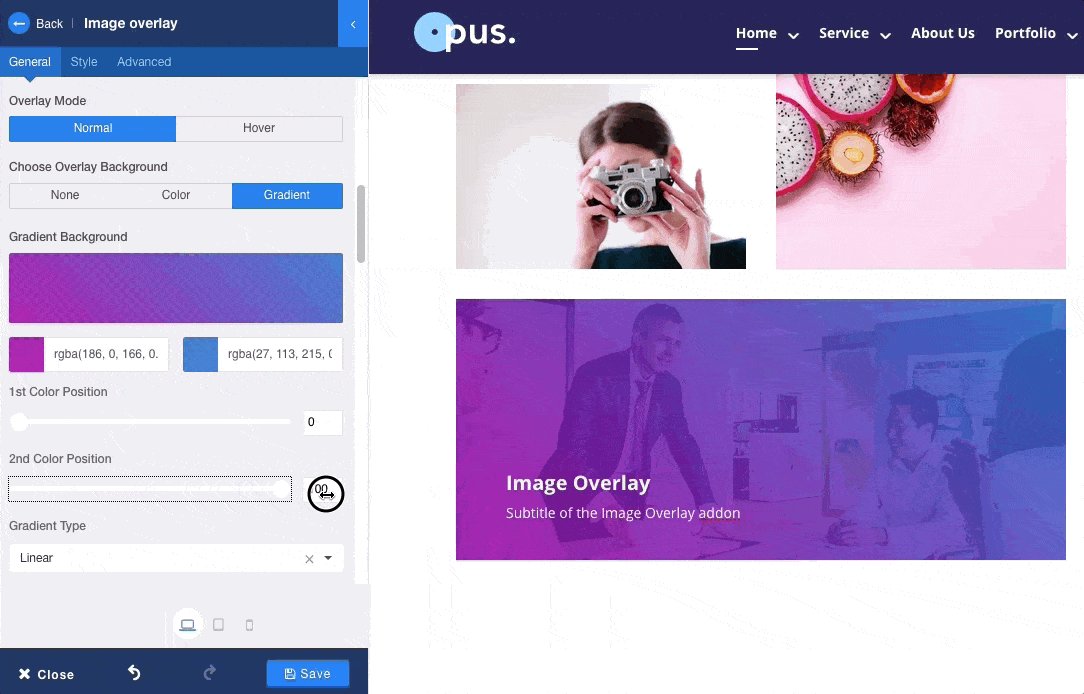
Creating image overlay
The “Overlay Options” section is dedicated for adding overlay to an image. The settings for normal state and hover state are the same. You can create an overlay with solid or gradient colors. All the settings are pretty self-explanatory. Play with them to awaken your creativity.
Figure: Creating a gradient overlay in the Image Overlay addon.
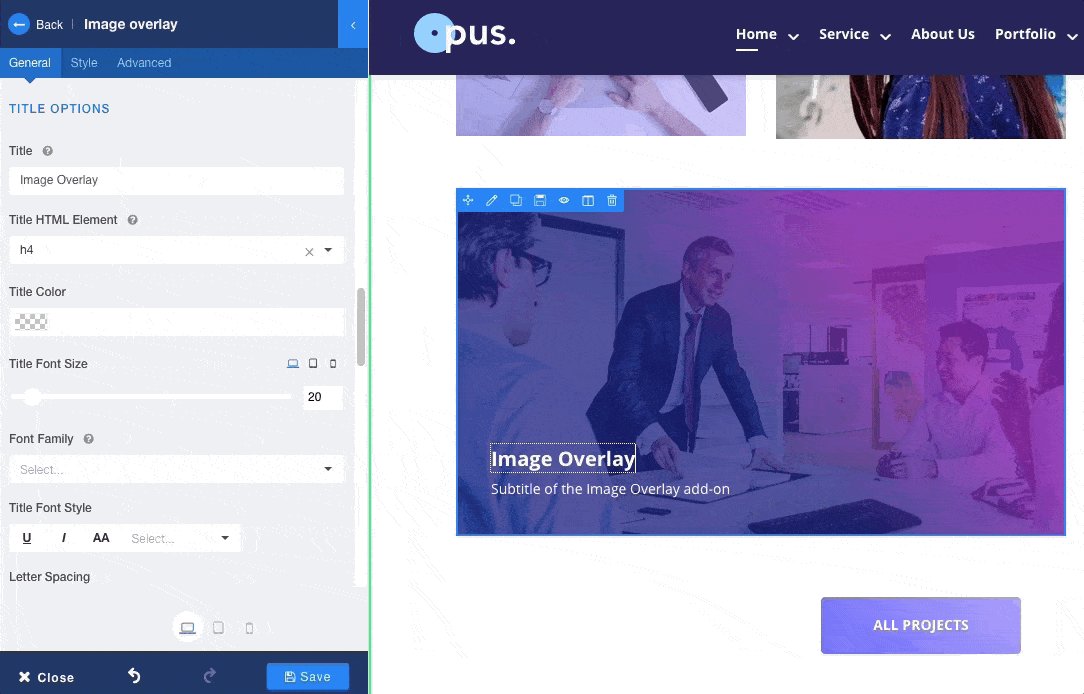
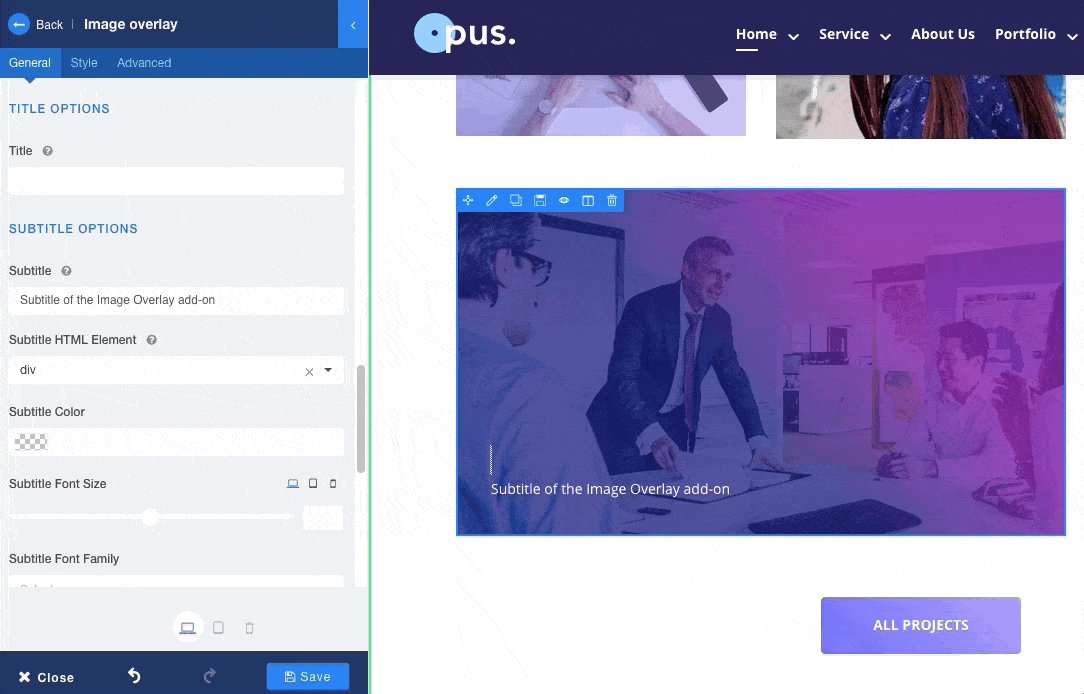
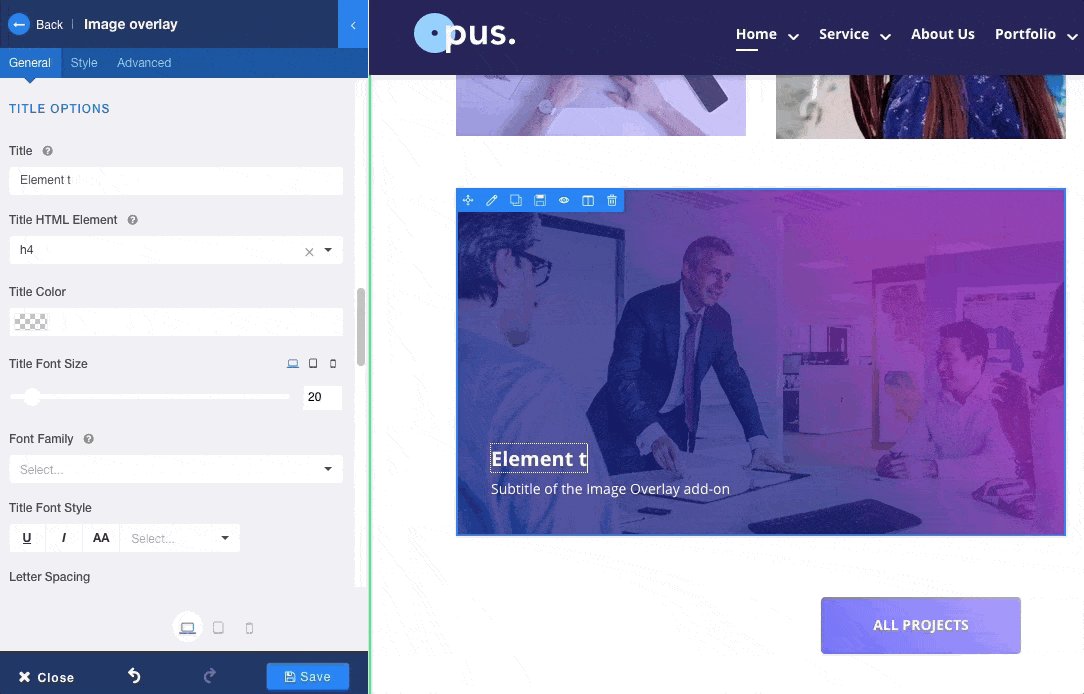
Adding text content to the image
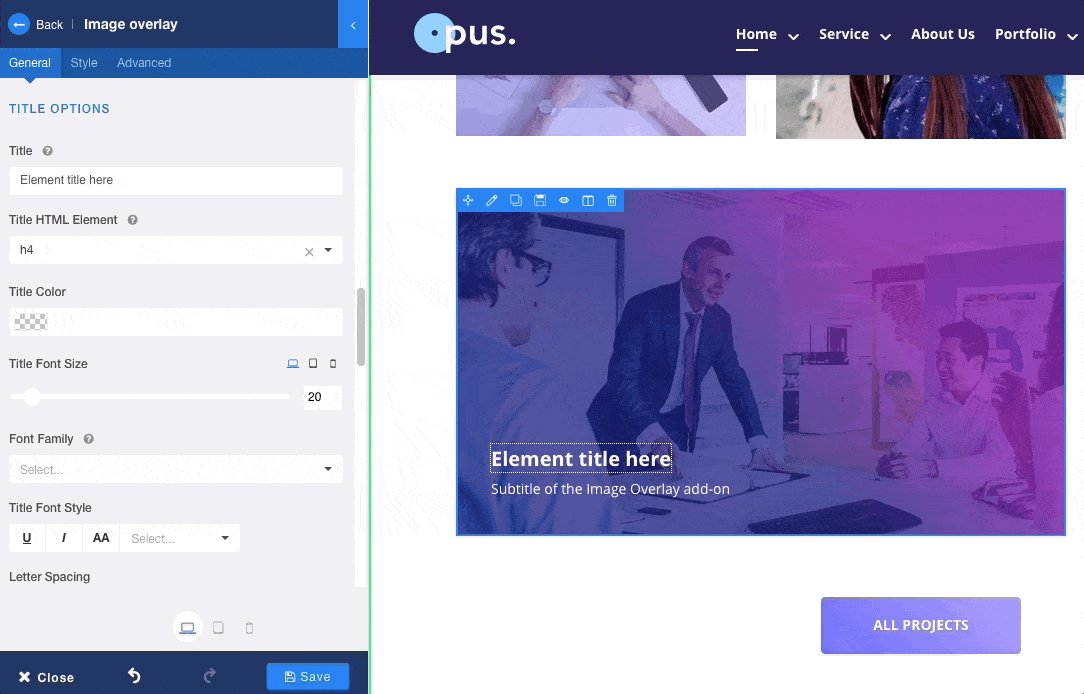
For adding text to this add-on content, there are 2 options available: title and subtitle. The settings for both are the same. You have complete control over the typography. You can also change the text color, insert link and add icons if you want to.
Figure: Adding text content to the Image Overlay addon.
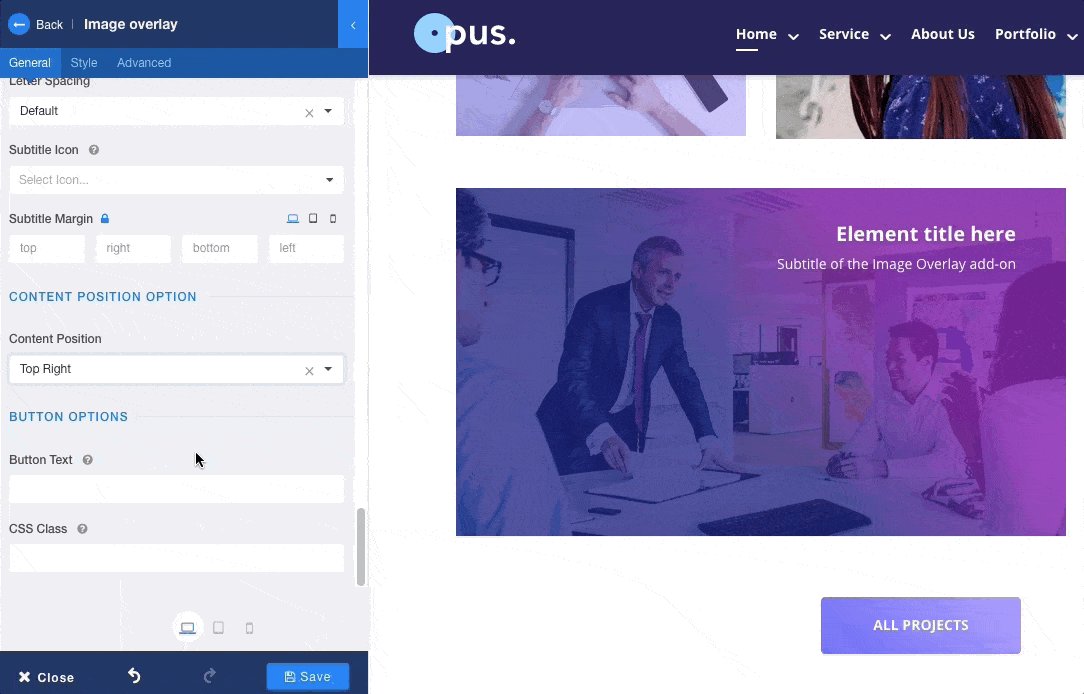
Exploring content positioning
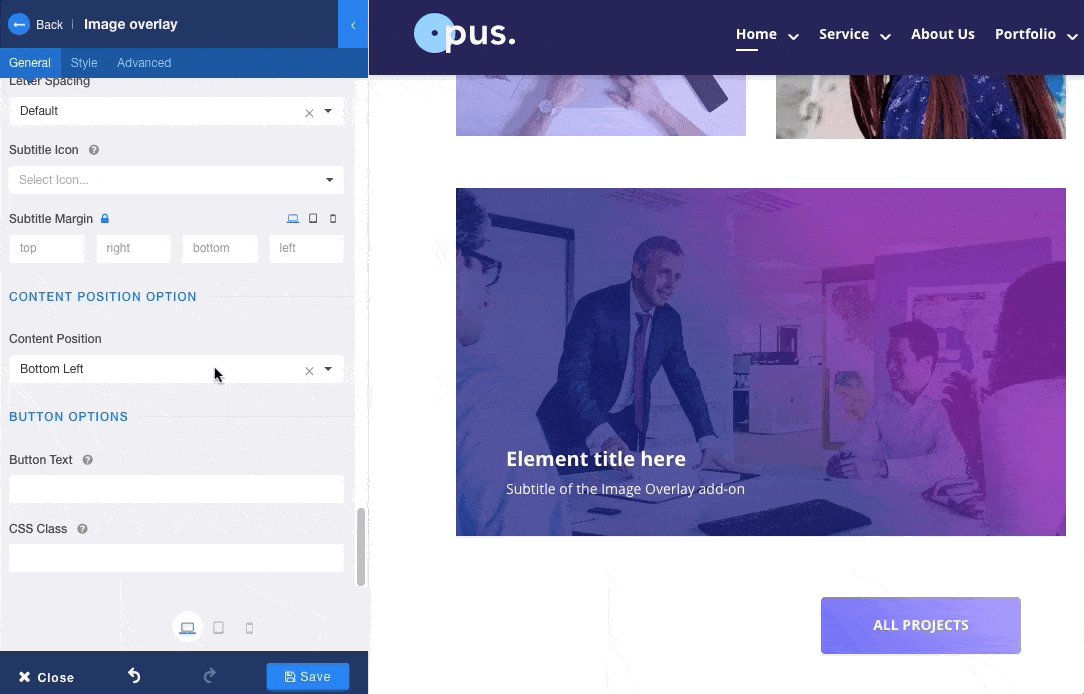
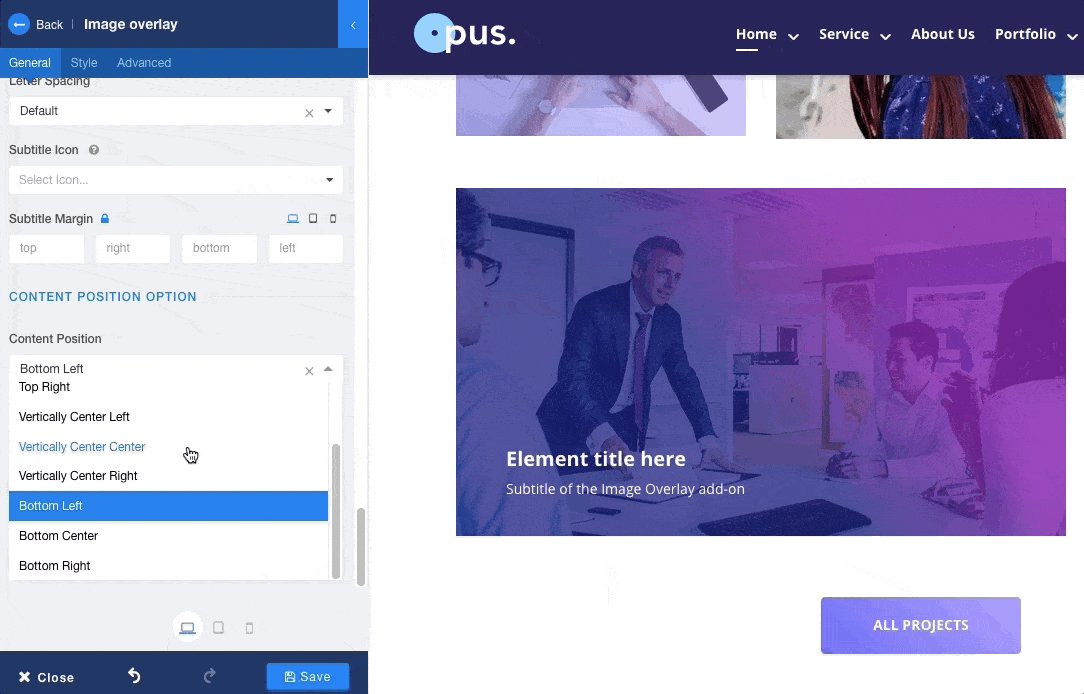
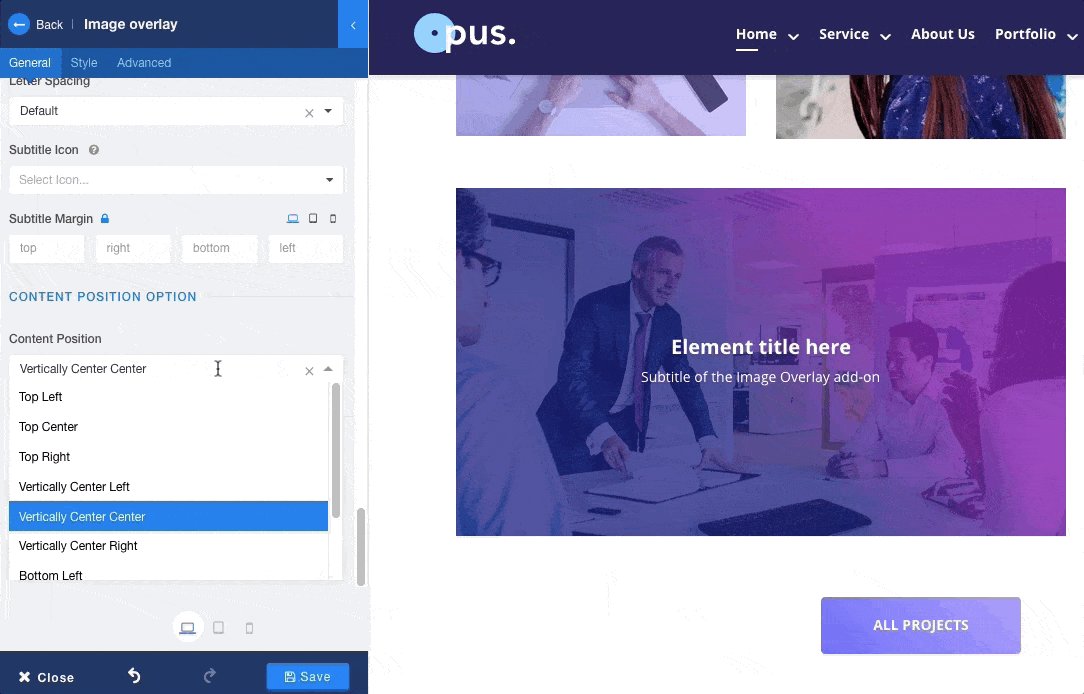
Another amazing thing that you can do with the Image Overlay addon is controlling the content position. You can place your text at your desired position from the 9 different options available for content positioning.
Figure: Applying different content positions in the Image Overlay addon.
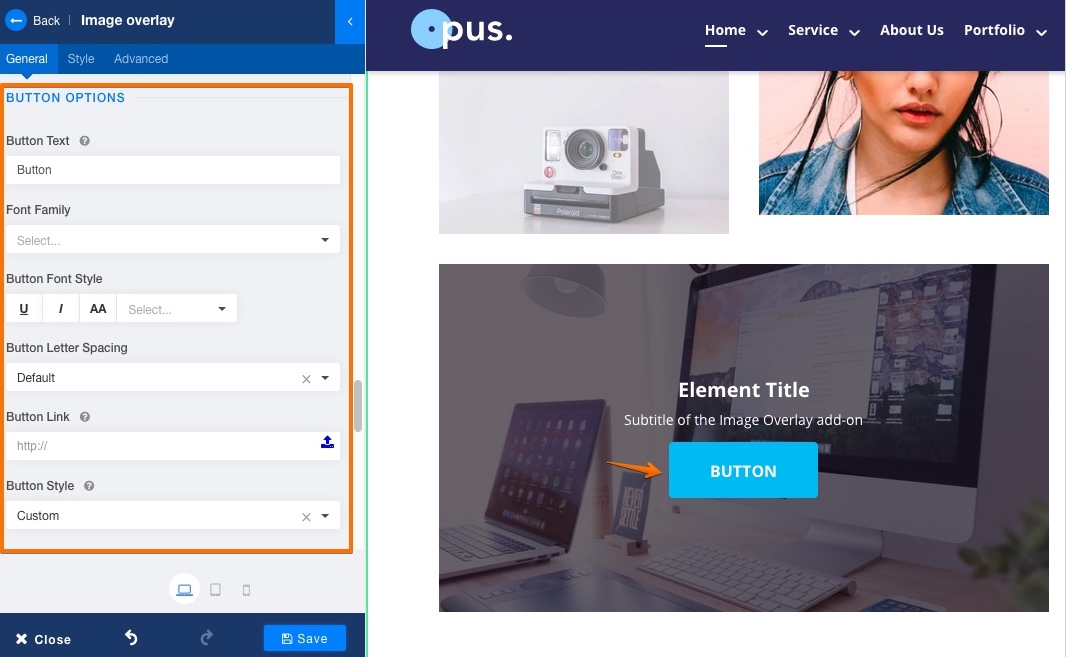
Accomplishing more
Image Overlay is a feature-rich addon to display content in a very attractive way and becomes even handier when you want to put a button on an image. Yes, you can do it as well with this addon. So, make something easily accessible for your users and provide them right away with the thing they want most.
Figure: Exploring button options in the Image Overlay addon.
Once you type the button name in the "Button Text" field, all the settings for buttons will appear and they are pretty self-explanatory so you’ll find it easy to use.
We have an add-on to display images on a website using SP Page Builder. We have another addon to show text content along with images. But we were missing an addon like this one where you can apply a plethora of effects to any image. The Image Overlay addon is a great addition to the SP Page Builder addon library. We anticipate that you will definitely love it. If you have any suggestions regarding this or for a new addon please don’t forget to share with us. And keep loving JoomShaper as you do?









it is possible to add a link to the image to open another internal page.
I know that it works by button or on the text. But I want you to be able to click on the image at any position.
Best regards
Christopher
I see what you mean, it is not possible right now. But it looks like a feature you may have in the next addon update :p
Thanks,
I'm interested in image link too but, after one year from this reply, I cannot find that feature in image overlay.
Would you help me to find it, please?
Thank you
Regards
Have you got any live examples anywhere to look at for ideas of how it looks instead of just a video?
:)
Anyway good work!
it was useful.
[code type="xml"].overlay-background-style {background:transparent !important;}[/code]
Perhaps an option is needed if you wish to have an extra overlay color or not.
Just an hint: the italian translation "Colore della sovrapposizione" doesn't make any sense. I've had some difficult to find it. A more correct name could be "Immagine in sovrapposizione" o "Immagine sovrapposta".
All the best
I wanted to know if there was a way to have the image responsive instead of a fixed height as I don't want the image to stay at the fix size but to just adjust as the browser window changes.
Thanks