- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
SP Page Builder 3.6.2 Pro Update: Joomla Caching Support, Addon Improvements, and Fixes
Developing a website should be as relaxing as listening to a music where you’ll enjoy every moment. SP Page Builder offers this experience. Crafting a website is fun with this Joomla site building tool. To make SP Page Builder more user-friendly, we update the extension regularly. After introducing Interactions in v3.6, today we’re back with another remarkable update. Presenting SP Page Builder 3.6.2.
I understand you’re now super-curious to know what’s hot inside this update. So here you get a handy version of the changelog for SP Page Builder 3.6.2.
- New: Joomla caching system support added
- Update: Relative position option added to addons
- Update: font-display: swap; added for Google Fonts
- Update: Articles addon now removes HTML tags form introtext
- Fix: 10 known issues fixed (details followed)
Joomla Caching System Support Added
SP Page Builder already implements a number of site speed boost techniques like CSS compression and Production Mode. Today we’re taking this game to a whole new level by adding native Joomla caching support to SP Page Builder. If you use Joomla’s caching option, now the pages built with SP Page Builder will also be cached. Long story short, a speed boost is ahead of just clicks away!
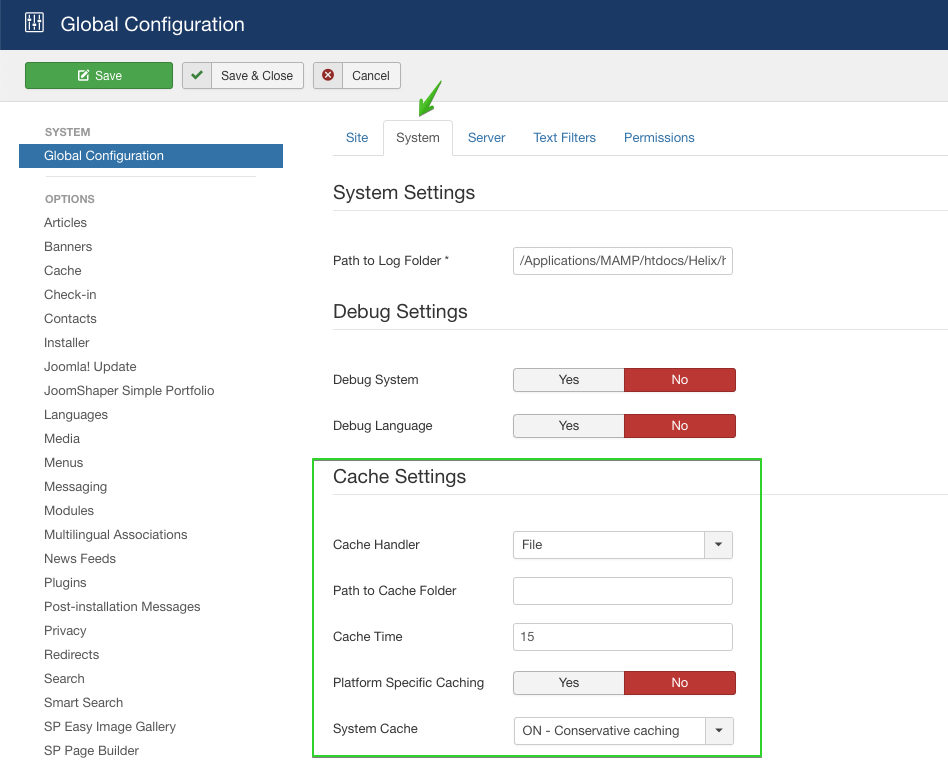
How to enable: Go to your Joomla control panel > System > Global Configuration. Under the System tab, you’ll find Cache Settings section where you can turn caching on or off. To know more about Joomla caching, visit this tutorial.
Relative Position Option for Addons
With SP Page Builder 3.6.0 we introduced custom positioning for addons in their advanced settings. Initially, there were only absolute and fixed position options. But many of you asked for relative positioning option as well. So today we’ve added the Relative position option to the custom position dropdown. Besides other good stuff, this will help you solve any Z-index issue between multiple addons.
Google Fonts font-display: swap; Functionality
The font-display: swap; CSS property support has been added to SP Page Builder to offer a better visitor experience. The texts of a web page built with SP Page Builder will be rendered using the default fallback font (system font of the device) until loading the Google Font that you’ve used on that page. Glitch.me demonstrates something like this in a convenient demo.
This will provide a more user friendly experience by preventing blank sections for texts while the font loading is still in progress.
Articles Addon: No HTML Tag in Introtext
The intro text rendered in the Articles addon sometimes found to get broken due to HTML tags with the text. Not anymore, because we’ve fixed the issue and now the HTML tags in intro texts get removed. So, no ugly broken intro text any longer.
One More Thing: 10 Known Issues Fixed
Every issue you report regarding any of our products is taken care with high priority. Plus, our R&D team always explores to keep things glitchless. Here are the fixes arrive in SP Page Builder 3.6.2.
- Fix: Article ID and module ID overriding each other issue
- Fix: The left editing panel’s broken issue after placing a saved section having long content
- Fix: The left editing panel’s broken issue after placing a saved addon having long content
- Fix: Contact addon not working in inner row issue
- Fix: Progress Bar addon animation not working issue
- Fix: Section inner row overlay issue
- Fix: Margin ‘auto’ not making the addon centered issue
- Fix: OpenStreetMap URLs not secure issue
- Fix: Integration URLs not secure issue
- Fix: Section Z-index issue on the front-end editor
Hopefully you’ve already received the update notification on your Joomla admin account’s control panel. So, update as soon as possible and keep building great websites as you do. Never stop sharing your feedback, suggestions, and opinions with us.
Try SP Page Builder for FREE! Get SP Page Builder Pro Rate on JED




I use a caching component - jot cache, it turns out it also did not cache pages SPPB ?
tanks
2. Is srcset being added soon to have different images per breakpoint?
[b]src and srcset[/b]
The srcset attribute is used to define a list of image source files, along with sizing information, so that the browser can select the most appropriate option.
When the srcset attribute is set, the src files will be used as a “fallback” or “default” image. If the srcset image fails to load, or if the browser doesn't support srcset, the src file will be selected instead. So it is very important to always include the src attribute in your images.
ad 2) Thank you very much for your comment we will consider your suggestion.
Please make the option in the add-on in joomla module to change the position in the center.
Regards.
Work on SEO pages like Quix. SEO is great on this page maker.
SEO on SP Page Builder is not strong
Regards.