- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
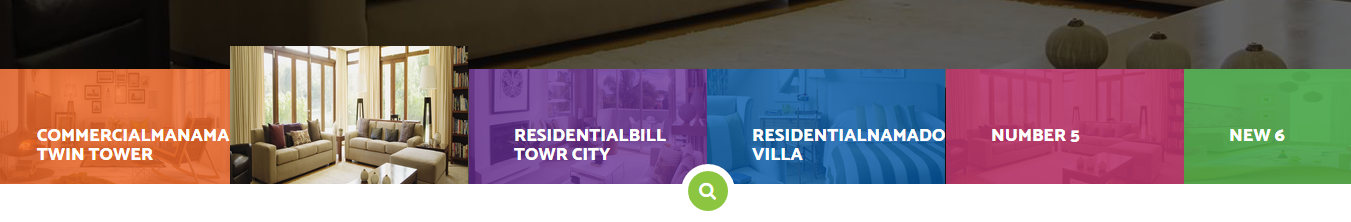
How to add more than 4 thumb sliders
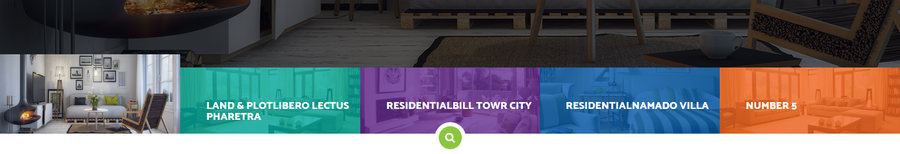
By default template can show only 4 thumbs sliders even if you added more, for example, five.

How to add more thumbs
- In Thumb Slider addon add addcional thumb with image and all details
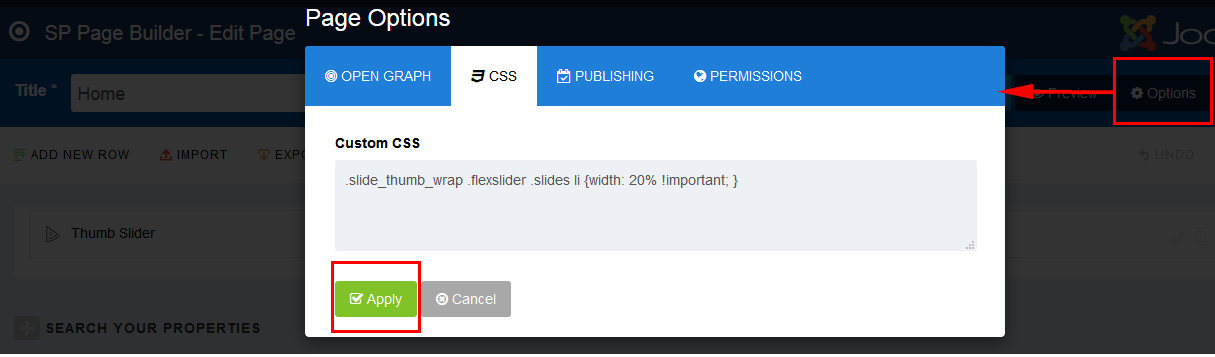
- In Options > CSS tab of that Page insert following custom CSS code:
If you want to show 5 thumbs:
.slide_thumb_wrap .flexslider .slides li {width: 20% !important; }If you want to show 6 thumbs:
.slide_thumb_wrap .flexslider .slides li {width: 16.66% !important; }
Remember to Apply changes and Save Page changes to see results.

To change background color of 5,6 thumb slide please use following custom CSS code:
.slide_thumb_wrap .flexslider .slides li:nth-child(5) .thumb-wrap .thumb-text {
background: rgba(182,51,106,0.9);}
.slide_thumb_wrap .flexslider .slides li:nth-child(6) .thumb-wrap .thumb-text {
background: rgba(70,165,70,0.9);}
Of course you can/should use your own RGB colors code. Remember to clear CMS and browser cache after each code customization.