- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Introduction
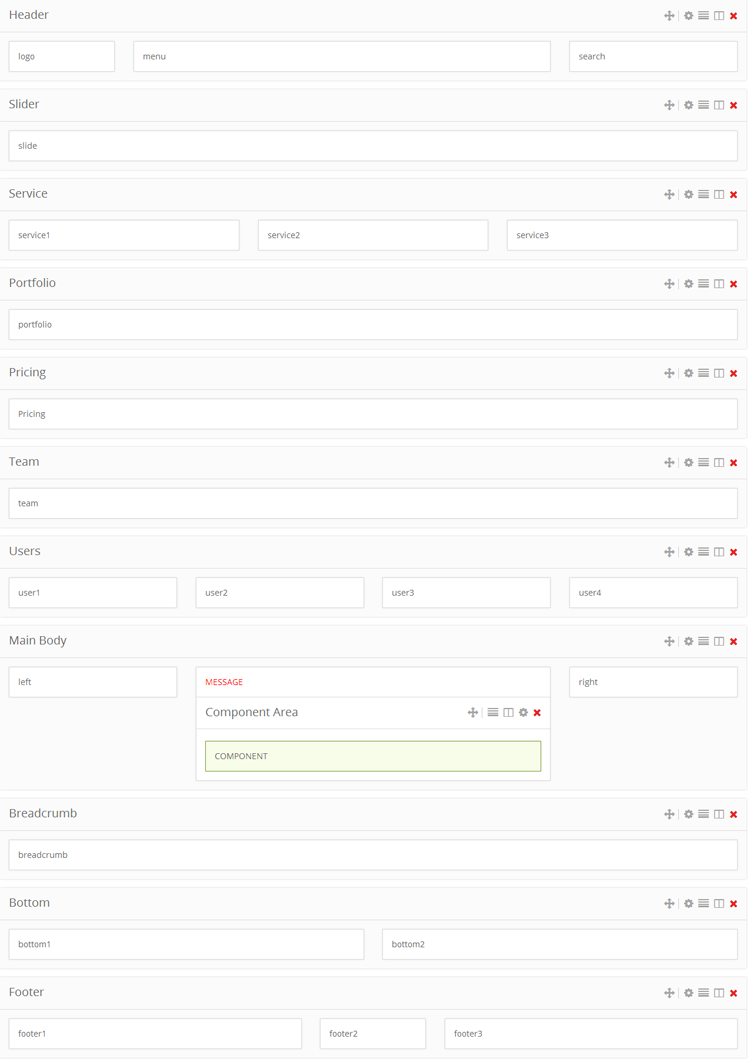
Layout
The screen-shot below highlights the layout positions we used in “Xeon” template. By using this layout builder users will be able to create unlimited positions more then before. Our new & latest layout builder provide the opportunity to create positions where you want & no limitation for creating positions. From now its unlimited.

We are proud to tell that our templates are equipped with the most effective documentation found nowhere else. This is a step-by-step tutorial on how to set up our templates to work and look like in our demo pages.
Let’s get started!
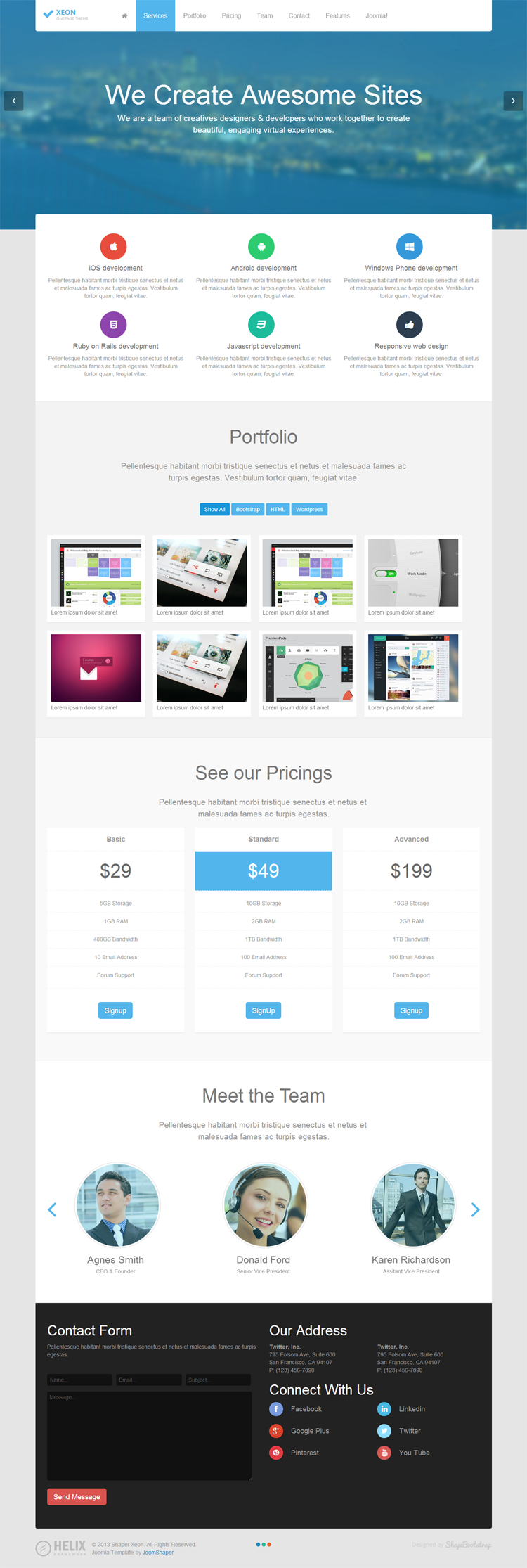
The following screenshot is the detail view of “Xeon” Front Page.