- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Custom.css Not Work - How To Turn On
MN
Marek N
custom.css not work - How to turn on
http://vbk.stronywww-lodz.pl/templates/manufacturer/css/custom.css
5 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerHi Marek,
Solution is easy, but I agree it's our fault, sorry. Becuase after Helix update custom.css is loaded before template.css.
- Rename filename custom.css into override.css OR dodatkowy.css OR as you wish.
- In Template Options - Custom - Code in < Head > paste this:
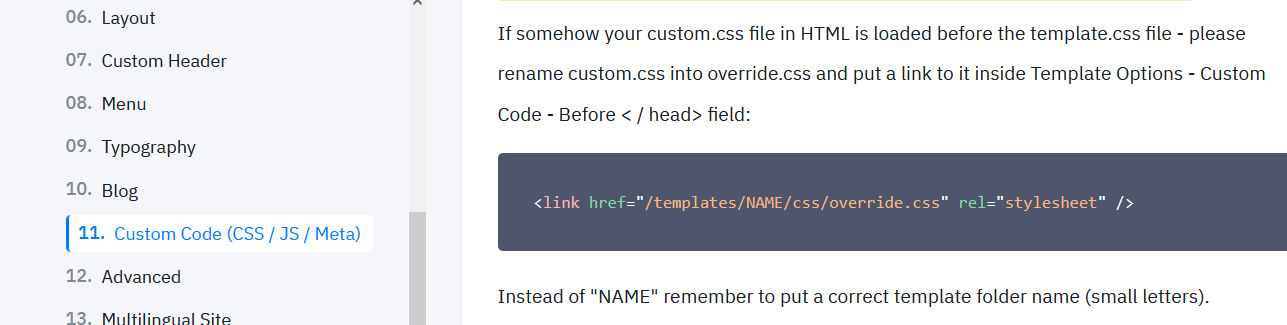
<link href="/templates/manufacturer/css/override.css" rel="stylesheet" />
I hope it's clear.
Paul Frankowski
Accepted AnswerIn theory you can also edit index.php of template and move few lines down, but ..... above is easier.
Oliver Schwab
Accepted AnswerWell, would be nice if you could write that to the documentation area as well. Still it's written there all abut custom.css in the css folder of the template.
Paul Frankowski
Accepted AnswerOliver, the problem is only with few templates after Helix update.
But the above tip (step 1 and 2), are universal for all templates. Just use correct template folder name in step 2.
But Indeed extra tip in helix docs may help for some users.