- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How TO - Hide Menu On Scroll
MN
Marek N
Hello will I get help how to make such a menu? https://www.w3schools.com/howto/howto_js_navbar_hide_scroll.asp
ps
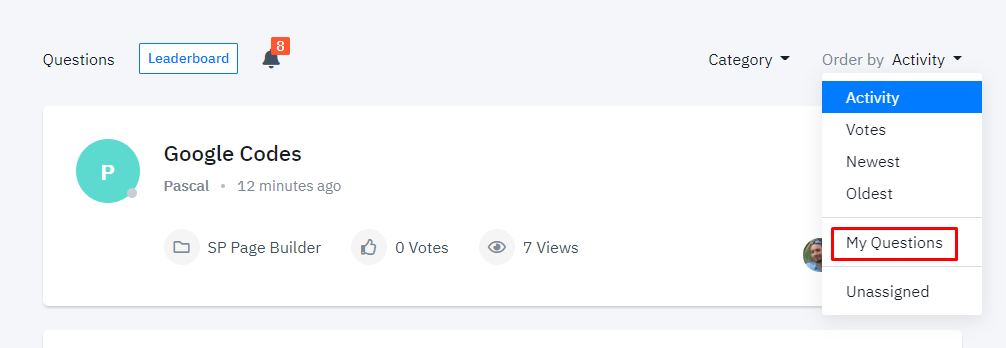
How can I find my questions on the forum?
7 Answers
Order by
Oldest
Ofi Khan
Accepted AnswerHello Marek N
Please turn off Sticky Header from Template Options -> Basic settings. On My Questions option, you will find all your questions.

Best regards
MN
Marek N
Accepted AnswerOfi Khan
Accepted AnswerI have shared the default option. If you want more than this, then you need to customize it.
MN
Marek N
Accepted Answerhttps://prnt.sc/y0d3en https://prnt.sc/y0d3pj
I'm getting a double notification
MN

