- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Offcanvas: Position Beneath Menu
J
jpberry
In order to have a fluid with menu on https://clef-des-champs.ch/ I had to create a custom header instead of the predefined header.
But since then the offcanvas menu on https://clef-des-champs.ch/ appears beneath the Menu.
If I set margin-top to -105px in body.ltr #offcanvas-toggler.offcanvas-toggler-right the offcanvas menu doesn't work anymore.
Any ideas how I can solve this problem?
Thanks and Happy New Year
10 Answers
Order by
Oldest
Pavel
Accepted AnswerHi.
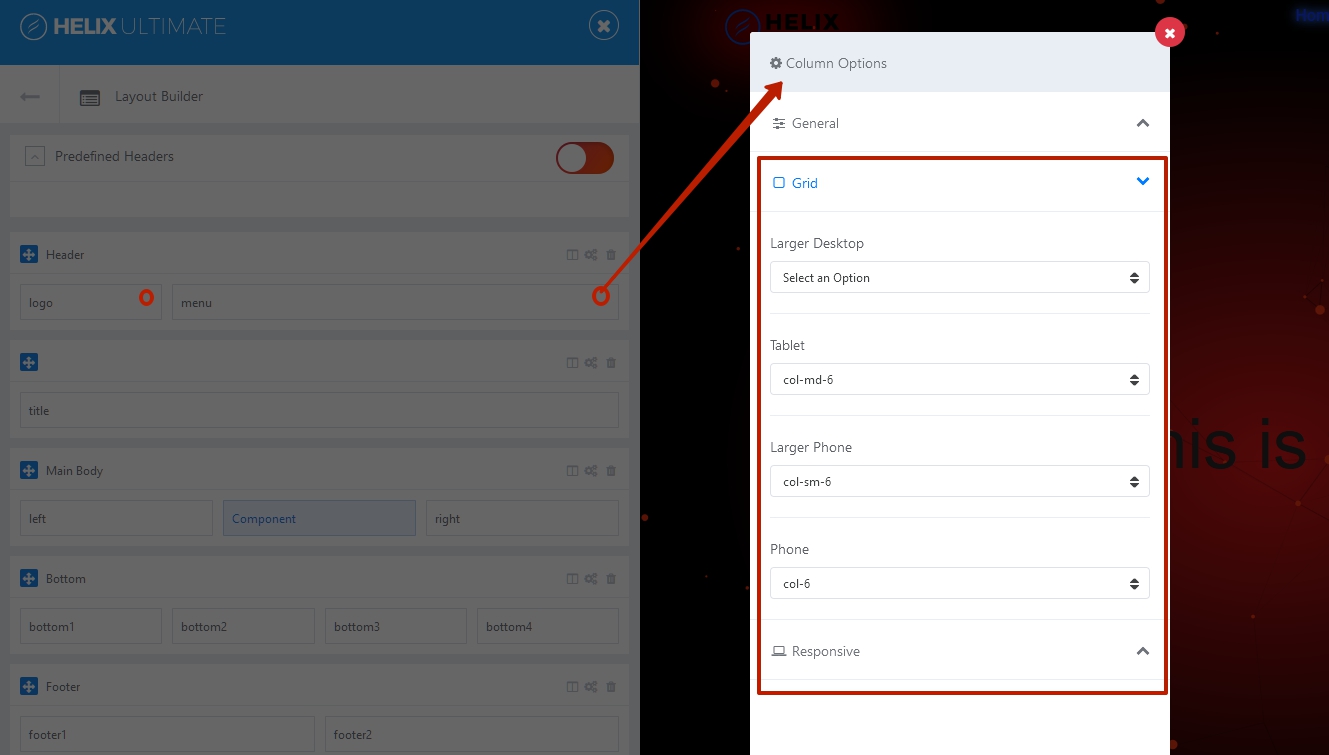
You should adjust the column width in the template settings for different devices. (Column Grid settings)

J
jpberry
Accepted AnswerSorry to bother you again. I just realised that the menu on https://clef-des-champs.ch/ doesn't change in to offcanvas mode in tablet view ... Do I have to change the breakpoint or can I adapt the settings in the layout builder of my helix ultimate template?
Pavel
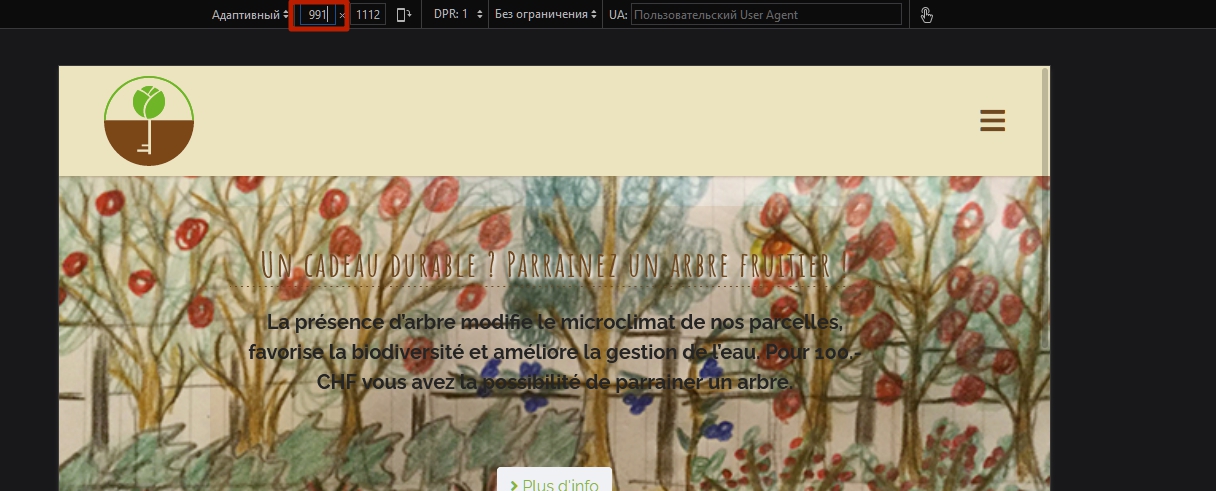
Accepted AnswerHi. In bootstrap, Tablet breakpoint starts at 991 px. Everything is working correctly on your site. If you need to do it on a wider screen size, you need to write custom css code for this

J
jpberry
Accepted AnswerYes, but I want to set the breakpoint for canvas menu at 1024px already. How can I do that?
Pavel
Accepted Answer@media (max-width: 1023px) {
.sp-megamenu-parent {
display: none !important;
}
#offcanvas-toggler {
display: block !important;
}
}
