- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Bad Css Class For Related Articles When Menu Item is Assignet To Article
O
Opravar
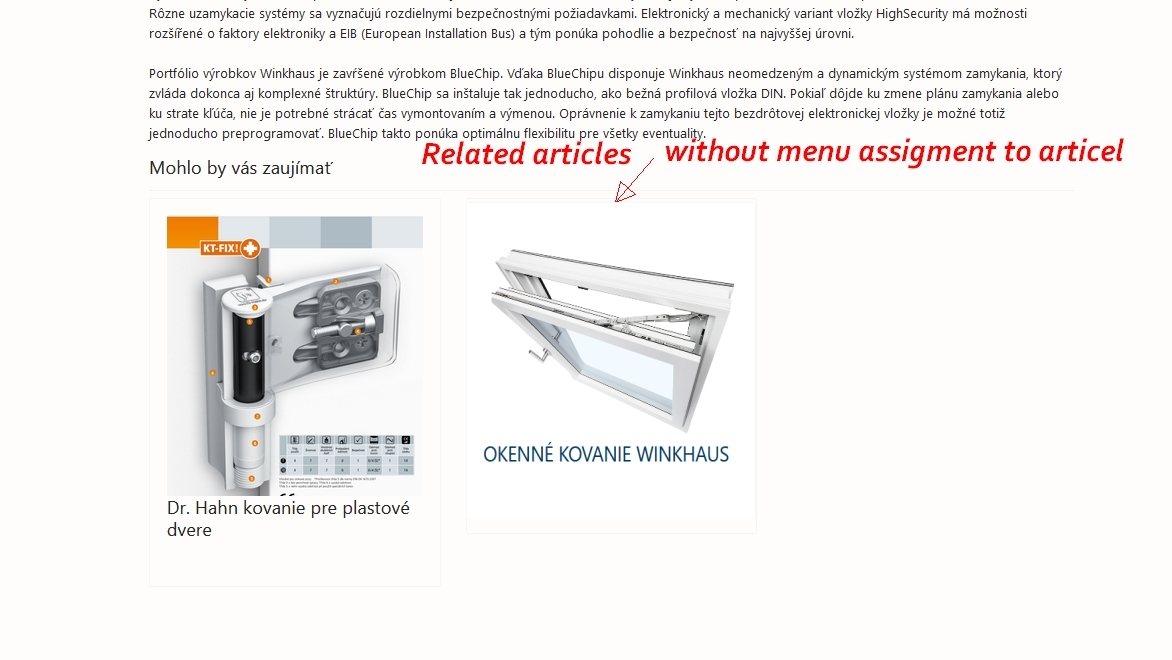
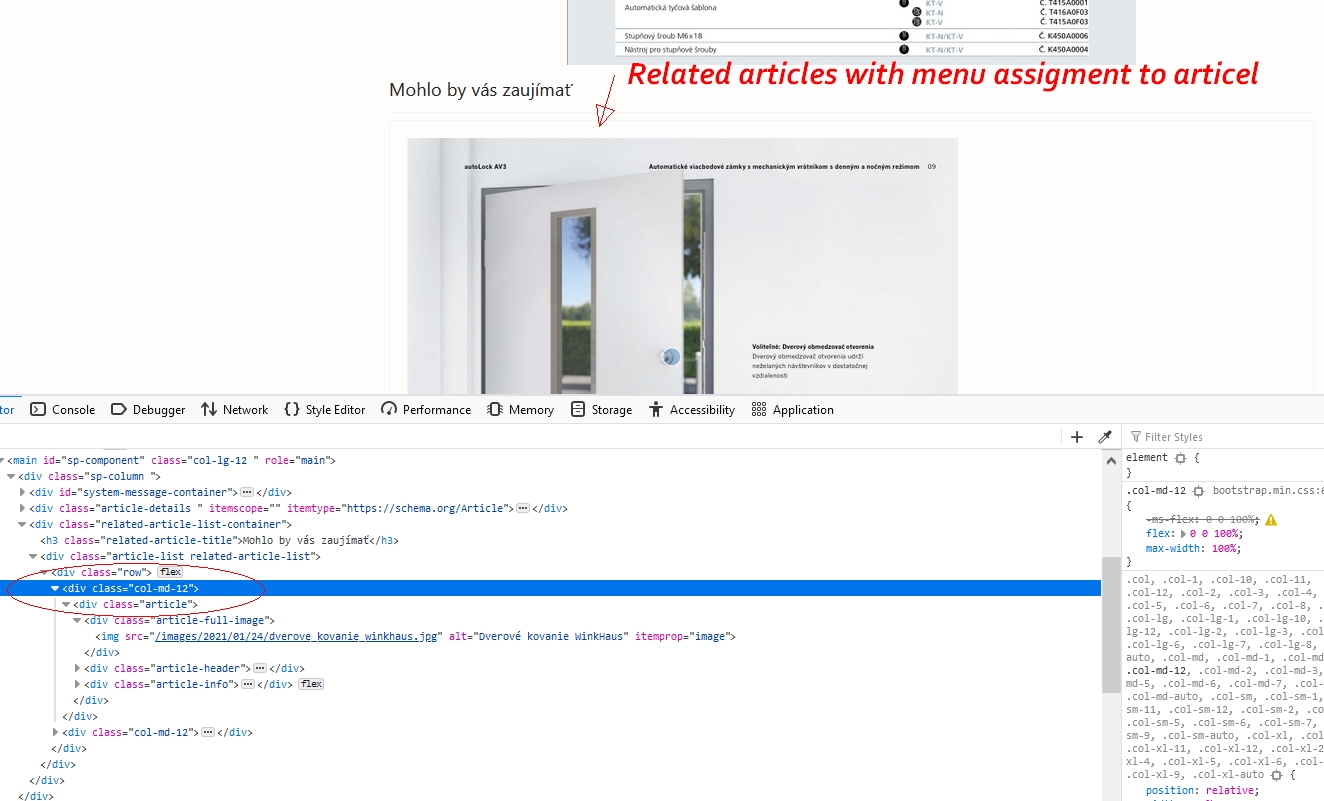
Hello, I am using Helix ultimate template with related article enabled. When Blog article has assignet menu Item, Module related article take class .col-md-12. - http://dev.winktrade.sk/produtky/kovanie/dr-hahn-kovanie-pre-plastove-dvere
when there is no menu assigned to article, related article are displayed right with class .col-md-4 - http://dev.winktrade.sk/produtky/kovanie/82-dverove-kovanie-winkhaus
Website
http://dev.winktrade.sk
11 Answers
Order by
Oldest
Ofi Khan
Accepted AnswerHello Opravar
Please share a screenshot explaining the difference and what you actually want.
Best regards
O
Opravar
Accepted AnswerHello Ofi,
here are two screenshot. One is from blog article, when there is no menu item to this article created. In this case are related articles displayed correctly. http://dev.winktrade.sk/produtky/kovanie/82-dverove-kovanie-winkhaus/

When there is menu to blog article created, related articles are not displayed in a columns http://dev.winktrade.sk/produtky/kovanie/dr-hahn-kovanie-pre-plastove-dvere

O
Opravar
Accepted AnswerHello, Something new with this issue? This is not how Amazing support looks like.
Ofi Khan
Accepted AnswerMaybe you have modified the link. It does not match with your screenshots. Please check the page links again.
O
Opravar
Accepted AnswerHello, yes it matchs. First screenshot and link is from article without defined menuitem. In this case are related articles OK in 3 columns.
Second screenshot and link is from article with defined menuitem. In this case are not related articles in 3 columns as in first case.
O
Opravar
Accepted AnswerHello, can you please help me with this problem? I am waiting for solution more than two weeks.
Ofi Khan
Accepted AnswerApology for the delay. Please share your administrator access here to check the issue. Use the Hidden Content box to share the credentials.
O
Opravar
Accepted AnswerHello, I am providing admin acces to web. The web was moved to main domain from subdomain. The problem is same, article with defined menuitem has improper css class for related articles section: https://www.winktrade.sk/produtky/kovanie/dr-hahn-kovanie-pre-plastove-dvere
When the menu is not assigned to article, related article are OK in 3 columns.
Pavel
Accepted AnswerHi. It looks like a bug. While the team disassembles the problem, I can advise you a quick CSS solution. Insert this code in the custom.css file. If you do not have this file, create it following the instructions in the Helix documentation.
@media (min-width: 992px) {
.article-list.related-article-list .row .col-md-12 {
flex: 0 0 33.333333%;
max-width: 33.333333%;
}
}This code will affect only on pages having the problem and only on desktop.