- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Problems With Template / Framework
hanish
Hello, Joomla 4.2.2 and latest vesions Page Builder and template Nuron https://fin-sup.com
My problems are:
-
hidden right side of the main menu

-
Where can I edit this part of template

-
How can i put my own text or menu (modules) into topbar?

- Can i put "slider" under the header (and then change opacity of the header with e. g. css). I Want to have tranparent header like this

Now slider section is just below.
thank you in advance for your help :)
3 Answers
Order by
Oldest
Ariba
Accepted AnswerHello
Thank you for your query.
- Please add the following css rule in custom css section
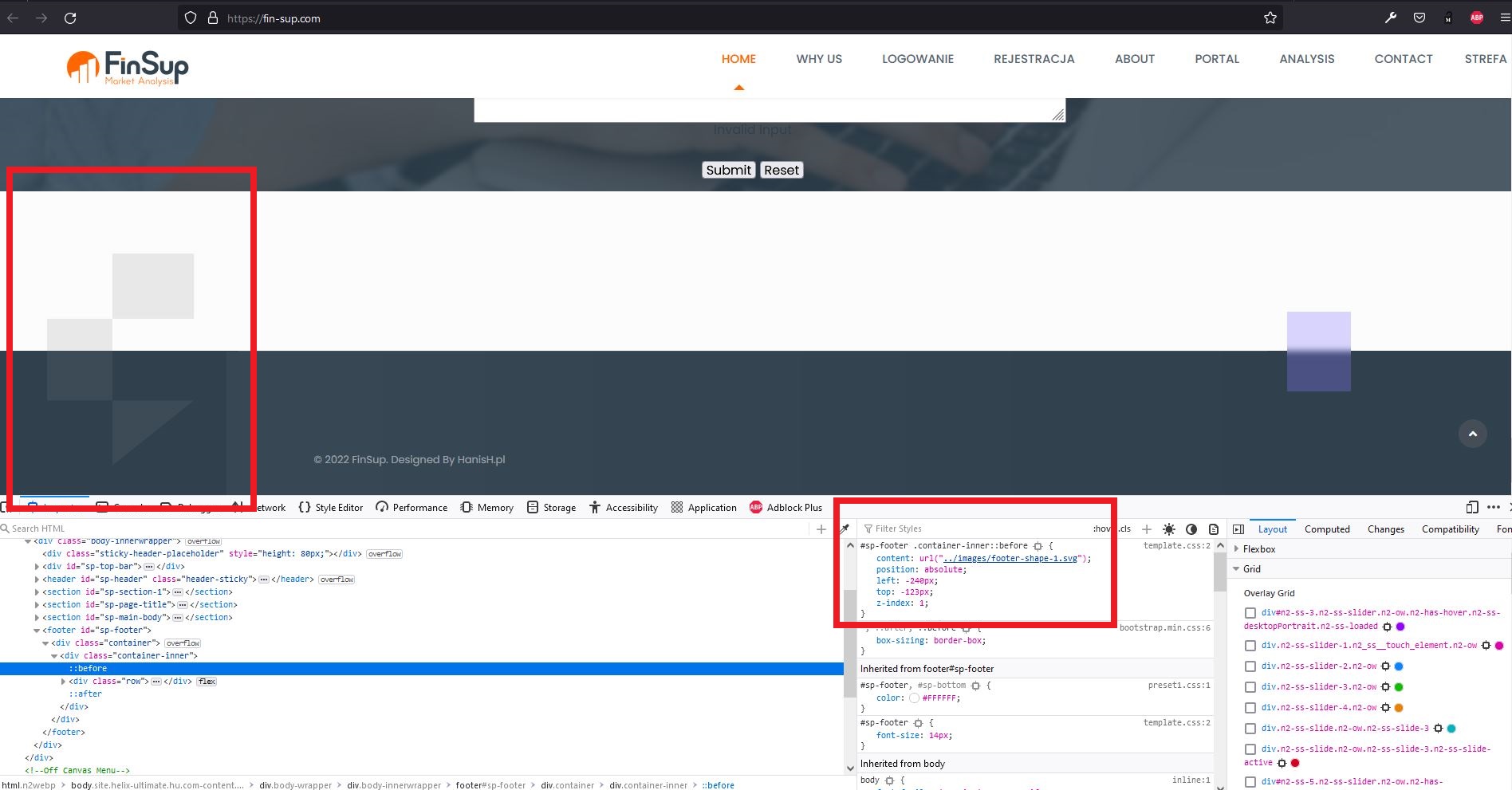
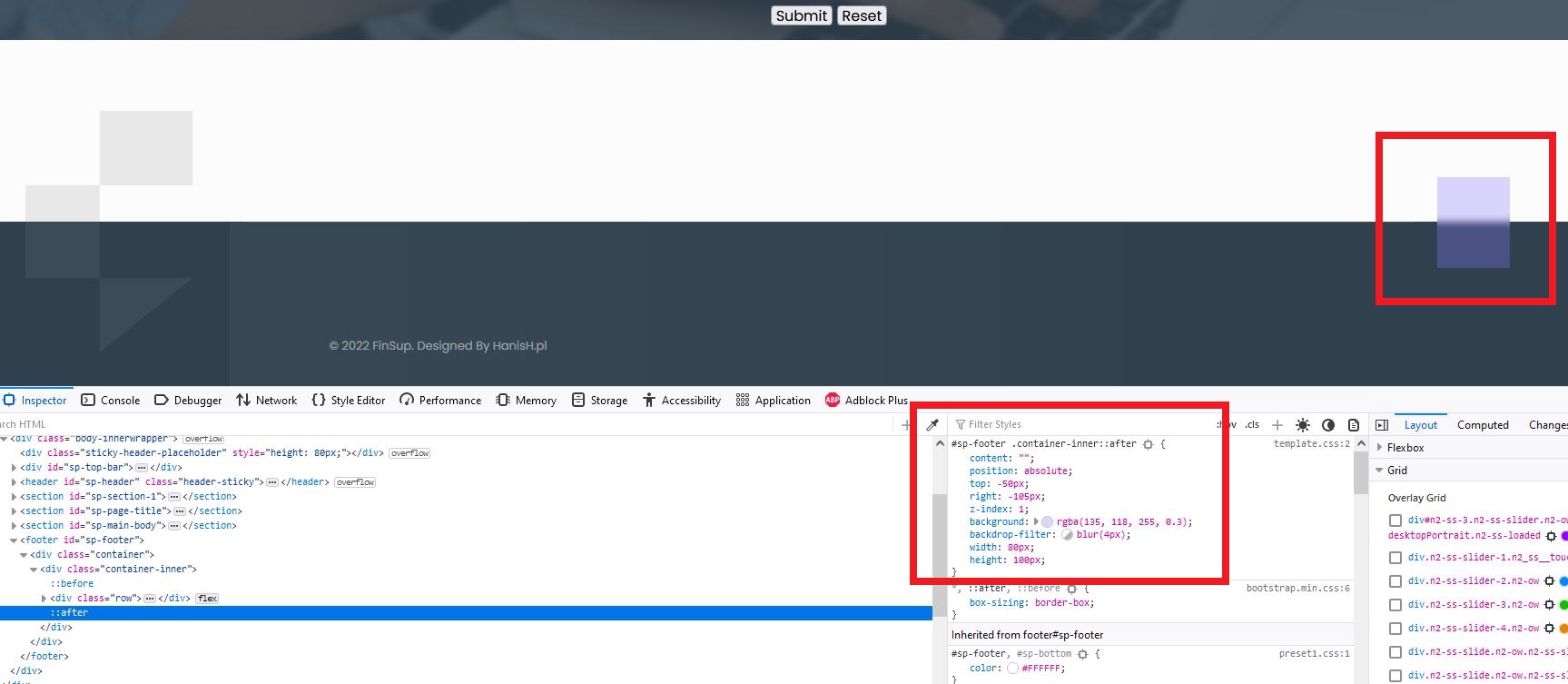
.sp-megamenu-parent { margin: 0px; } - Kindly check the screenshots below - I have highlighted from where the image & color is generating


- Create your module and use "Top1" & "Top2" as position.
- Use the following css code. Set your color by changing the rgb value and change the alpha (a) value for transparency:
#sp-header { background-color: rgba(0, 0, 0, 0.3); }
hanish
Accepted Answer- 1 Nothing changed :(
- 2 OK - thx :)
- 3 OK - thx :)
- 4 You didnt understand me - i want it tranaperent even without scrolling but slider is below header so we cant see it (like here rawmeble.pl)
my custom.css file:
/* 1 */
.sp-megamenu-parent {
margin: 0px;
}
/* 2 */
#sp-footer .container-inner::before {
content: none !important;
}
/* 4 */
#sp-header{
background-color: rgba(0, 0, 0, 0.3);
}
