- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Article Width
MN
Marek N
what should i do to make an article in SP look like a page SP
it's mostly about width
page:
http://widexaluminium.stronywww-lodz.pl/inne-uslugi/zadaszenia-i-ogrody-zimowe
article: http://widexaluminium.stronywww-lodz.pl/inne-uslugi/slusarka-aluminiowa
11 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerCzesc Marek,
a jak myślisz czemu tak jest, po co artykułom jest container?
Example Solution:
@media screen and (min-width: 1200px) {
.view-article #sp-main-body > .container {
max-width: 100%;}
}Paul Frankowski
Accepted AnswerZ pewnością przeglądasz artykuły na stronach z newsami, one zawsze mają container.
Pages z SPPB nie mają, bowiem mają być flexible and universal for all kind of content.
MN
Marek N
Accepted AnswerDzięki za informację i twój czas. Natomiast nadal nie wiem czemu artykuły nie mogą być „ flexible and universal for all kind of content.”
Nurtuje mnie to, gdyż o ile się orientuje artykuły mają wbudowane Schema.org, SPPB nie ma i kategorią artykułów zarządza się łatwiej za pomocą list i dodatków.
Paul Frankowski
Accepted Answersą, tylko chodzi o tzw. container - doczytaj w dokumentacji bootstrap
Paul Frankowski
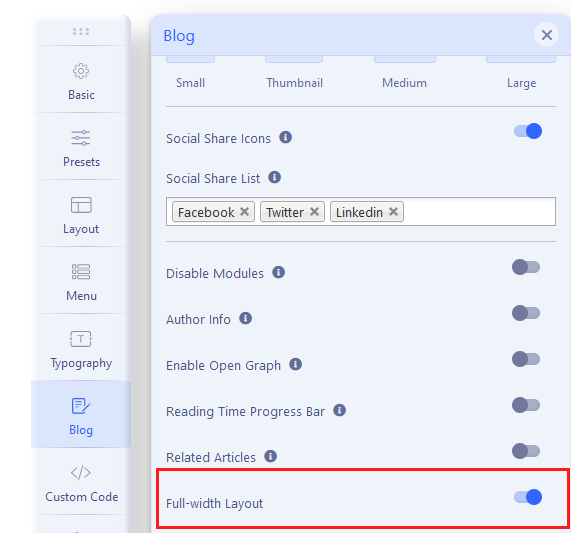
Accepted AnswerI forgot about that setting.... for a single article view

zatem użycie CSS jest zbędne... chyba że ktoś lubi :)
MN
Marek N
Accepted AnswerPaul Frankowski
Accepted AnswerSome templates have extra styles, and then you have to use Custom CSS.
MN

