- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
BUG On Mobile Menu After Latest Helix Upgrade
Laurent
Hi,
I have updated Helix on many websites and I have found something very problematic.
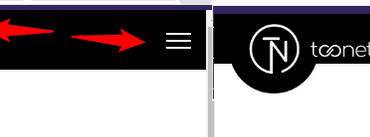
- the burger menu is not centered vertically anymore https://www.screenpresso.com/fr/cloud/ngHjg/ => previously was OK.
- the mobile menu css has been destroyed (wrong background, item font color, etc...) : https://www.screenpresso.com/fr/cloud/90HM/
Why?
Thanks L.
48 Answers
Order by
Oldest
Laurent
Accepted Answerseems to be ok now. the custom css is not overwritten by default templates settings.
R
Rein
Accepted AnswerHi Laurent,
I can conform this issue. I found the same issues on my websites with the mobile menu after the css option was added in Helix Ultimate 2.0.12. Part of the wrong color could be solved by switching compile scss to css on, then save and then switch it off again. However other problems you mention in styling need overhauling existing custom.css because the "new" offcanvas styling is added by Helix Framework with !important which overrides all existing css already in custom.css. In my case I have to screen and correct this site by site which is unexpected and very inconvenient. So for now I switched back to Helix Ultimate 2.0.11 to avoid these issues and hope it will be reviewed and fixed in a the next release.
Regards,
Rein
Laurent
Accepted Answera page builder or a framework is supposed to save time for websites creator. When you have hundred websites, this is not acceptable to connect one by one on each website to apply new settings. normally those kind of updates have to be seamless.
Laurent
Accepted Answer@joomshaper team : are you able to correct the issue quickly or do I need to reinstall previous helix version?
because I have a lot of websites impacted and I do not have time to update them one by one.
this is critical for our business if you updates break our work.
please advice.
thanks L.
Paul Frankowski
Accepted AnswerHi,
where can I download previous version of helix?
@Laurent Maybe from your laptop. Sorry but I cannot believe that you do not keep Joomla extensions / templates , in particular if you are involved in web development professionally, not as weekend hobby.
If you deleted that file by mistake (happends) >> https://ufile.io/ee9psmu6 (7 days)
Paul Frankowski
Accepted Answer@Rein
Can you create website backup on test domain (or send us backup), where we our developer can check the issue, and fix in HU 2.0.13 update. I think it's a good way to solve the problem for all users.
On my private websites, I didn't have that problem, so I guess it happends in specific conditions.
Big Thanks.
Laurent
Accepted Answer@Paul Frankowski : of course I have a backup of all previous version but I recognize for this one I forgot. thanks for sharing.
what do you plan to do to correct this bug? has been identified?
I can provide a website also If you need?
Paul Frankowski
Accepted AnswerYes, please - full backup (.zip) can be without sensitive images, videos and pdf files, all we need is website with bug that we can test & investigate.
Laurent
Accepted Answerok done. you will find all the infos inside Hidden Content area. please note that the website I have provided has been updated to latest helix version. I let you do a downgrade if you want to compare and see the issue.
D
Dominik
Accepted AnswerHi there
I have the same issue (Post: https://www.joomshaper.com/forum/question/23101). Unfortunately, Rashida's suggested solution doesn't really work.
Domi
Paul Frankowski
Accepted Answer@Dominik - she made small mistake must be "grid" not "block" here
#sp-header #offcanvas-toggler.offcanvas, #sp-header #offcanvas-toggler.mega {
display: grid !important;
}I fixed that on your two websites.
@Laurent - big thanks, on Monday I will share with developer
D
Dominik
Accepted AnswerI made a downgrade to helix ultimate template 2.0.11 (it works perfect) and wait for the next update...
Laurent
Accepted Answeryes, I did too. but this does not explain the problem and If the problem has been identified by dev team.
Paul Frankowski
Accepted AnswerYes, I saw that team is already working at this.
Tip for today is:
in Helix Options > Advanced > SCSS > Compile SCSS > CSS : OFF - make changes in colors > SAVE and then turn it ON
In most cases it helped.
CSS compression for changes time must disabled
Paul Frankowski
Accepted AnswerSo if you don't want to use Custom CSS - that is very simple, we both have to wait for HU 2.0.13.
L
Lucy
Accepted AnswerI usually backup a site and then update Helix directly through the Joomla updater. A client added a blog post today before I notice the issue with the disappearing burger menu and mobile menu transparency (only on my iPhone). I tried the fixes and nothing works. If I load the backup, he loses his blog post. Can somebody attach a link to Helix 2.0.11?
I've learned my lesson and will start downloading copies to my laptop.
MF
Mervyn Futter
Accepted AnswerThe burger menu is not showing on a white background and the mobile backgrounds are transparent on IPhone. Can any one tell me how to fix this please?
PG
Phillip Gailinas
Accepted AnswerI used this code in the HU-2.0.12 Custom CSS while I wait for HU-2.0.13 to provide fix:
.burger-icon > span {background-color: black !important;}
.offcanvas-menu {background-color: white !important;}
MF
Mervyn Futter
Accepted AnswerHi Phillip Thank you so much, This has solved my problem. It only seemed to be on Iphone and Safari. That is so very helpful, thank you my friend.
Paul Frankowski
Accepted Answer@Laurent - no I also wait :/ so don't write every two days "Is it already?", if it would be you will see in Blog!
@SUTIMA - in HU 2.0.12 you have two options, via Template Options

OR via Custom CSS
@media screen and (max-width: 680px) {
#sp-header {height: 60px !important;}
}Paul Frankowski
Accepted AnswerWe have that saying:
Simply stomping in front of the store doesn't always help speed up the queue of people waiting to enter.
But I stand with you @Laurent. Let us be of good cheer.
Laurent
Accepted Answersorry I'm asking again but a couple of days/weeks left and no news about helix 2.0.13 to fix this bug.
any update when it will be released?
Laurent
Accepted AnswerHi,
I have upgraded one website (for testing purpose) to helix version 2.0.13 and css bugs are always there.
example below :
Before update : https://www.screenpresso.com/fr/cloud/QErtg/
After update : https://www.screenpresso.com/fr/cloud/GEoP/
the burger menu is not centered vertically anymore the logo top padding is not the same as defined in my css rules etc...
Why?
Thanks
Paul Frankowski
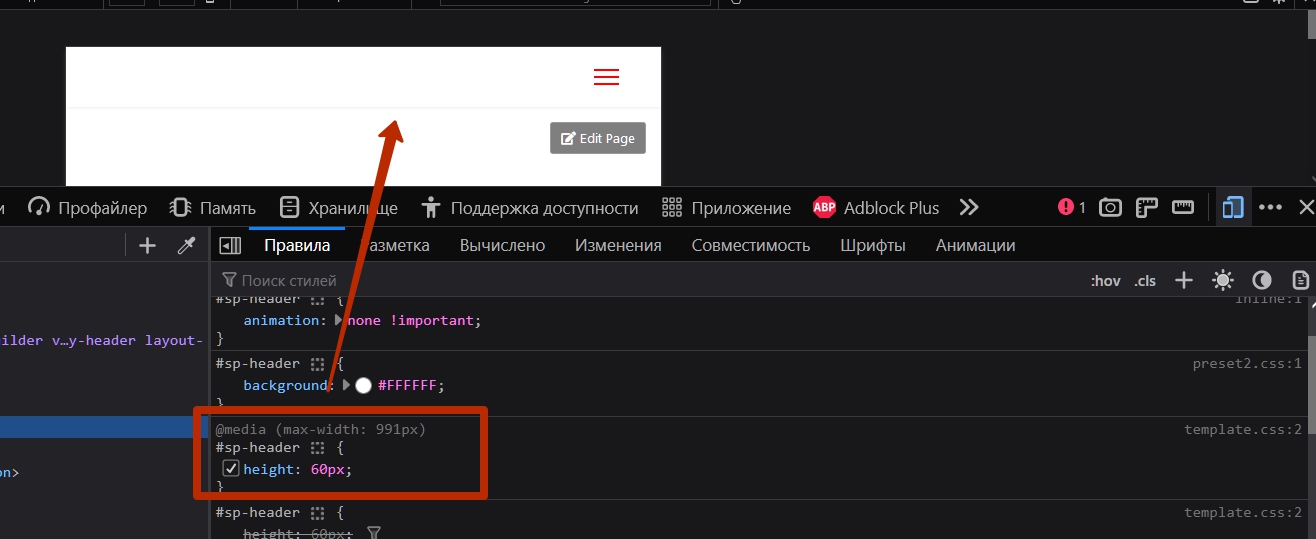
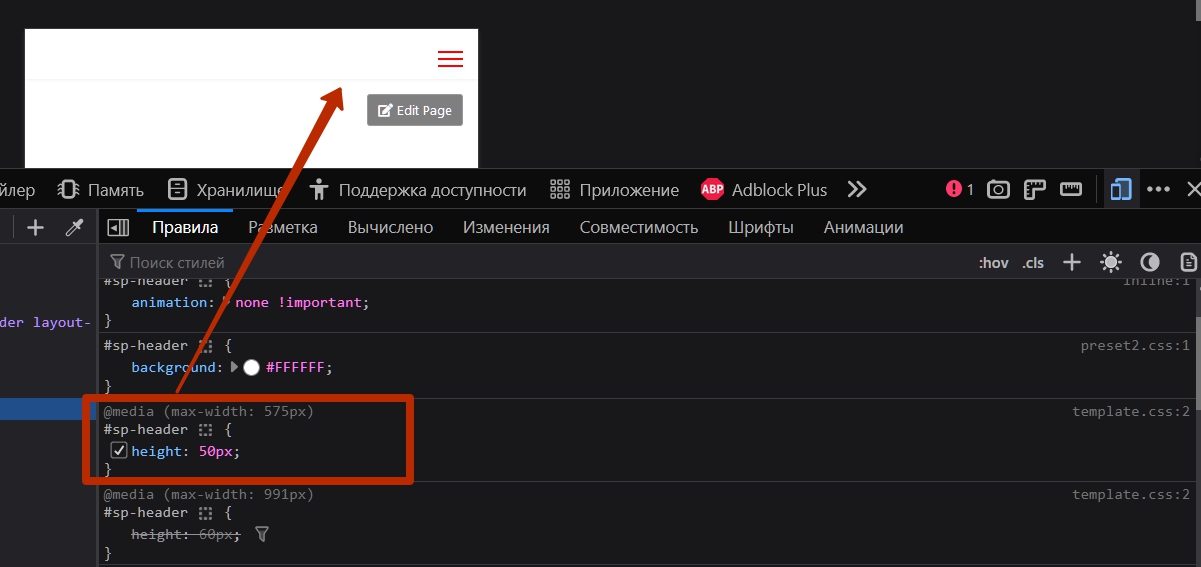
Accepted AnswerI think it's problem with Mobile header height, as well.

Anyway, probably it can be fixed just from Template Options..
But I need to get access to website admin, to tell more, otherwise ... a long conversation in the fog awaits us.
Laurent
Accepted AnswerYes I know how to fix it. but the problem is : I have tons of website (and I'm sure I'm not alone), so If I update to helix 2.0.13 on all websites, this update will be seamless or not? because I do not want to connect to all websites one by one to correct the css if the update destroy all the css.
Pavel
Accepted AnswerHi Paul.
This can be understood, although it is harshly encoded and has no settings.

But this is outside my understanding.

I think this should be removed from the template.
Each time I have to write a fix
@media (max-width: 992px) {
#sp-header {
height: 60px !important;
}
}
