- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How To Get The Hyperlinks Display Color To Turn Blue Since That The Settings are Being Overwritten
SC
Sean Carney
I am using the Gazette template. We are having a problem where we are unable to get the hypertext to display in blue.
Instead they are displaying in a color that is defined in our presets for what we think is a different field. This problem occurs whether or not we are using the Cloudflare CDN. Here is a link to a sample article to see the problem. We have tried changing the presets fields and believe that it is set correctly. But, it appears it may be being overwritten somewhere. Here is an example page:
https://www.shalomadventure.com/torah/articles/this-fool-didn-t-know-when-to-stop
Hyper links: First Full Article Text paragraph: "the Shunammite served King David" and: "Nathan the prophet informed Bathsheba"
Third Full Article Text paragraph: "set me on the throne of David my father"
The hyperlinks are displayed in #252525 which in our presets is the Body Color.
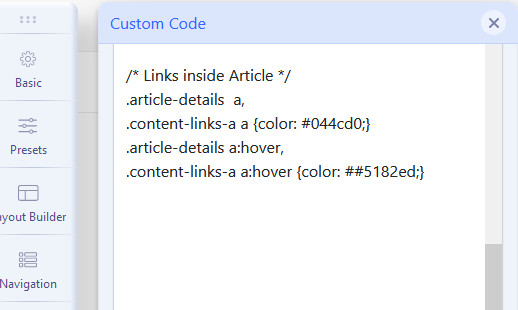
For now we are wanting hyperlinks to display as #044cd0 instead.
In the Presets we have: Link Color: #044cd0 Link Hover Color: #5182ed
Is there something we are doing that is causing our Presets to not be used? It seems like the Links are using the Body Color instead of the Link Color.
Thanks. Sean Carney
Website
https://www.shalomadventure.com/
3 Answers
Order by
Oldest