- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
WILL SOMEBODY FINALLY HELP TO FIX THIS CRAP ? ! ?
A
Arthur
THIS IS MY THIRD POST ABOUT THE SAME PROBLEM !
Why I see those wired colors ? what is wrong with the template ?
6 Answers
Order by
Oldest
Jens W.
Accepted AnswerHello Arthur,
I took a quick look inside.
The buttons are provided with Font Awesome icons.
But the CSS and the font were unfortunately not loaded.
Therefore, the elements are without definition and are displayed as a result so.
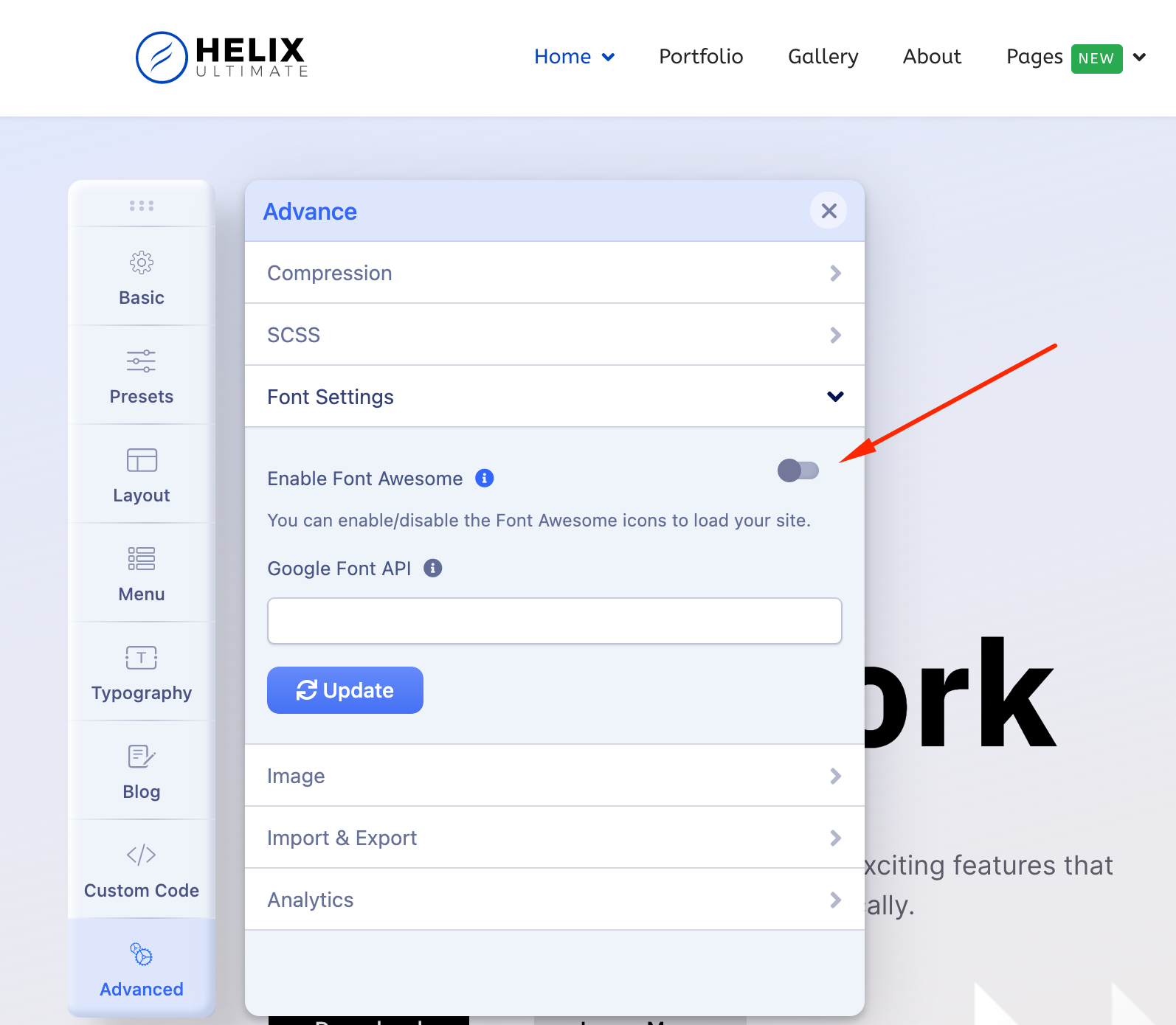
Please check once, if the loading of the Font Awesome Icons is activated in the template.

I hope that I could help you with this.
Have a nice day.
A
Arthur
Accepted AnswerThank you so much for replying. I remember you helped me already with some issues in the past. You always nail problems very precisely and I really like it. I would vote that you are the MOST HELPFUL GUY on this Forum ;-) I wish all JoomShaper support is like you ;-)
This helped a bit because the fonts look OK, but colors are still messed up. I have problems with colors on multiple sites and I suspect it all comes from the Helix framework. For example on this site: https://newdimension.io/index.php/en/blog page number buttons have wired colors. I would want to change them but not sure where (I mean the number color and background color).
On this site: https://datapointsoftware.com/index.php/en/job-applications all Forms have white background, while the template background is set to light blue.There is extra CSS in the Forms. On the pages which are edited with SPB this does not happen (https://datapointsoftware.com/index.php/en/services )
BTW: do you know if there is a way to place IN-LINE CSS into the page edited in SPB editor ?
If you have answers to or suggestions I would really appreciate.
B
blue_Shift
Accepted AnswerInline CSS for the page, yes. Three screenshots, two for the back end, one for the front end.
Rashida Rahman
Accepted AnswerHi Arthur,
Please take my sincere apology.
I have visited the blog page and the pagination seems good to me there. Do you want to change the form page background color and the pagination color still? Kindly specify.
Best Regards
A
Arthur
Accepted AnswerI asked clearly I would like to change the colors for the page numbering (the bottom of the screen). For example I would black text on a yellow background. The article list also shows in BLACK on GREEN which is completely unreadable.
I really do not know where would I change those colors, because I have text and background colors selected in the template but the site does not respond to those changes. This seem to be the issue that many other users complained about.
Rashida Rahman
Accepted AnswerHi there!
Thanks for the clarification.
Please use the following code to change the pagination colors in your custom CSS:
.page-link {
color: black !important;
background-color: #cc8b4a;
border-color:#cc8b4a
}And here is the code for colors while hovering over the links:
.page-link:hover {
background-color: #ebbf93;
border-color: #cc8b4a;
}You can use your desired color code in the above snippet if you wish:)
Note: Path towards custom CSS(Joomla 3): Extensions>Templates>Styles> Click on your current default template name then choose Template Options. Then find custom CSS within the custom code.
Best Regards

