- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Image Addon Add Overlay
H
Happaerts
Is it possible to add a gradient in the image addon, I mean a gradient that sits on top of the image itself. As far as I can see, there is only the option to do that on and in the background. It looks like I am missing something here ...
Regards, Marc
5 Answers
Order by
Oldest
Mehtaz Afsana Borsha
Accepted AnswerHi
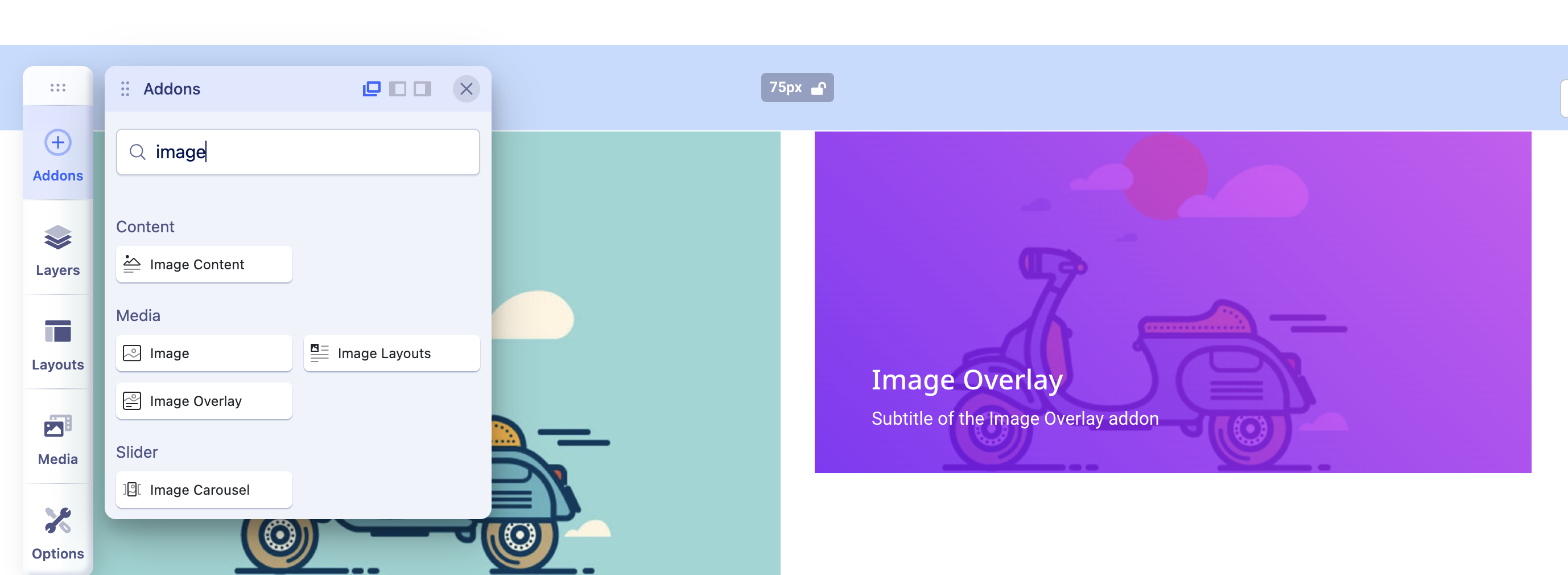
Thanks for contacting us. We have this type of option. Please check the screenshot below:
By the way we have Image overlay addon also, You can follow this one also

-Regards.
H
Happaerts
Accepted AnswerI am using image addon. I think Image overlay addon is only on latest version .. But gradient is only working in the background, so all effects go behind the picture in front. https://drive.google.com/file/d/15Rr725_vsUdIGyFDO0EcOUXO-jSWYioE/view?usp=drivesdk
Honestly, I don't see the use of this in a picture addon, because picture addon is not intended to have the picture in the background?
Regards, Marc

