- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
The Header "pops Out" Of It's Place, What is The Problem?
Dear support,
I am experiencing some problems. I am using Savor template.
Altought I see it fine with my laptop, some of the people I have sent the website to are sending back that the header is not fixed, and when they scroll it pops out of it's place. Looks bad.
Could you tell me what is the problem here? How to fix it?
Thanks a lot! Adam
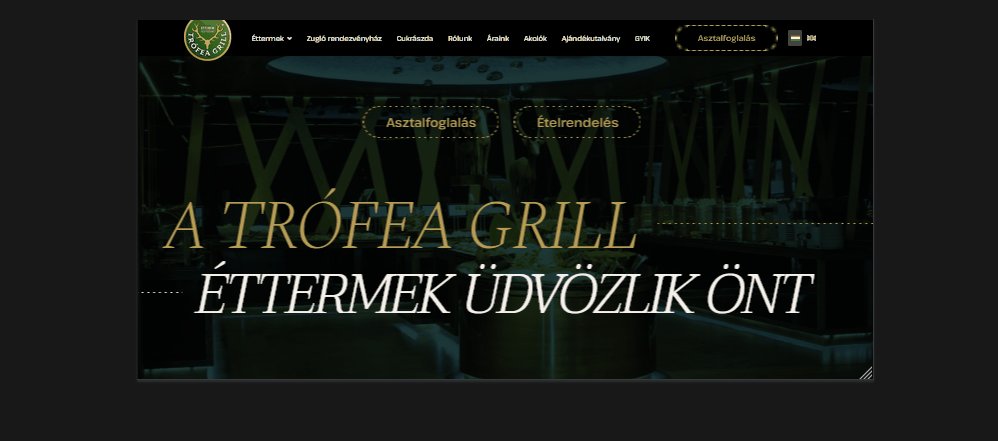
www.test-web-site.hu Should the header look like this: https://drive.google.com/file/d/1Lb84ricam_Eylve1amFZIUBcd59qWSj1/view?usp=share_link
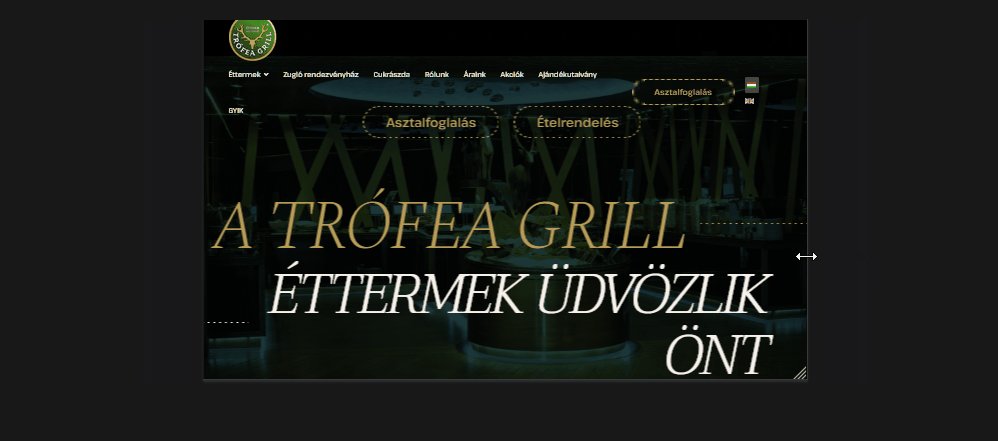
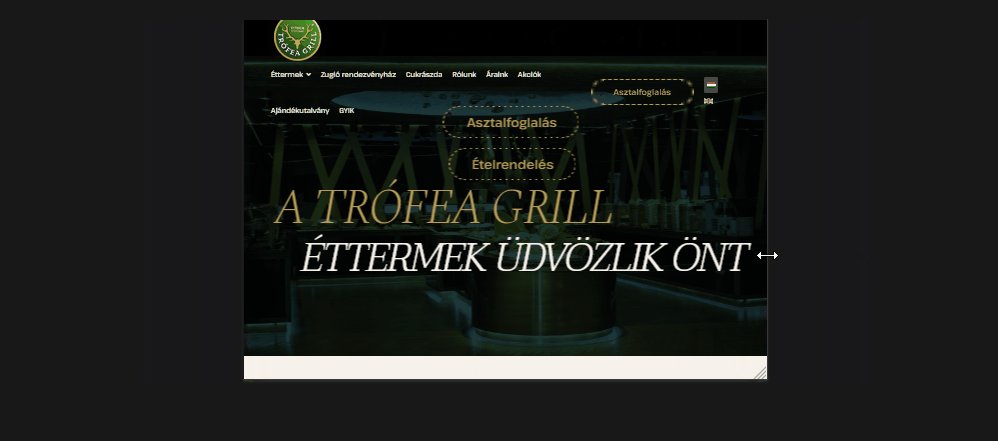
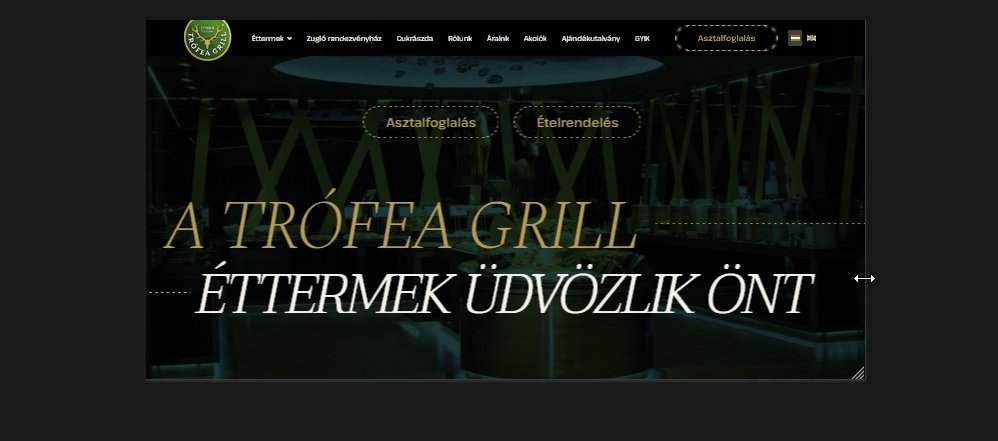
But this is what they are sending as an issue (2 picture to see it clearly): https://drive.google.com/file/d/1em8xmkdo4RcaavZy8ZClWnmPhwjv9nUq/view?usp=share_link https://drive.google.com/file/d/1ILGsWHYDxLJzw1DjSoFjUe7EcdoFEezh/view?usp=share_link
18 Answers
Order by
Oldest
Pavel
Accepted AnswerHi. The problem is that when creating Header layout, you did not take into account responsive behavior. The design of your Header is static.
You can not put things in the box, then squeeze the box and expect that things will not begin to fall out.
Header - one of the most complex elements of the site, since there is little space but there are many elements. And all this should work responsive. If you do not have CSS skills and design skills of responsive layouts, then use the number of elements and the same sizes as offered in the template out of the box.

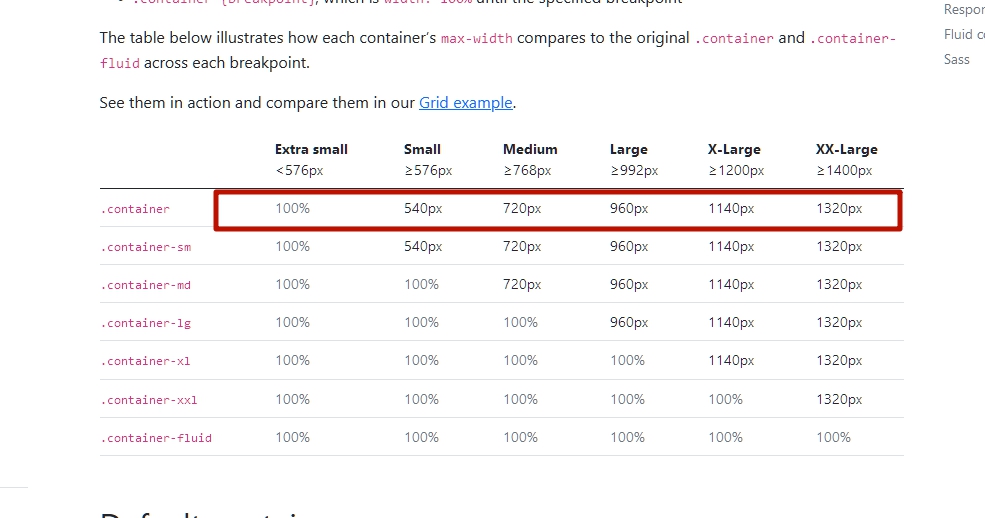
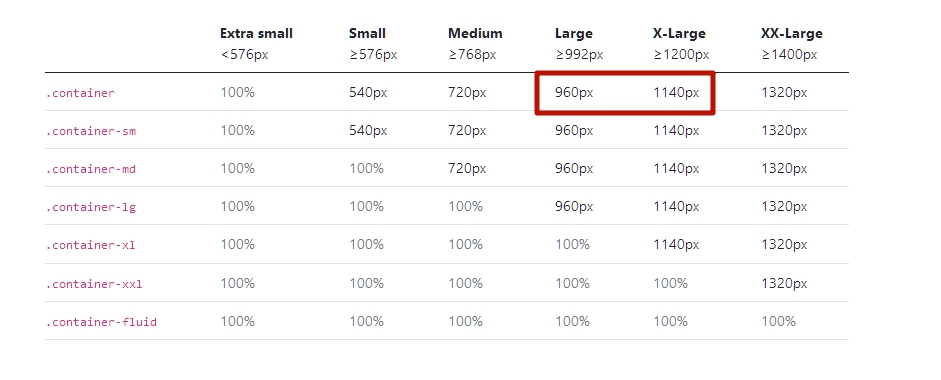
Here is BS 5 breakpoints. You should think over the behavior of the layout for each breakpoint and use CSS to embody this.

Accepted Answer
Hi, thank you, it's clean now. However I need to use all the elemnts that are in the header already. Could you help me out how to add CSS to the header? I will try my best, altought I don't have many skills, yet.
Pavel
Accepted AnswerFirst, using Photoshop, Figma (better) or something else, create the design of the Header layouts for two breakpoints with the widths as on the screenshot.

After that, you might think about CSS.
Tip. Using of SPPB module for only one button excessively and require a more complicated CSS code when adaptation. Instead it is better to use Custom Joomla module with HTML и and then stylize it through CSS. Like:
<a href="/hu/asztalfoglalas" class="YOUR_OWN_CLASS_NAME">Asztalfoglalás</a>
Pavel
Accepted AnswerDoes that mean I have to add a custom header? So I can not adjust the template header?
This would give more control. But the existing one can be configured too
Accepted Answer
Huh, I have to read that more times to fully understand it, as this is the first time facing this problem.
Meantime, how can I confiugre the existing one? (can't find the header option for layouts within the template styles.
Pavel
Accepted Answerhow can I confiugre the existing one?
Via CSS.
First make a design. Then let's think about CSS
Accepted Answer
I have successfully made a custom heading, however, for some reason the parameters has changed it's locatins. If you can check the English vs Hungarian site by clicking the flags you can see it, too.
Can you help me what CSS to use for changing that issue as well as having the header responsive?
Appreceate the support!
Pavel
Accepted AnswerAdam, I'm not Joomshaper team member. And even if I were, these things outside the support of Joomshaper. Any customization only in the hands of the user.
As I wrote above, Header is one of the most complex elements of the site. It takes me a few hours of work when I make a responsive Header based on the design, which sent me a web-designer. There is no code that can be reached as a rabbit from a magician hat and will work. This work requiring a thought process.
Therefore, return to your previously Header and create a layout designs, as I described above. After that, I will be able to give you some CSS tips. And these actions will help you with understanding.
Accepted Answer
I did not know that you see. Chat support said shortly someone will reply, so assumed that you are support.
I think Joomshaper support should help me how to use it's tools since I pay for it. I would not ask them to desigin it for me, simply I am seeking the information how to add CSS for for the exisiting template header so I can make it responsive or if there is an option to adjust it accordingly (as everything has an option to adjust - that is why I pay for Joomshaper service and do it myself rather then doing the web designer-developer method).
Apprecieate your help, tho, but then I'll wait for a support to reply as I am sure there is a method for fixing the problem. Otherwise, the service that I'm paying for can't perform the function that has been advertised. :)
Best for you, Adam
Rashida Rahman
Accepted AnswerHi Adam,
Sorry for your experience.
The drive links are not working for me, actually. Would you please check them?
Moreover, on which device resolution your users are facing header responsive issue?
Best Regards
Accepted Answer
Hi Rashida, sorry my bad, here are the links again for the problem: https://drive.google.com/file/d/1CmOPz5CQiwa4aobiVhORcY-k0j7bb0ef/view?usp=share_link https://drive.google.com/file/d/1P1Jr20CgZ9qng750-hifwOXVPKRr7scJ/view?usp=share_link
You should be able to see how it looked like.
Meantime I have removed the "Reservation" button from Savor template so if you check the site even if you zoom on it, or adjust the window as Pavel sent the video above, the header shoud work fine.
However I want to have the reservation button there so the problem is just temporary fixed to start using the site.
To answer your question the device resoluton where the issue has came up is on laptop. (up to 150% zoom in - after it looks like the tablet)
Looking forward to your support! Thank you, Adam
Accepted Answer
Dear Rashida, are there any news here? I feel left out with my problem... :)
Best, Adam
Accepted Answer
Hi Rashida,
Meantime we started to use the site.
If you can scroll up to the first comment from Pavel, you can see what is the problem if the reservation button is there.
Have you seen anything like that before?
Adam
Rashida Rahman
Accepted AnswerHi Adam Bence,
Yes, this issue can happen if the elements doesn't fit in the single row/column, that you have assigned to them.
You need to use media query to lower font size of your menu items or lower the gaps among the elements for the resolution you are facing issue with.
Moreover, the following custom header creation documentation may help you to understand about grid space and arrangments also: https://www.joomshaper.com/documentation/helix-framework/helix-ultimate-2/custom-header
Best Regards
Accepted Answer
Hi Rashida,
thank you, I have a look for what you have sent!
I will try my best to do so. I have also seen this problem within the home page within the place of the gift vouchers. If you can open the link please. https://trofeagrill.com/en/
If you can scroll down to the gift vouchers and adjust the size it is almost perfect. Only 110% looks bad, before and after that all good now.
Do you think I need to lover the font size or lower the gaps here as well?
Thank you, Adam

