- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
SPPB 5 Breakpoints
Pavel
Hi guys. I had a great joy when in SPPB 4 you finally made the right breakpoints. But in SPPB 5, for some reason you remade them and they again became wrong.
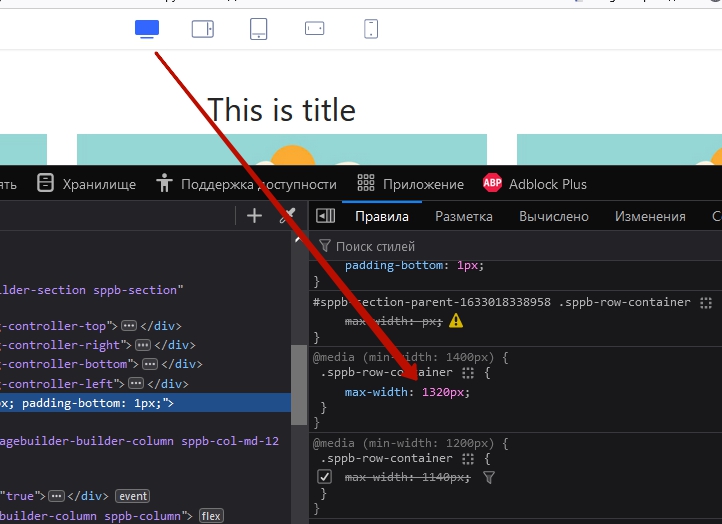
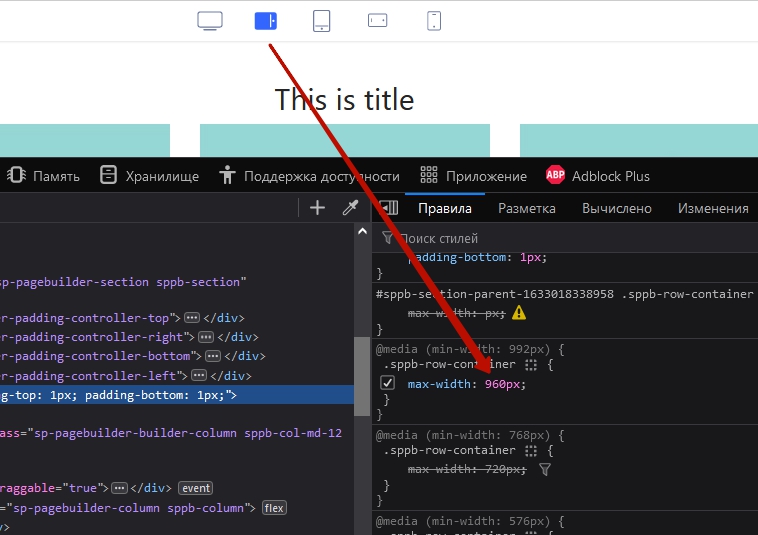
The range is lost from @media (max-width: 1399.98px) {...} to @media (min-width: 1200px) {...}. And now we are forced to write CSS code for this range, which depreciates the entire workflow.
This range is critical, for example, if the Custom Addon Width option is used in the addon and ect.
Here is an example of torment

9 Answers
Order by
Oldest
Mehtaz Afsana Borsha
Accepted AnswerHi Pavel,
Thanks for contacting us and thanks Pavel for sharing your valuable opinions. I will inform our team about it.
-Regards.
Pavel
Accepted AnswerHi. Is there news on this issue? We have to write a bunch of code, instead of using the settings
Mehtaz Afsana Borsha
Accepted AnswerReally sorry for that issue. I will inform our team as a higher priority so that they will fix it ASAP.
Pavel
Accepted AnswerHi Mehtaz.
How are things with this critical issue? Please ask Paul to look here. This requires speedy correction.
I repeat, there is no control over the range from @media (max-width: 1399.98px) to 1200px
It should be here

Paul Frankowski
Accepted AnswerYes, I can confirm we skipped Bootstrap 5 "XL" container & grid and we have only "LG" and "XXL".
Will try to find out if it can be added one day in near future.