- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Helix Ultimate - Overrides Links Color With Blue, Why?
P
Philip
OK, looks like this is since last update to 2.0.18 The issue is that though I've set every possible style properly and haven't changed anything, most of the links on the test website are blue instead of gray. Double-checked all the settings, incl. in the database (where Helix stores all settings), then exported the .json and compared it with the .json from December - 100 % the same, no change. But somehow the links are overriden with no apparent reason for that. And the styles don't even contain such color now, yet it's still showing the links to be blue (with default font, as well).
Any ideas:
- why?
- how to fix this?
Thank you!
7 Answers
Order by
Oldest
Mehtaz Afsana Borsha
Accepted AnswerHi
Thanks for contacting us and sorry for your issue. You can use this custom CSS in your custom.css file
div#mod-custom140 a{
color:red;
}
-Regards.
P
Philip
Accepted AnswerI don't want extra custom code - I want to have the existing settings to work instead of being overriden.
Paul Frankowski
Accepted AnswerHi Philip,
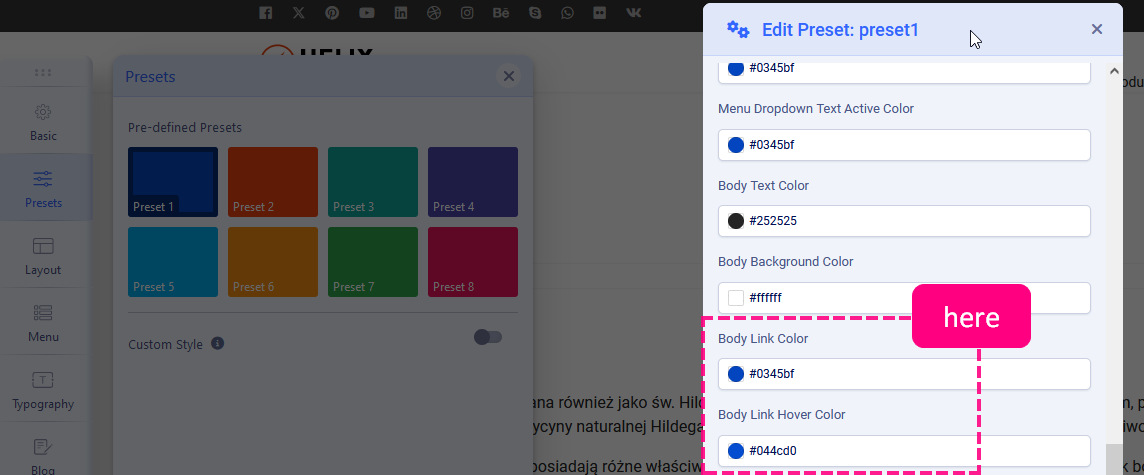
I understand, but can you check what what color you have set here?

of course choose your current set Preset, I assume it's a blue variant. Click pen icon to open that window.
Without access, it's like being a chat doctor.
P
Philip
Accepted AnswerIt's set on custom style, not any of the default presets. That's why it puzzles me. I created a separate admin account for you, you'll find the details in the hidden field.
P
Philip
Accepted AnswerPerfect, thank you very much! But what was the root cause?
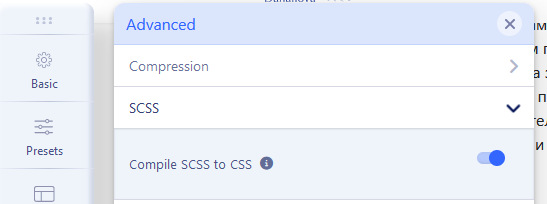
Because, having SCSS compiled is not exactly what I read as recommendation in the documentation: https://www.joomshaper.com/documentation/helix-framework/helix-ultimate-2/advanced ...Compile SCSS to CSS - enable this option will compress all SCSS files during each load of your website if the SCSS file has been changed or edited. Turn off this option if your site is in production mode.