- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Section Background Image Not Showing On Mobile
M
Megan
So, I've tried clearing out the cache on Joomla, my phone, turned off caching etc. However the section background image is not showing on mobile phones (both iphone and android), even though it looks like it will from the editor. It's fine from a desktop (chrome and edge) and a tablet (both views).
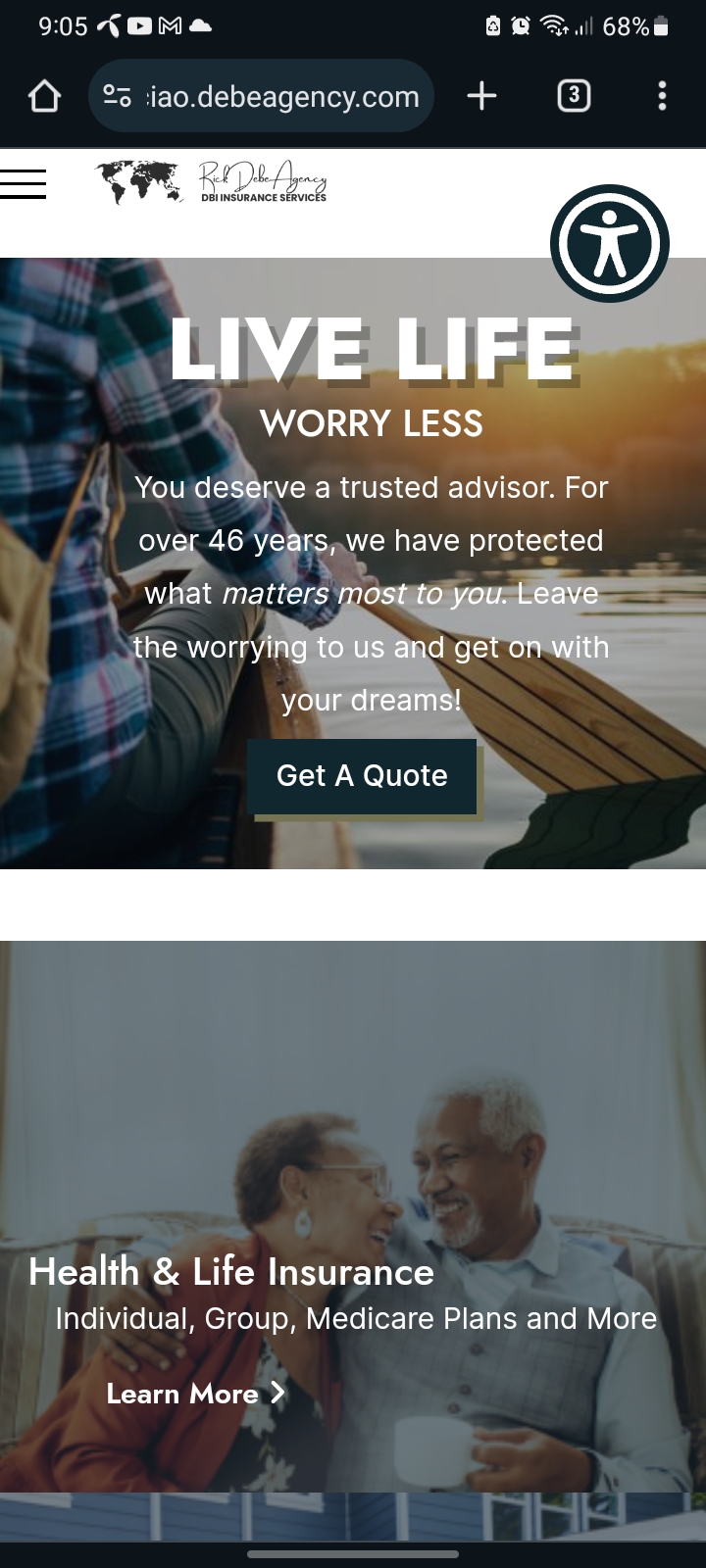
from desktop: https://snipboard.io/E4C5ou.jpg from iphone: https://snipboard.io/BFU3K5.jpg
I also have an issue with the second headline text not matching the margin when the site is viewed outside the editor on desktop.
preview/guest: https://snipboard.io/E4C5ou.jpg within editor: https://snipboard.io/CRekNl.jpg
I am using J5, SPPB Pro 5.2.7, Helix Ultimate 2.0.18.
Website
https://ciao.debeagency.com
6 Answers
Order by
Oldest
M
Megan
Accepted Answer1st problem solved of image not displaying - I had to duplicate the section for mobile only settings.
Have not figured out the headline margin issue yet.
M
Megan
Accepted AnswerNever mind. 1st is still an issue. It loads for a second then goes back to grey screen.
Rashida Rahman
Accepted AnswerHi there!
Sorry for your issue.
The background image is looking good at my phone.
Would you please clear your browser cache and check again?
Here is a screenshot for your convenience.
Best Regards

