- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Mobile Menu Not Working
O
OHL
I don't know if this problem is caused by the template (Helix3) or SP Pagebuilder or just my stupidity ;-) At my site the 'hamburger' icon is shown, but it cannot be clicked. What am I doing wrong?
Website
https://www.onehourlockup.nl
7 Answers
Order by
Oldest
Toufiq
Accepted AnswerHi there,
Thanks for contacting us. Sorry for the inconvenience. You have to keep the name of header (Header). Please check the default helix3 layout.
-Thanks
Toufiq
Accepted AnswerLike as https://prnt.sc/11884gz
Toufiq
Accepted AnswerI would request to you again, Please check first the Helix3 quickstart. Thanks
Pavel
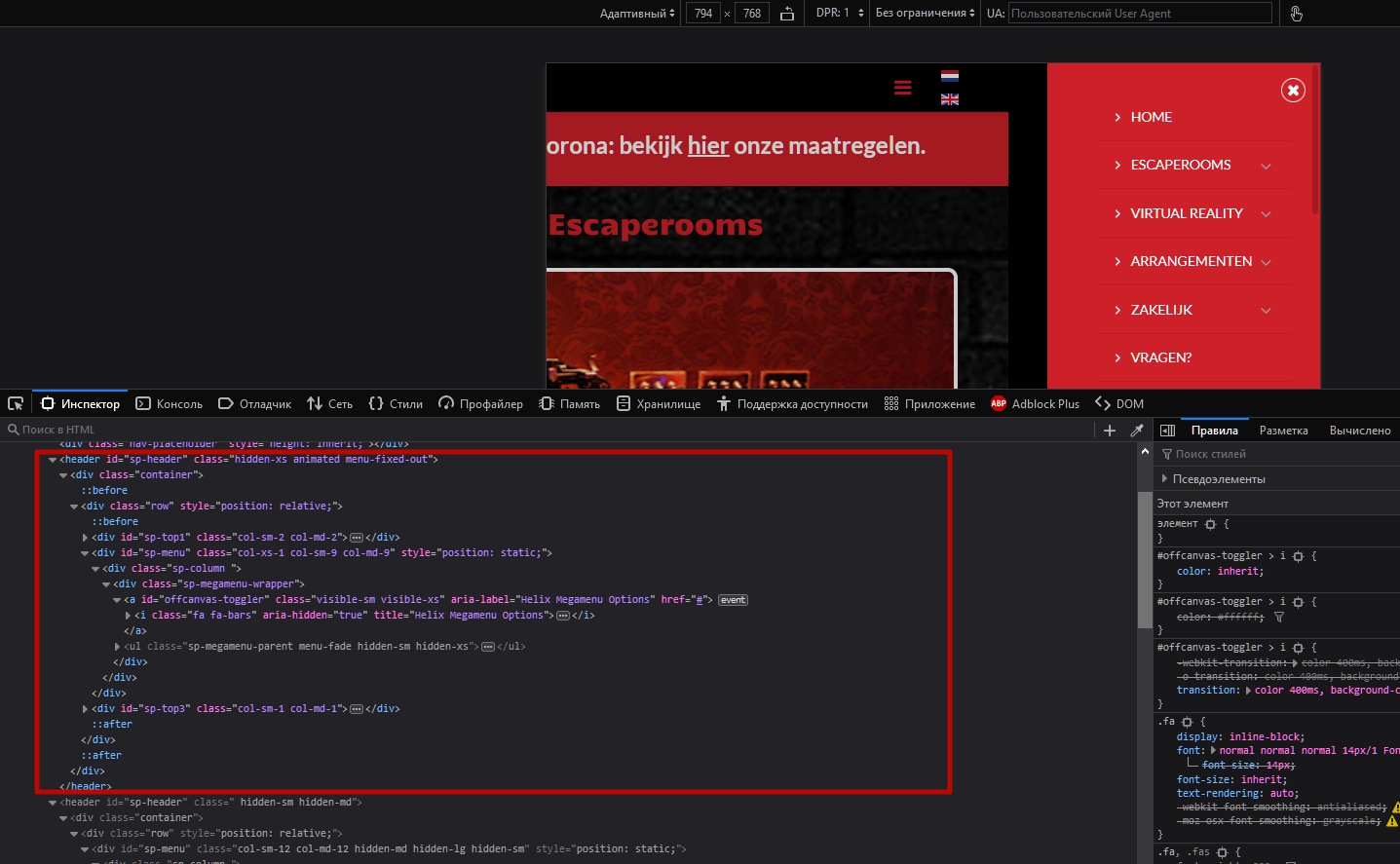
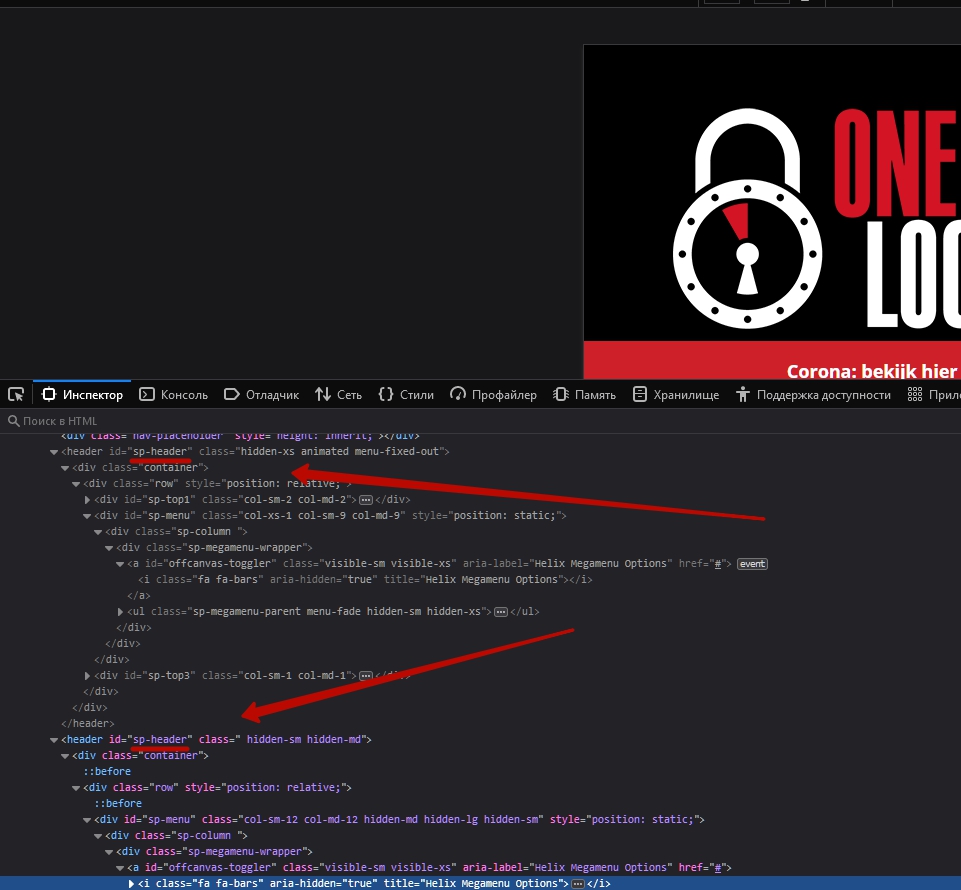
Accepted AnswerHi.As far as I see, you use two sections with the same name (ID) for different devices. It is unacceptable. The ID must be unique and should not be repeated anywhere else on the page, even if the element is hidden. Remove this and use CSS to adapt Header for mobile, but not a copy.

Also repeated IDS of child elements. Worker can only be the first Header, which is located above.