- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How To Center Logo In Header?
M
microkid
Hello. I need to center the logo in my header, and have the menu to the right, and social buttons to the left, like on this site: https://dreamtheater.net/
How can I achieve this?
My site: www.symfonica.no
Website
https://symfonica.no
5 Answers
Order by
Oldest
Paul Frankowski
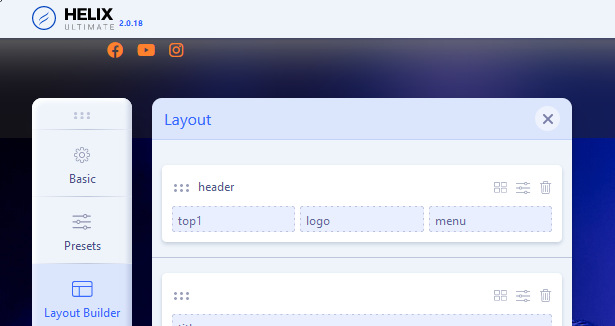
Accepted AnswerAboust 1st they are already

About 2nd, Menu - use this Custom CSS
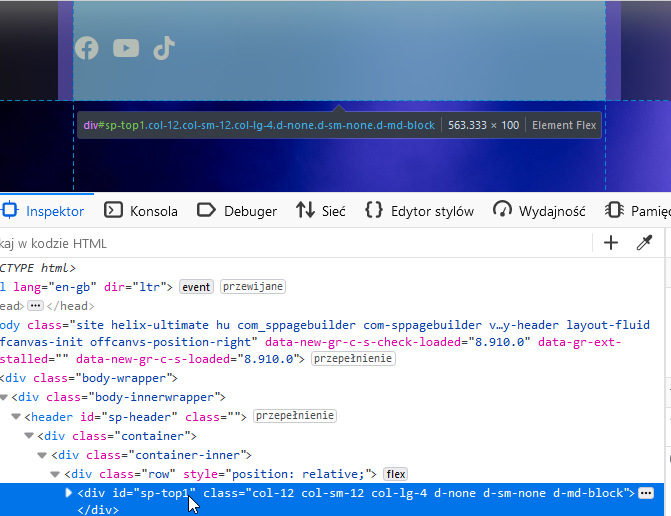
#sp-header #sp-menu > .sp-column { flex-direction: row; }
Paul Frankowski
Accepted AnswerHi,
In general you need custom header - Guide you can find in Helix documenation.
But I will check what I can do for you ;)
Paul Frankowski
Accepted Answer
Then in Template Options > Custom CSS, and I used Social Icons from Template Options > Basic > Social Icons

M
microkid
Accepted AnswerThank you so much. You can probably tell me, in an easy way, how to left-align the social buttons, and right-align the menu items, so they like "come out" of the logo in center? :)
M
microkid
Accepted AnswerAah, sorry, I wrote the wrong way. I meant that social buttons should be right aligned, and menu should be left aligned, something like this if possible? :)
https://photos.app.goo.gl/6hCuNfQFvLM3U9VB9
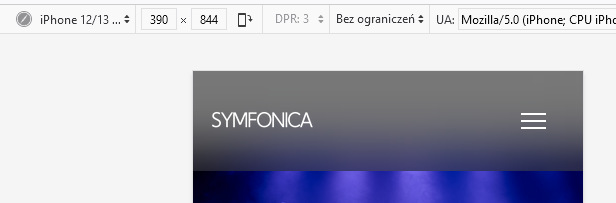
Edit: Also, in tablet mode, the off-canvas button is moved down under the social buttons for some reason ...

