- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Background Image Opacity
AE
Atila Ertas
Hello,
Is it possible to change the opacity of the background images in the Newsberg template?
7 Answers
Order by
Oldest
Pavel
Accepted AnswerThis is not the opacity of background images, but overlay. You can override it through CSS.
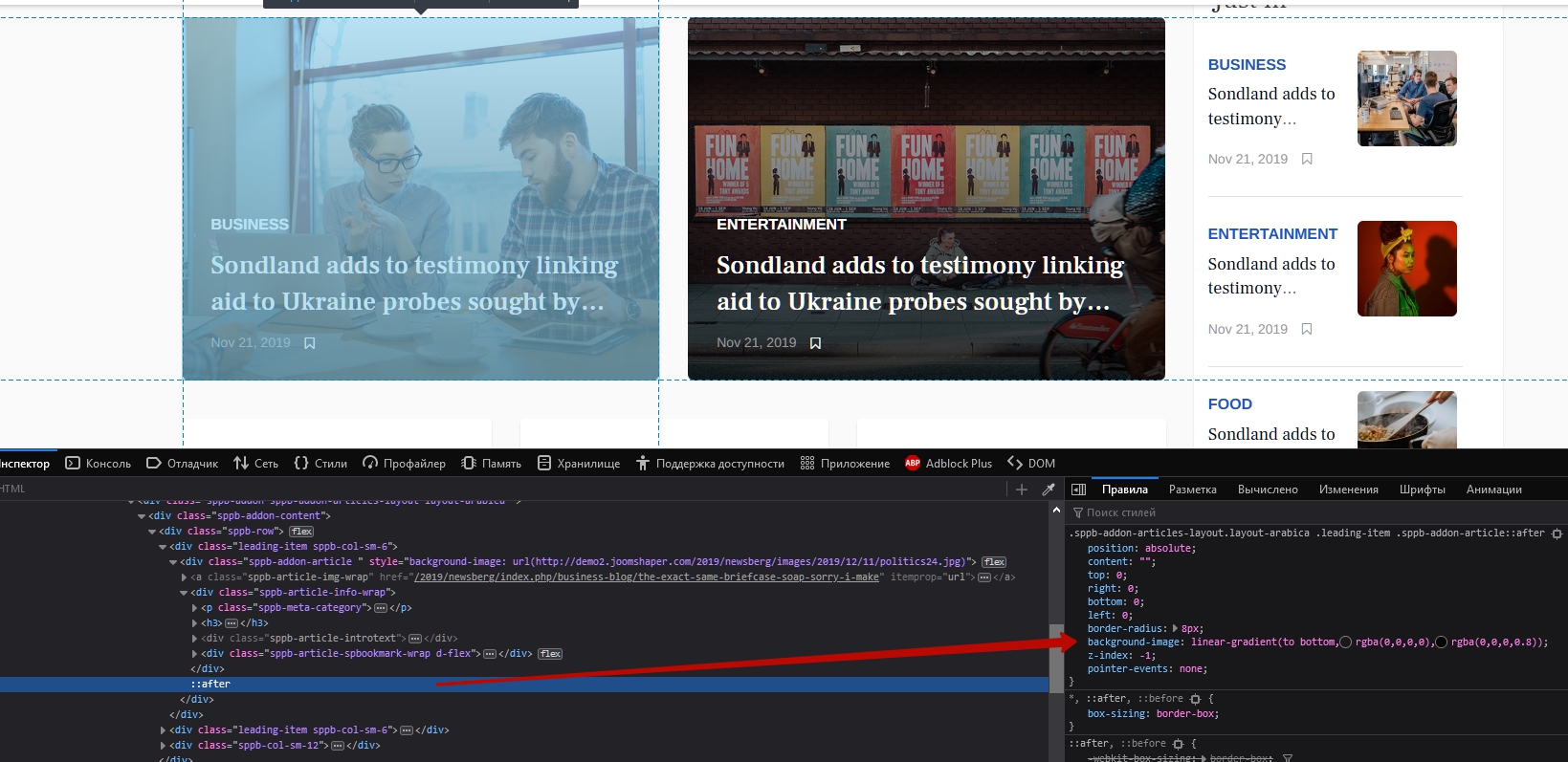
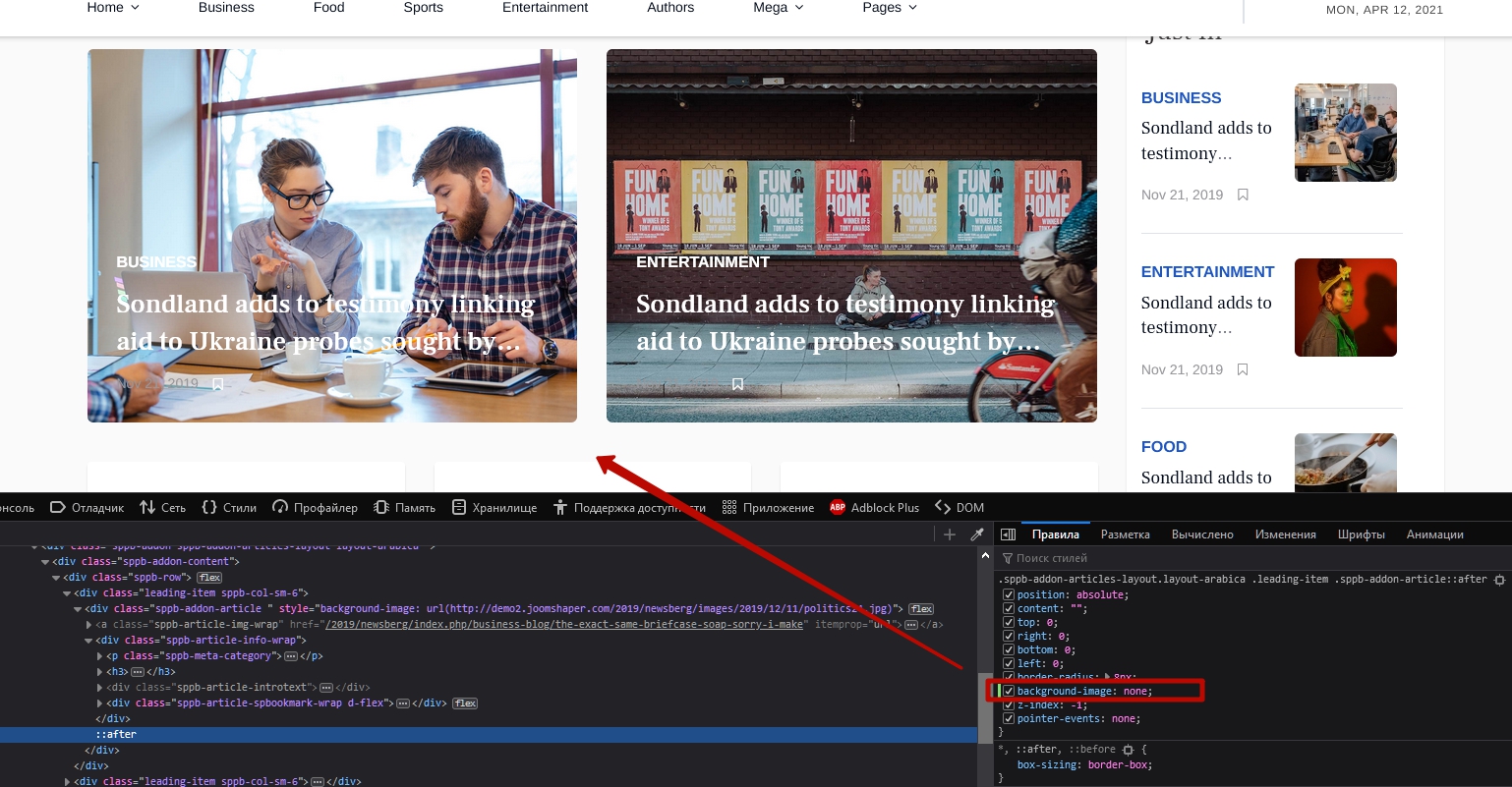
Determine through the browser code inspector this item, override the code and insert in the custom.css file.
For example
 The code for override will be such
The code for override will be such

.sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article::after {
background-image: none;
}As for the slider, there is a setting for this.
Also how can we delete the bookmark option on the slider
It must be a specific type of content inside the slider. Replace it on your own. I have not used this template and I can not say for sure.
Rashida Rahman
Accepted AnswerHi there!
Thanks for your query.
Would you please give me screenshots and redirection to which background image you are talking about along with the site URL?
Best Regards
AE
Atila Ertas
Accepted AnswerHello
Here is the image: https://imgur.com/jhfHoR9
The website is on a localhost. I can share the backup file.
Pavel
Accepted AnswerHi. In CSS there is no OPACITY property for background images. Therefore, you can do it only through Photoshop. Perhaps you were not accurate in terminology and mean something else?
AE
Atila Ertas
Accepted AnswerHello Pavel,
Original of the screenshot 1 was prepared in the Photoshop. As it was uploaded to the website (Screenshot 1), you can see that picture is not as bright as the original. This issue was also observed in the slider as well (Screenshot 2). Also how can we delete the bookmark option on the slider (Screenshot 2)?
Screenshot 1: https://imgur.com/mctfsFc Original of Screenshot 1: https://imgur.com/GYuidTl Screenshot 2: https://imgur.com/37Qf7c0
AE
Atila Ertas
Accepted AnswerHello Pavel,
The custom.css worked, thank you so much for the response. However, the article slider doesn't have an option to disable the bookmark option. There are no specific buttons for that.
Also, when I change the disable category option in the article slider. A black solid line appears on the slider. Here is the image: https://imgur.com/9hrQIhZ
Is there a way to make it a solid background? It is strange because it looks like a solid background with the category option shown.

