- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
I Can Not Any Custom Code To The Template Style, Help Please
A
Alejandro
Hello,
I installed Podcasta template with all the examples that template comes.
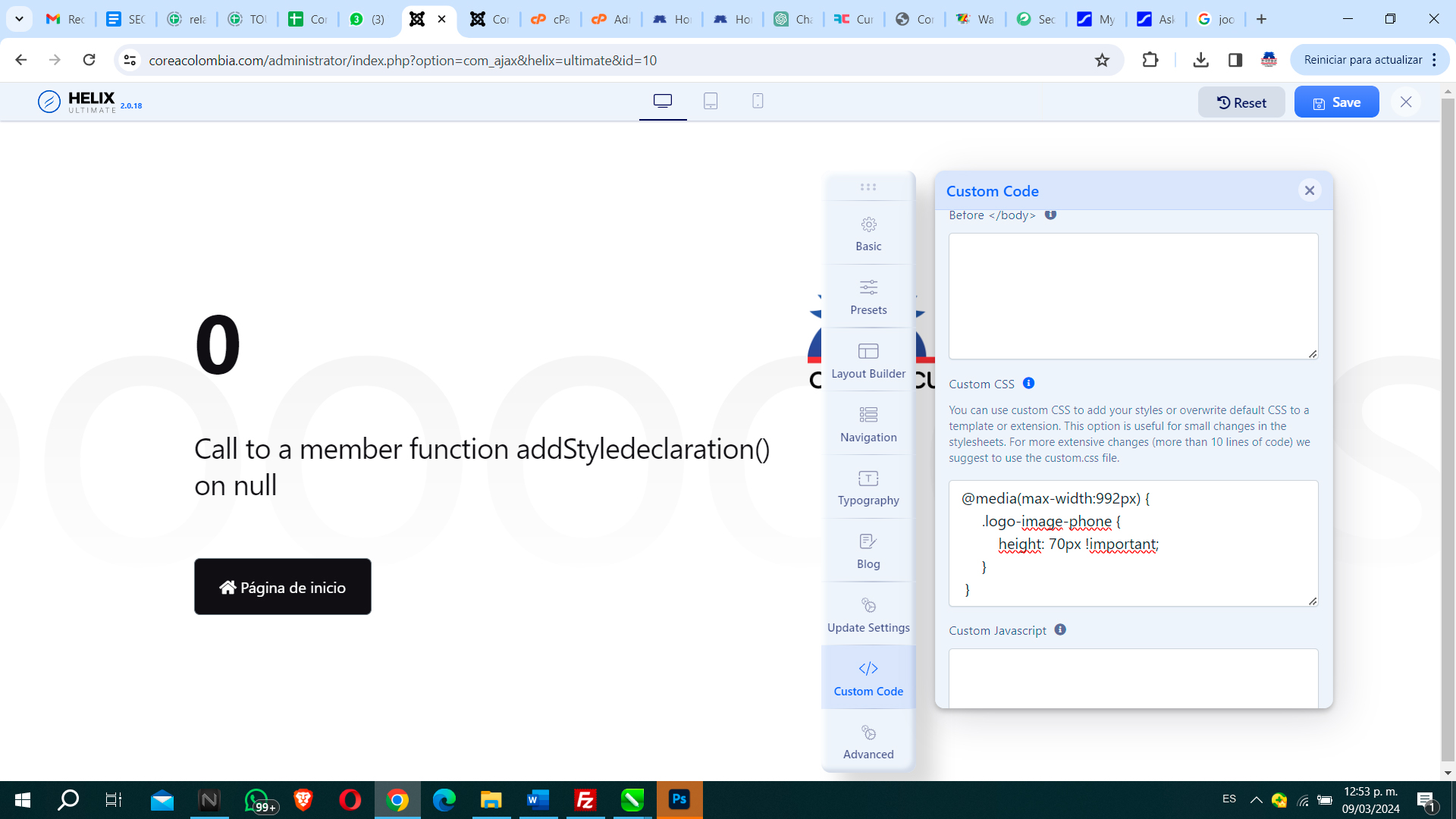
I wanted to add this code:
@media(max-width:992px) {
.logo-image-phone {
height: 70px !important;
}
}
The purpose is to make the mobile logo bigger in the "custom" code section of the template, however this code is not working , it gives me this error related to some " addStyleDeclaration()

I trully don't know what could it be, because I am following the FAQ od the HELIX ultimate template here, and my code is correct. When i see the original files of the .rar or .zip template , and also in my hosting. I don't find a custom.css file, it looks doesn't come with it. So , i will apreciatte your help to know what's going on.
Thanks
Website
https://www.coreacolombia.com
7 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerHi,
Hard to say, your code looks quite OK. For sure I would add space between @media and "(" or you can copy that.
@media screen and (max-width:992px) {
.logo-image-phone { height: 70px !important; }
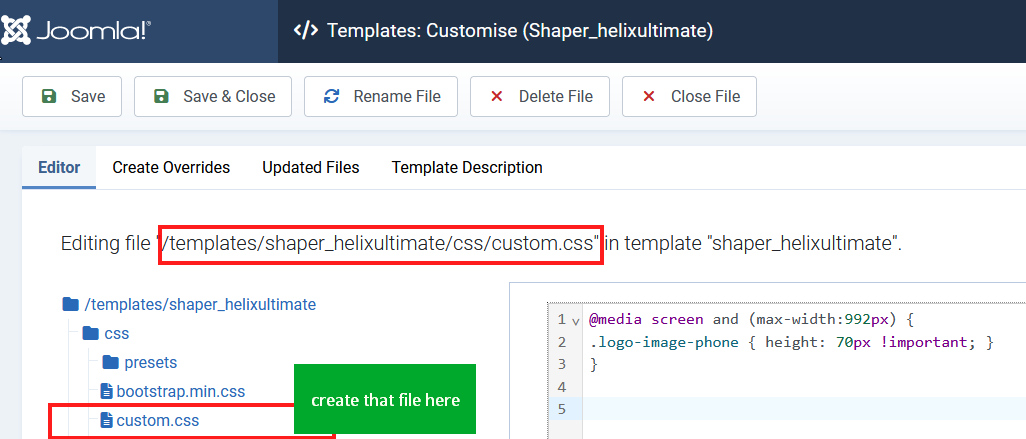
} If somehow still that same error message, please CREATE a new custom.css file in template /css/ folder and then copy that CSS code !

Path in my template:
/templates/shaper_helixultimate/css/custom.css
Paul Frankowski
Accepted AnswerOf course you could do that same using Template Options, read section "Logo Height" from >> https://www.joomshaper.com/documentation/helix-framework/basic#logo
In your case set Height for Tablet and Mobile (using Top icons)
A
Alejandro
Accepted AnswerThank you for you answer , however this template only comes this option for Logo normal but not for Logo responsive, that's why I am trying to solve the issue with custom.custom.css
Paul Frankowski
Accepted AnswerIn that case you path and new file should be:
templates\podcasta\css\custom.css
is all clear now? remember custom.css not custom.custom.css

