- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Edulif - Make Mobile Portrait View Content Not So Wide
Claire Haas
Hi,
Please can you tell me the custom css code to make the view on Mobile Portrait not so wide? I have a social module that runs down the side of the page, but it covers the text content on the right as you scroll down on a Mobile in Portrait view. Demo link below.
Kind regards Claire :-)
4 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerHi Claire,
If you talk about Module Social Slideout (with social icons) - this is not JoomShaper extension , so its developer should help you.
Paul Frankowski
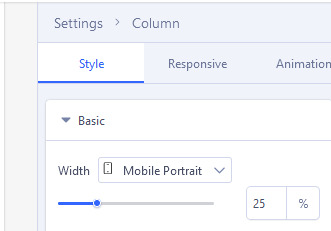
Accepted AnswerIf we talk about Social Icons at the bottom3 - I saw that you used 4 image addons, in that case set different column grid for mobile view (with 4 columns for Mobile), it's possible just from settings, extra CSS is not needed. For each column set 25% here (25% = 1/4 ==> 4 columns layout)