- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
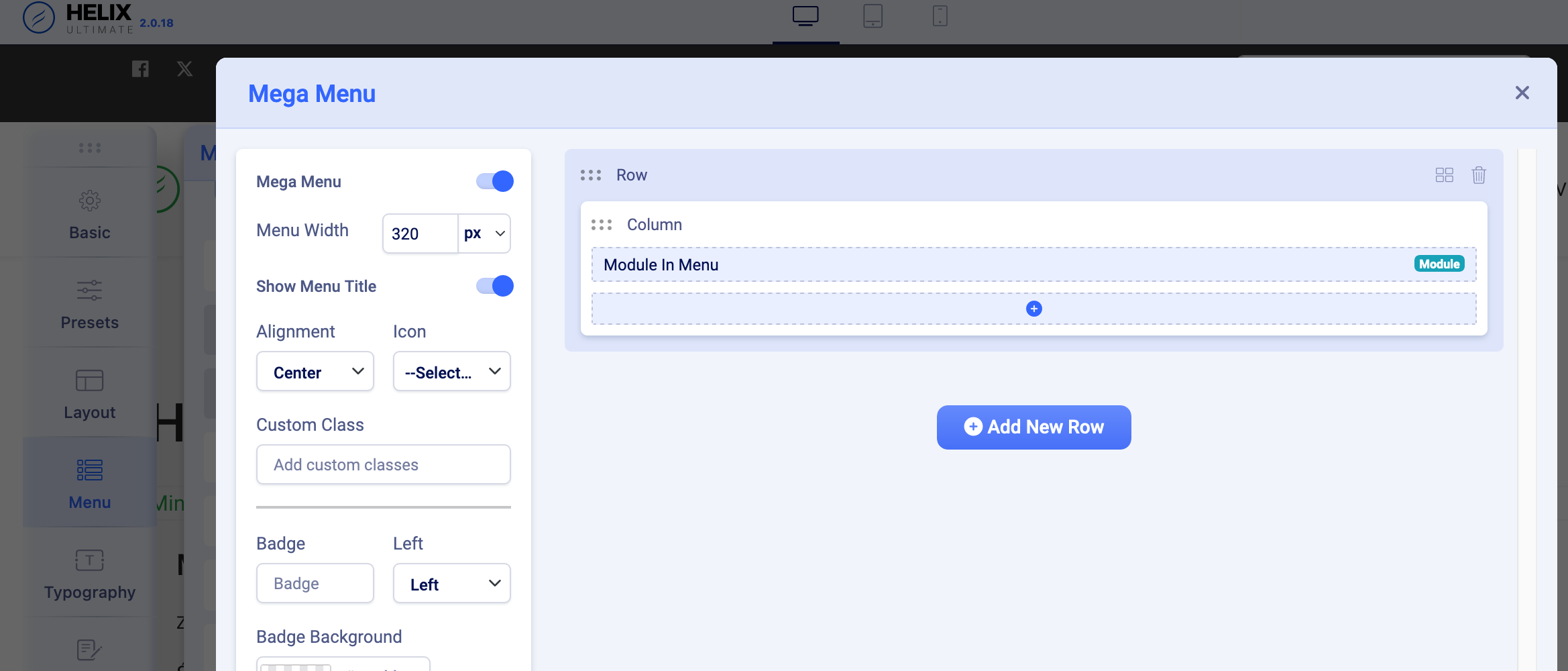
Megamenue Change Color And Input Easy Text.
MK
Michael Kellner
Hello everyone,
i have another question. I can't find in the description how I can change the color of the mega menu. In addition, I would like to place a simple text under an image of the mega menu. How can I implement this?
Thank you very much for your help. I created a module (Joomla) with simple text. However, this module (text) is not displayed when I assign the module (text) to the mega menu. There is just a message saying something went wrong? Please help.
thank you, best regards Michael
11 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerHi Mike,
what module you used? Custom module maybe? If yes, you should be able to use toolbar or HTML mode to add image and text below in seconds.
BTW
Color settings from Helix Template Options > Presets > Edit > Menu- may not be used in modules used inside becuase they are NOT typical menu items.
MK
Michael Kellner
Accepted AnswerHey Paul,
I created my own module. Only with text. And put this module under an image in the MegaMenue. But this module or text is not displayed in the MegaMenue. The only message that comes up is: Something went wrong.
when I create my own module. What do I have to enter for the module position? It should then be displayed in the mega menu?
thank you, best regards Michael
Paul Frankowski
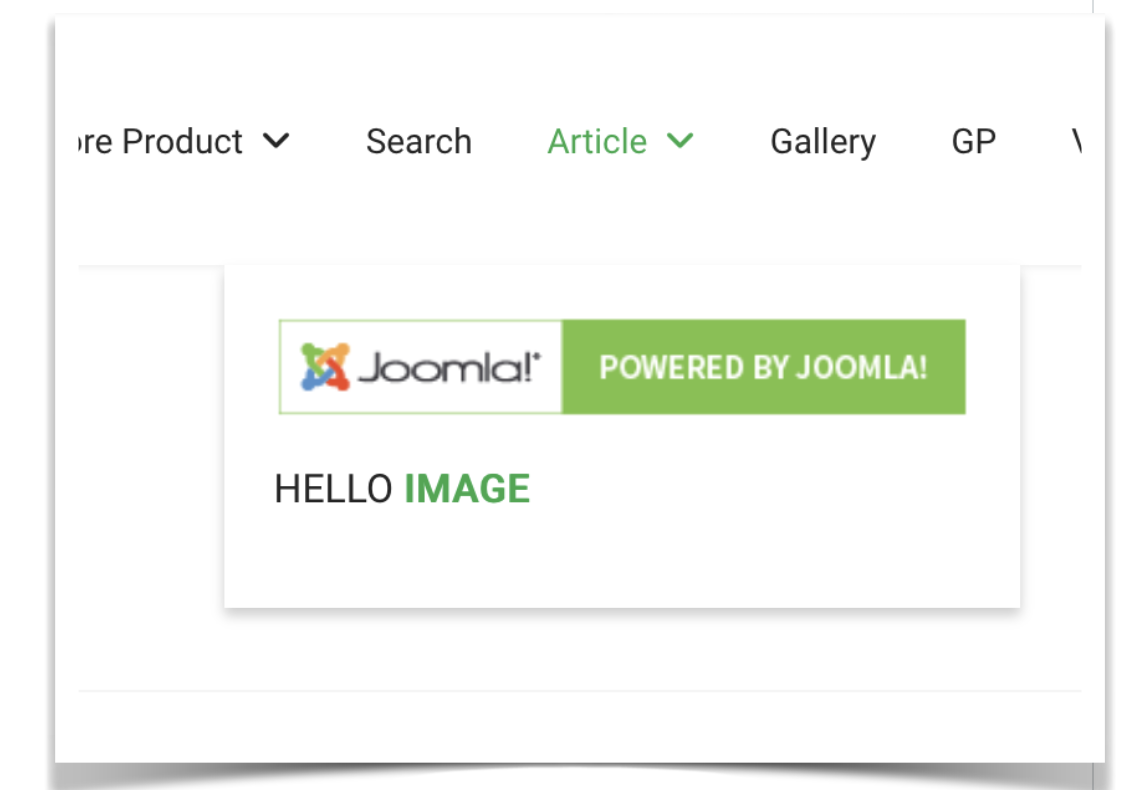
Accepted AnswerHere is my example, that works in Helix Ultimate


I used Custom Module, and it used color styles from presets.
Paul Frankowski
Accepted AnswerUnder "F" you have 4 images with text.
Styling it modules in menu is easy just with few lines of custom CSS.
MK
Michael Kellner
Accepted Answerhey paul,
That's exactly how I did it. I created a module and dragged it under the mega menu. but the test is not displayed.
- When creating a module I have to specify a position. Which one is it?
- Even if I try...last article...it doesn't show up in the megamenue either!
Paul Frankowski
Accepted AnswerCan you give me access? I will check ...
About styling CSS, in my example it will be:
.sp-dropdown-inner li.module .custom {..... }
MK
Michael Kellner
Accepted AnswerI'm not sure. It looks like saving didn't always take place. Please look again under “F” menu item. 1,2,3,4 is now displayed, but only for one menu item!
It seems like the message appears: Saved successfully. However, the changes on the website/frontend are not updated. Even with a different browser. So no browser cache problem
After saving 4...5 times, does everything work?
MK
Michael Kellner
Accepted AnswerHello Paul, thank you for your help.
Last question...I want to change the background color of the mega menu. which classes do I need to adapt? I tried it, but the custom css doesn't work?
.sp-megamenu-parent .sp-dropdown .sp-dropdown-inner { background: #EFEDDF; }

