- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Article Images are Not Visible In The Article Layout Plugin
senolsengul
Hello there. I've added the article layout plugin to the page builder. As in the video right here ( Training video ). But the pictures of the articles are not visible, I wonder what can I do for this

Website
https://www.joomlavia.com
12 Answers
Order by
Oldest
Rashida Rahman
Accepted AnswerAs I said earlier, if template.js have some specific code and or function for that addon then you need them as well.
Regards
Rashida Rahman
Accepted AnswerHi there!
Sorry for the inconvenience.
Does your images names contains white spaces, please?
Best Regards
senolsengul
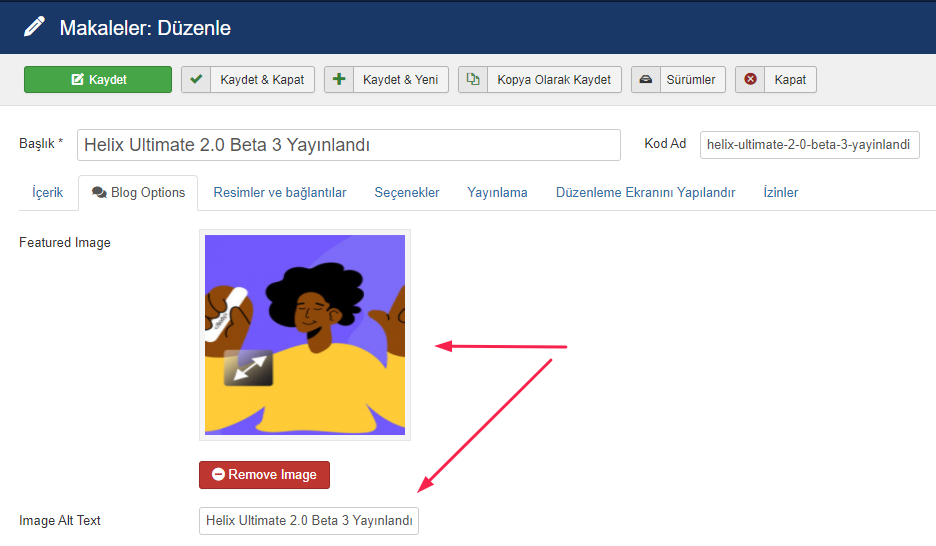
Accepted AnswerUnfortunately, I did not fully understand what you said. I add the pictures like this

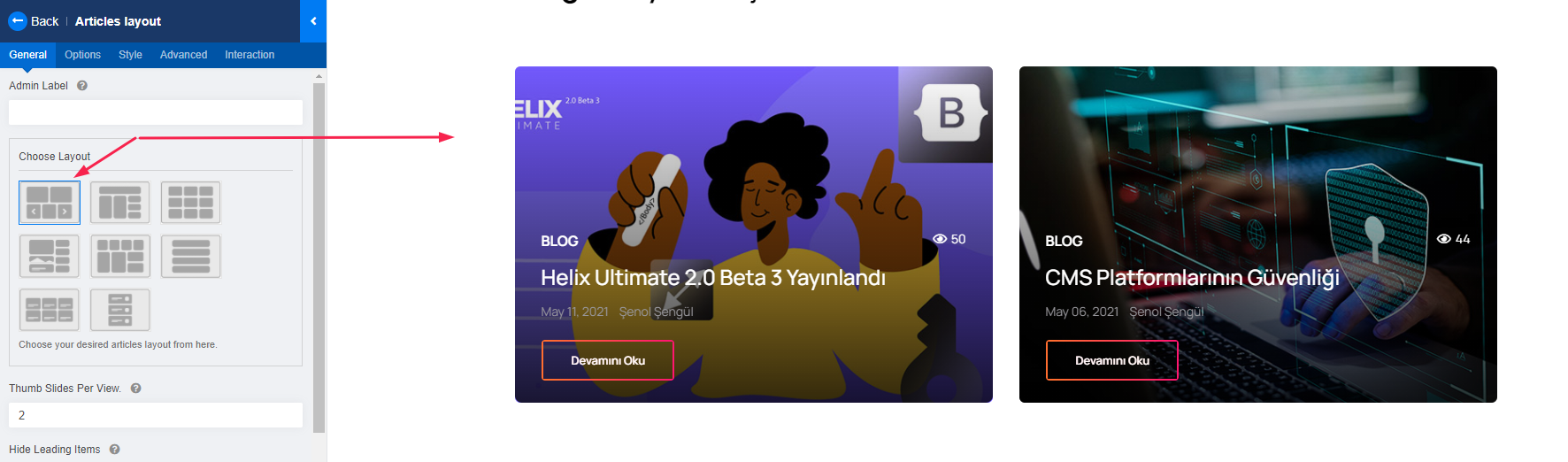
When I select the layout selected on the left, the pictures appear

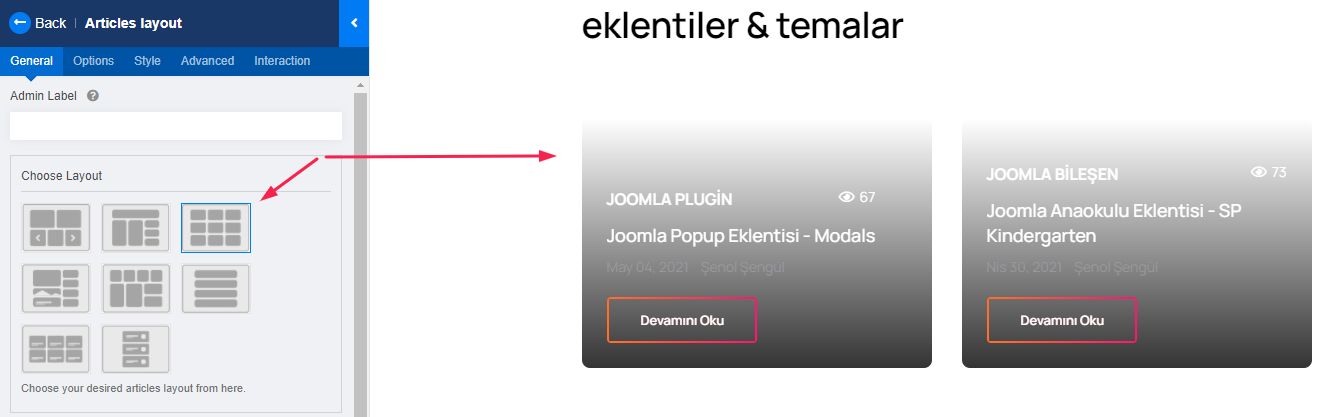
Pictures are not visible when I select a different layout on the left

Rashida Rahman
Accepted AnswerHi senolsengul,
I meant the images you upload through the Blog options tab, are the words of the image names separated with spaces?
However, you can give me admin access to check.
Best Regards
senolsengul
Accepted AnswerAn example for picture names, this is the last picture I used.
https://www.joomlavia.com/images/2021/05/16/joomla-guvenlik-eklentisi-eyesite.jpg
Rashida Rahman
Accepted AnswerHi,
It seems there are layout specific codes also needed to fetch from template.css and/or from template.js.
As you know using special addon in a different template is not that easy.
That video was showed the basic knowledge about it.
Regards
Rashida Rahman
Accepted AnswerIn theory, coping add-on from template A to template B is possible.
Location: templates\shaper_TemplateName\sppagebuilder\addons
But you have to remember that in some cases, addons have unique CSS and js which was included inside the template.css and template.js file of the template.
So you have to Copy those as well.
Custom support is beyond our support range. We can only give suggestions.
Best Regards
senolsengul
Accepted Answeren-GB.tpl_newsberg - I copied the code from here to this area - language > en-GB > en-GB.tpl_wimble
;Addon Articles Layout;
COM_SPPAGEBUILDER_ADDON_ARTICLES_LAYOUT="Articles Layout"
COM_SPPAGEBUILDER_ADDON_ARTICLES_LAYOUT_DESC="Choose articles layout form lists"
COM_SPPAGEBUILDER_ADDON_ARTICLES_LAYOUT_STYLE="Choose Layout"
COM_SPPAGEBUILDER_ADDON_ARTICLES_LAYOUT_STYLE_DESC="Choose your desired articles layout from here."
COM_SPPAGEBUILDER_ADDON_ARTICLES_SHOW_HIT="Show Hits"
COM_SPPAGEBUILDER_ADDON_ARTICLES_SHOW_HIT_DESC="Enable to show total hits."
COM_SPPAGEBUILDER_ADDON_ARTICLES_THUMB_HIDE_LEADING_ITEMS="Hide Leading Items"
COM_SPPAGEBUILDER_ADDON_ARTICLES_THUMB_HIDE_LEADING_ITEMS_DESC="Enable it if you don't want Leading items."
COM_SPPAGEBUILDER_ADDON_ARTICLES_THUMB_HIDE_NO_CAROUSEL="Disable Slider"
COM_SPPAGEBUILDER_ADDON_ARTICLES_THUMB_HIDE_NO_CAROUSEL_DESC="Enable it if you don't want slider"
COM_SPPAGEBUILDER_ADDON_ARTICLES_THUMB_HIDE_HAS_SCROLLBAR="Enable Scrollbar"
COM_SPPAGEBUILDER_ADDON_ARTICLES_THUMB_HIDE_HAS_SCROLLBAR_DESC="Enable it if you want scrollbar (only for 1 column)."
COM_SPPAGEBUILDER_ADDON_ARTICLES_LAYOUT_ROBUSTA_CLASSIC="Robusta Classic"
COM_SPPAGEBUILDER_ADDON_ARTICLES_LAYOUT_ROBUSTA_CLASSIC_DESC="Enable it if you want robusta classic layout."
COM_SPPAGEBUILDER_ADDON_ARTICLES_SHOW_CATEGORY="Show Category"
COM_SPPAGEBUILDER_ADDON_ARTICLES_SHOW_CATEGORY_DESC="Yes to show category in the article list"
;Addon Newsberg Article
COM_SPPAGEBUILDER_ADDON_NEWSBERG_ARTICLES="Newsberg Articles"
COM_SPPAGEBUILDER_ADDON_NEWSBERG_ARTICLES_DESC="Articles Addon For Newsberg"templates > newsberg > css > template.css - I copied the code from here to this area - templates > wimble > css > custom.css
.sppb-addon-articles-layout .sppb-addon-title {
font-size: 27px;
line-height: 38px;
position: relative;
display: flex;
align-items: center;
color: #231f20;
}
.sppb-addon-articles-layout .sppb-addon-title:after {
content: "";
width: 55px;
height: 2px;
transition: 0.3s;
margin-left: 15px;
margin-top: 10px;
border-radius: 1px;
background-color: #1d55c1;
}
.sppb-addon-articles-layout .sppb-carousel.sppb-carousel-as-bg {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: -1;
border-radius: 6px;
overflow: hidden;
}
.sppb-addon-articles-layout .sppb-carousel.sppb-carousel-as-bg .sppb-carousel-inner {
height: 100%;
}
.sppb-addon-articles-layout .sppb-carousel.sppb-carousel-as-bg .sppb-carousel-inner .sppb-item {
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.sppb-addon-articles-layout .sppb-carousel.sppb-carousel-as-bg .sppb-carousel-control {
background: #fff;
position: absolute;
z-index: 10;
top: 15px;
left: 15px;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
box-shadow: 0px 3px 6px rgba(0, 0, 0, 0.2196078431372549);
color: #000 !important;
border-radius: 30px;
font-size: 18px;
}
.sppb-addon-articles-layout .sppb-carousel.sppb-carousel-as-bg .sppb-carousel-control.right {
left: 50px;
}
.sppb-addon-articles-layout .sppb-addon-article {
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.sppb-addon-articles-layout .sppb-addon-article .bg-img-wrapper, .sppb-addon-articles-layout .sppb-addon-article .sppb-carousel.sppb-slide, .sppb-addon-articles-layout .sppb-addon-article .sppb-article-img-wrap, .sppb-addon-articles-layout .sppb-addon-article .video-caption-wrapper, .sppb-addon-articles-layout .sppb-addon-article .audio-caption-wrapper {
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
.sppb-addon-articles-layout .sppb-addon-article .article-spbookmark {
margin-left: 15px;
}
.sppb-addon-articles-layout .sppb-addon-article .article-spbookmark a {
color: #98979c;
}
.sppb-addon-articles-layout .sppb-addon-article .sppb-article-img-wrap > img {
border-radius: 6px;
}
.sppb-addon-articles-layout .sppb-addon-article .sppb-article-info-wrap {
font-size: 14px;
margin-top: 30px;
}
.sppb-addon-articles-layout .sppb-addon-article .sppb-article-info-wrap .sppb-meta-category {
text-transform: uppercase;
font-weight: 700;
font-size: 16px;
margin-bottom: 10px;
line-height: 1.75;
}
.sppb-addon-articles-layout .sppb-addon-article .sppb-article-info-wrap .video-duration {
font-weight: 400;
font-size: 14px;
}
.sppb-addon-articles-layout .sppb-addon-article .sppb-article-info-wrap .video-duration, .sppb-addon-articles-layout .sppb-addon-article .sppb-article-info-wrap .video-symbol {
color: #fff;
margin-left: 10px;
}
.sppb-addon-articles-layout .sppb-addon-article .sppb-article-info-wrap .video-symbol {
display: inline-block;
font-size: 20px;
}
.sppb-addon-articles-layout .sppb-addon-article .sppb-article-info-wrap .hits-count {
font-size: 14px;
font-weight: 400;
}
.sppb-addon-articles-layout .sppb-addon-article .sppb-article-info-wrap .hits-count .fa {
margin-right: 5px;
}
.sppb-addon-articles-layout .sppb-addon-article .sppb-article-info-wrap a:hover, .sppb-addon-articles-layout .sppb-addon-article .sppb-article-info-wrap a:focus {
text-decoration: underline;
}
.sppb-addon-articles-layout .sppb-addon-article .sppb-article-info-wrap h3 {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
line-height: 1.41;
max-height: 100px;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
}
.sppb-addon-articles-layout .sppb-addon-article .sppb-article-info-wrap .sppb-article-introtext {
line-height: 1.7;
margin: 15px 0;
}
.sppb-addon-articles-layout .sppb-addon-article .sppb-article-info-wrap .sppb-article-meta {
color: #98979c;
}
.sppb-addon-articles-layout .sppb-addon-article .sppb-article-info-wrap .sppb-article-meta > span:not(:last-child) {
margin-right: 12px;
}
.sppb-addon-articles-layout .sppb-addon-article .sppb-article-info-wrap .sppb-readmore {
margin-top: 20px;
display: inline-block;
font-size: 13px;
}
.sppb-addon-articles-layout.layout-arabica.no-shadow .intro-items-slider {
margin-left: -15px;
margin-right: -15px;
padding: 0px 30px;
}
.sppb-addon-articles-layout.layout-arabica.no-shadow .intro-items-slider .sppb-addon-article .sppb-article-info-wrap {
box-shadow: none;
padding: 0;
}
.sppb-addon-articles-layout.layout-arabica.no-shadow .intro-items-slider .sppb-addon-article .sppb-article-info-wrap:hover {
box-shadow: none;
}
.sppb-addon-articles-layout.layout-arabica.no-shadow .intro-items-slider .sppb-addon-article .sppb-article-info-wrap .sppb-article-introtext {
margin-top: 0;
}
.sppb-addon-articles-layout.layout-arabica.no-shadow .intro-items-slider .sppb-addon-article .sppb-article-info-wrap h3 {
margin-bottom: 15px;
}
.sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article {
position: relative;
position: relative;
display: inline-block;
z-index: 2;
min-height: 380px;
width: 100%;
border-radius: 6px;
display: flex;
align-items: flex-end;
color: #fff;
}
.sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article:after {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 8px;
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.8));
z-index: -1;
pointer-events: none;
}
.sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article a {
color: #fff;
}
.sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article .sppb-readmore.sppb-btn {
border-color: #fff;
}
.sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article .sppb-readmore.sppb-btn:hover, .sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article .sppb-readmore.sppb-btn:focus {
background-color: #fff;
background-image: none;
}
.sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article.audio-format .sppb-meta-category, .sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article.audio-format .sppb-article-meta, .sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article.audio-format .sppb-article-introtext {
display: none;
}
.sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article .sppb-article-info-intro-wrap .sppb-carousel {
display: none;
}
.sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article .sppb-article-img-wrap {
display: none;
}
.sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article .sppb-article-info-wrap {
position: relative;
z-index: 2;
padding: 25px 30px;
width: 100%;
}
.sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article .sppb-article-info-wrap .sppb-article-introtext {
display: none;
}
.sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article .sppb-article-info-wrap .sppb-meta-category a {
color: #fff;
}
.sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article .sppb-article-info-wrap h3 {
font-weight: 500;
margin-bottom: 10px;
}
.sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article .sppb-article-info-wrap h3 a {
color: #fff;
}
.sppb-addon-articles-layout.layout-arabica .leading-item .sppb-addon-article .sppb-article-info-wrap .sppb-article-meta {
font-size: 14px;
line-height: 1.79;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider {
margin-left: -25px;
margin-right: -25px;
padding: 40px 25px;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .only-audio-img {
display: none;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .sppb-article-img-wrap, .sppb-addon-articles-layout.layout-arabica .intro-items-slider .sppb-carousel.sppb-slide, .sppb-addon-articles-layout.layout-arabica .intro-items-slider .video-caption-wrapper, .sppb-addon-articles-layout.layout-arabica .intro-items-slider .audio-caption-wrapper {
flex: 0 0 110px;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .video-caption-wrapper, .sppb-addon-articles-layout.layout-arabica .intro-items-slider .audio-caption-wrapper {
border-radius: 5px;
justify-content: center;
color: #fff;
font-size: 25px;
height: 100px;
padding: 10px;
position: relative;
display: inline-block;
z-index: 2;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .video-caption-wrapper:after, .sppb-addon-articles-layout.layout-arabica .intro-items-slider .audio-caption-wrapper:after {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 8px;
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.8));
z-index: -1;
pointer-events: none;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .sppb-addon-article {
height: 100%;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .sppb-addon-article .sppb-article-info-wrap {
height: 100%;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .sppb-addon-article .sppb-article-info-intro-wrap > div {
margin-right: 15px;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .sppb-addon-article .sppb-article-info-wrap {
border-radius: 4px;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.13);
background-color: #fff;
padding: 30px 25px 34px 25px;
transition: 0.3s;
margin-top: 0px;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .sppb-addon-article .sppb-article-info-wrap:hover {
box-shadow: 0 24px 24px -10px rgba(0, 0, 0, 0.1);
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .sppb-addon-article .sppb-article-info-wrap h3 {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
line-height: 1.41;
max-height: 100px;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .sppb-addon-article .sppb-article-info-wrap h3 a:hover {
text-decoration: underline;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .sppb-addon-article .sppb-article-info-wrap .sppb-meta-category {
margin-bottom: 5px;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .sppb-addon-article .sppb-article-info-wrap .sppb-article-introtext {
margin-top: 0;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .sppb-addon-article .sppb-article-info-wrap .sppb-carousel.sppb-slide .sppb-carousel-inner > .sppb-item {
padding: 0px;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .sppb-addon-article .sppb-article-info-wrap .sppb-carousel.sppb-slide .sppb-carousel-control {
font-size: 20px;
position: relative;
display: inline-block;
top: -30px;
background: #fff;
padding: 0px 5px;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .thumb-slider-nav {
width: 46px;
height: 46px;
border-radius: 28.5px;
border: solid 1px #e2e2e2;
background-color: #fff;
transform: translateY(-50%);
margin-top: 0;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .thumb-slider-nav:focus {
outline: none;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .thumb-slider-nav.swiper-button-next {
right: 0px;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .thumb-slider-nav.swiper-button-next:after {
font-size: 15px;
font-weight: bold;
color: #000;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .thumb-slider-nav.swiper-button-prev {
left: 0px;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .thumb-slider-nav.swiper-button-prev:after {
font-size: 15px;
font-weight: bold;
color: #000;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .thumb-slider-nav.swiper-button-disabled {
border-color: #e2e2e2;
opacity: 1;
}
.sppb-addon-articles-layout.layout-arabica .intro-items-slider .thumb-slider-nav.swiper-button-disabled:after {
color: #e2e2e2;
}
.sppb-addon-articles-layout.layout-arabica .normal-item {
margin-bottom: 30px;
}
.sppb-addon-articles-layout.layout-arabica .normal-item > div {
border-radius: 4px;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.13);
background-color: #fff;
padding: 30px 25px;
transition: 0.3s;
}
.sppb-addon-articles-layout.layout-arabica .normal-item > div .sppb-article-info-wrap {
margin-top: 0;
}
.sppb-addon-articles-layout.layout-arabica .normal-item .sppb-article-info-intro-wrap {
justify-content: space-between;
align-items: flex-start !important;
}
.sppb-addon-articles-layout.layout-arabica .normal-item .sppb-carousel.sppb-slide {
margin-left: 20px;
}
.sppb-addon-articles-layout.layout-arabica .normal-item .sppb-carousel.sppb-slide .sppb-item {
padding: 0 !important;
}
.sppb-addon-articles-layout.layout-arabica .normal-item .video-caption-wrapper {
justify-content: center;
}
.sppb-addon-articles-layout.layout-arabica .normal-item .video-caption-wrapper i.fa {
font-size: 30px;
color: #fff;
}
.sppb-addon-articles-layout.layout-arabica .normal-item .sppb-article-img-wrap {
margin-left: 10px;
flex: 0 0 100px;
}
.sppb-addon-articles-layout.layout-arabica .normal-item .bg-img-wrapper, .sppb-addon-articles-layout.layout-arabica .normal-item .video-caption-wrapper, .sppb-addon-articles-layout.layout-arabica .normal-item .audio-caption-wrapper {
padding: 15px;
min-width: 110px;
margin-left: 20px;
min-height: 100px;
border-radius: 6px;
position: relative;
display: inline-block;
z-index: 2;
}
.sppb-addon-articles-layout.layout-arabica .normal-item .bg-img-wrapper:after, .sppb-addon-articles-layout.layout-arabica .normal-item .video-caption-wrapper:after, .sppb-addon-articles-layout.layout-arabica .normal-item .audio-caption-wrapper:after {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 8px;
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.8));
z-index: -1;
pointer-events: none;
}
.sppb-addon-articles-layout.layout-arabica .normal-item .sppb-carousel-as-bg {
padding: 0 !important;
position: relative;
display: inline-block;
z-index: 2;
}
.sppb-addon-articles-layout.layout-arabica .normal-item .sppb-carousel-as-bg:after {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 8px;
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.8));
z-index: -1;
pointer-events: none;
}
.sppb-addon-articles-layout.layout-arabica .normal-item .sppb-carousel-as-bg:after {
z-index: 2 !important;
}
.sppb-addon-articles-layout.layout-liberica .leading-item {
margin-bottom: 30px;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .sppb-article-info-wrap {
flex: 0 0 45%;
max-width: 45%;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .bg-img-wrapper, .sppb-addon-articles-layout.layout-liberica .leading-item .sppb-carousel.sppb-slide, .sppb-addon-articles-layout.layout-liberica .leading-item .sppb-article-img-wrap, .sppb-addon-articles-layout.layout-liberica .leading-item .video-caption-wrapper, .sppb-addon-articles-layout.layout-liberica .leading-item .audio-caption-wrapper {
flex: 0 0 55%;
max-width: 55%;
padding: 30px;
min-height: 100px;
border-radius: 0 6px 6px 0;
position: relative;
display: inline-block;
z-index: 2;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .bg-img-wrapper:after, .sppb-addon-articles-layout.layout-liberica .leading-item .sppb-carousel.sppb-slide:after, .sppb-addon-articles-layout.layout-liberica .leading-item .sppb-article-img-wrap:after, .sppb-addon-articles-layout.layout-liberica .leading-item .video-caption-wrapper:after, .sppb-addon-articles-layout.layout-liberica .leading-item .audio-caption-wrapper:after {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 8px;
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.8));
z-index: -1;
pointer-events: none;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .bg-img-wrapper:after, .sppb-addon-articles-layout.layout-liberica .leading-item .sppb-carousel.sppb-slide:after, .sppb-addon-articles-layout.layout-liberica .leading-item .sppb-article-img-wrap:after, .sppb-addon-articles-layout.layout-liberica .leading-item .video-caption-wrapper:after, .sppb-addon-articles-layout.layout-liberica .leading-item .audio-caption-wrapper:after {
border-radius: 0 6px 6px 0;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .sppb-carousel-as-bg {
padding: 0 !important;
position: relative;
display: inline-block;
z-index: 2;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .sppb-carousel-as-bg:after {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 8px;
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.8));
z-index: -1;
pointer-events: none;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .sppb-carousel-as-bg:after {
z-index: 2 !important;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .video-caption-wrapper {
color: #fff;
align-items: flex-end !important;
font-size: 14px;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .video-caption-wrapper > .fa {
font-size: 50px;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .video-caption-wrapper .video-caption-info {
padding-left: 20px;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .video-caption-wrapper .video-caption-info .video-caption {
display: block;
font-weight: 700;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .video-caption-wrapper .video-caption-info .video-duration {
opacity: 0.7;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .sppb-addon-article {
border-radius: 7px;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.13);
background-color: #fff;
display: flex;
flex-direction: row-reverse;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .sppb-addon-article .sppb-article-info-wrap {
padding: 53px 33px 60px 40px;
margin-top: 0px;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .sppb-addon-article h3 {
max-height: 110px;
-webkit-line-clamp: 3;
line-clamp: 3;
}
.sppb-addon-articles-layout.layout-liberica .leading-item .sppb-addon-article .sppb-article-introtext {
margin: 15px 15px 22px 0px;
}
.sppb-addon-articles-layout.layout-liberica .leading-item + .sppb-row > .sppb-col-sm-4 {
max-height: 500px;
margin-left: -15px;
margin-right: -15px;
padding-left: 0px;
padding-right: 0px;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article {
display: flex;
border-radius: 4px;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.13);
background-color: #fff;
padding: 25px;
margin-bottom: 30px;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .bg-img-wrapper, .sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .sppb-carousel.sppb-slide, .sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .sppb-article-img-wrap, .sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .video-caption-wrapper, .sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .audio-caption-wrapper {
flex: 0 0 145px;
min-height: 100px;
margin-right: 25px;
border-radius: 6px;
background-position: center;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .bg-img-wrapper, .sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .video-caption-wrapper, .sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .audio-caption-wrapper {
padding: 15px;
position: relative;
display: inline-block;
z-index: 2;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .bg-img-wrapper:after, .sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .video-caption-wrapper:after, .sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .audio-caption-wrapper:after {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 8px;
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.8));
z-index: -1;
pointer-events: none;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .video-caption-wrapper {
justify-content: center;
font-size: 50px;
color: #fff;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .video-caption-info {
display: none;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .sppb-carousel.sppb-slide .sppb-item {
padding: 0;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .sppb-carousel.sppb-slide img {
border-radius: 6px;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .sppb-carousel.sppb-slide .sppb-carousel-control {
font-size: 20px;
position: relative;
display: inline-block;
top: -30px;
background: #fff;
padding: 0px 5px;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .sppb-article-img-wrap {
margin-right: 25px;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .sppb-article-introtext {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
line-height: 1.41;
max-height: 100px;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
line-height: 1.75;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .sppb-article-meta, .sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .sppb-article-spbookmark-wrap {
display: none !important;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .sppb-article-info-wrap {
margin: 0px;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .sppb-article-info-wrap .sppb-meta-category {
margin: 0px;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .sppb-article-info-wrap h3 {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
line-height: 1.41;
max-height: 100px;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
}
.sppb-addon-articles-layout.layout-liberica .subleading-item .sppb-addon-article .sppb-article-info-wrap .sppb-article-introtext {
margin: 10px 0px;
}
.sppb-addon-articles-layout.layout-liberica .intro-item .sppb-addon-article {
border-radius: 6px;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.13);
background-color: #fff;
padding: 25px;
margin-bottom: 23px;
}
.sppb-addon-articles-layout.layout-liberica .intro-item .sppb-addon-article .sppb-article-spbookmark-wrap, .sppb-addon-articles-layout.layout-liberica .intro-item .sppb-addon-article .sppb-article-meta, .sppb-addon-articles-layout.layout-liberica .intro-item .sppb-addon-article .bg-img-wrapper, .sppb-addon-articles-layout.layout-liberica .intro-item .sppb-addon-article .sppb-carousel.sppb-slide, .sppb-addon-articles-layout.layout-liberica .intro-item .sppb-addon-article .sppb-article-img-wrap, .sppb-addon-articles-layout.layout-liberica .intro-item .sppb-addon-article .video-caption-wrapper, .sppb-addon-articles-layout.layout-liberica .intro-item .sppb-addon-article .audio-caption-wrapper {
display: none !important;
}
.sppb-addon-articles-layout.layout-liberica .intro-item .sppb-addon-article .sppb-article-info-wrap {
margin-top: 0px;
}
.sppb-addon-articles-layout.layout-liberica .intro-item .sppb-addon-article .sppb-article-info-wrap .sppb-readmore {
display: none;
}
.sppb-addon-articles-layout.layout-liberica .intro-item .sppb-addon-article .sppb-article-info-wrap h3 {
font-size: 18px;
}
.sppb-addon-articles-layout.layout-liberica .intro-item .sppb-addon-article .sppb-article-info-wrap .sppb-article-introtext {
display: none;
}
.sppb-addon-articles-layout.layout-bourbon .sppb-addon-article {
position: relative;
margin-bottom: 35px;
min-height: 250px;
padding: 25px;
overflow: hidden;
border-radius: 6px;
color: #fff;
position: relative;
display: inline-block;
z-index: 2;
display: flex;
align-items: flex-end;
}
.sppb-addon-articles-layout.layout-bourbon .sppb-addon-article a {
color: #fff;
}
.sppb-addon-articles-layout.layout-bourbon .sppb-addon-article:after {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 8px;
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.8));
z-index: -1;
pointer-events: none;
}
.sppb-addon-articles-layout.layout-bourbon .sppb-addon-article:after {
z-index: 3;
}
.sppb-addon-articles-layout.layout-bourbon .sppb-addon-article .audio-caption-wrapper, .sppb-addon-articles-layout.layout-bourbon .sppb-addon-article .bg-img-wrapper {
background-size: cover;
background-repeat: no-repeat;
background-position: center;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.sppb-addon-articles-layout.layout-bourbon .sppb-addon-article .sppb-article-info-wrap {
margin: 0px;
position: relative;
z-index: 10;
}
.sppb-addon-articles-layout.layout-bourbon .sppb-addon-article .sppb-article-info-wrap h3 {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
line-height: 1.41;
max-height: 100px;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
font-size: 18px;
font-weight: 500;
}
.sppb-addon-articles-layout.layout-bourbon .sppb-addon-article .sppb-article-info-wrap h3 a {
color: #fff;
}
.sppb-addon-articles-layout.layout-bourbon .sppb-addon-article .sppb-article-info-wrap .sppb-readmore {
border-color: #fff;
}
.sppb-addon-articles-layout.layout-bourbon .sppb-addon-article .sppb-article-info-wrap .sppb-article-meta span {
color: #98979c;
}
.sppb-addon-articles-layout.layout-robusta .leading-item .sppb-addon-article .bg-img-wrapper, .sppb-addon-articles-layout.layout-robusta .leading-item .sppb-addon-article .video-caption-wrapper, .sppb-addon-articles-layout.layout-robusta .leading-item .sppb-addon-article .audio-caption-wrapper {
padding: 30px;
min-height: 510px;
}
.sppb-addon-articles-layout.layout-robusta .leading-item .sppb-addon-article .sppb-article-info-wrap h3 {
font-size: 34px;
}
.sppb-addon-articles-layout.layout-robusta .leading-item .sppb-addon-article .sppb-article-info-wrap .sppb-meta-category {
margin-bottom: 18px;
}
.sppb-addon-articles-layout.layout-robusta .sppb-addon-article .video-caption-wrapper {
font-size: 14px;
align-items: start !important;
flex-direction: column;
justify-content: flex-end;
}
.sppb-addon-articles-layout.layout-robusta .sppb-addon-article .video-caption-wrapper i.fa {
font-size: 50px;
margin-bottom: 10px;
}
.sppb-addon-articles-layout.layout-robusta .sppb-addon-article .video-caption-wrapper .video-caption {
display: block;
}
.sppb-addon-articles-layout.layout-robusta .sppb-addon-article .bg-img-wrapper, .sppb-addon-articles-layout.layout-robusta .sppb-addon-article .video-caption-wrapper, .sppb-addon-articles-layout.layout-robusta .sppb-addon-article .audio-caption-wrapper {
color: #fff;
padding: 15px;
min-height: 100px;
min-height: 120px;
border-radius: 6px;
flex: 0 0 100px;
position: relative;
display: inline-block;
z-index: 2;
}
.sppb-addon-articles-layout.layout-robusta .sppb-addon-article .bg-img-wrapper:after, .sppb-addon-articles-layout.layout-robusta .sppb-addon-article .video-caption-wrapper:after, .sppb-addon-articles-layout.layout-robusta .sppb-addon-article .audio-caption-wrapper:after {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 8px;
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.8));
z-index: -1;
pointer-events: none;
}
.sppb-addon-articles-layout.layout-robusta .sppb-addon-article .sppb-carousel.sppb-slide {
padding: 0 !important;
flex: 0 0 100px;
align-self: baseline;
position: relative;
display: inline-block;
z-index: 2;
}
.sppb-addon-articles-layout.layout-robusta .sppb-addon-article .sppb-carousel.sppb-slide:after {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 8px;
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.8));
z-index: -1;
pointer-events: none;
}
.sppb-addon-articles-layout.layout-robusta .sppb-addon-article .sppb-carousel.sppb-slide .sppb-item {
padding: 0;
overflow: hidden;
border-radius: 6px;
}
.sppb-addon-articles-layout.layout-robusta .sppb-addon-article .sppb-carousel.sppb-slide:after {
z-index: 2 !important;
}
.sppb-addon-articles-layout.layout-robusta .sppb-addon-article .sppb-carousel.sppb-slide .sppb-carousel-control {
font-size: 20px;
position: absolute;
display: inline-block;
left: 10px;
top: 10px;
background: #fff;
padding: 0px 5px;
z-index: 10;
}
.sppb-addon-articles-layout.layout-robusta .sppb-addon-article .sppb-carousel.sppb-slide .sppb-carousel-control.right {
left: 25px;
}
.sppb-addon-articles-layout.layout-robusta .sppb-addon-content > .sppb-row {
flex-direction: row-reverse;
}
.sppb-addon-articles-layout.layout-robusta .intro-items {
max-height: 695px;
}
.sppb-addon-articles-layout.layout-robusta .intro-items > div:not(:last-child) .sppb-addon-article {
border-bottom: solid 1px #dee2e9;
margin-bottom: 25px;
padding-bottom: 25px;
}
.sppb-addon-articles-layout.layout-robusta .intro-items .sppb-addon-article {
display: flex;
flex-direction: row-reverse;
align-items: center;
}
.sppb-addon-articles-layout.layout-robusta .intro-items .sppb-addon-article .video-caption-wrapper {
flex: 0 0 100px;
max-height: 120px;
justify-content: center;
align-items: center !important;
}
.sppb-addon-articles-layout.layout-robusta .intro-items .sppb-addon-article .video-caption-wrapper i.fa {
font-size: 30px;
}
.sppb-addon-articles-layout.layout-robusta .intro-items .sppb-addon-article .video-caption-wrapper .video-caption-info {
display: none !important;
}
.sppb-addon-articles-layout.layout-robusta .intro-items .sppb-addon-article .sppb-article-img-wrap {
flex: 1;
}
.sppb-addon-articles-layout.layout-robusta .intro-items .sppb-addon-article .sppb-article-info-wrap {
margin-top: 0px;
flex: 2;
padding: 0px 15px 0px 0px;
}
.sppb-addon-articles-layout.layout-robusta .intro-items .sppb-addon-article .sppb-article-info-wrap .sppb-article-introtext {
display: none;
}
.sppb-addon-articles-layout.layout-robusta .intro-items .sppb-addon-article .sppb-article-info-wrap h3 {
font-size: 18px;
margin-bottom: 13px;
-webkit-line-clamp: 3;
line-clamp: 3;
}
.sppb-addon-articles-layout.layout-robusta .intro-items .sppb-addon-article .sppb-article-info-wrap h3:hover {
text-decoration: underline;
}
.sppb-addon-articles-layout.layout-robusta .leading-item .sppb-addon-article .sppb-article-info-wrap {
margin-top: 25px;
}
.sppb-addon-articles-layout.layout-robusta .leading-item .sppb-addon-article .sppb-article-info-wrap .sppb-meta-category {
margin-bottom: 25px;
}
.sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content > .sppb-row {
flex-direction: row;
}
.sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article .sppb-carousel.sppb-slide .sppb-carousel-control.right {
left: 50px;
}
.sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article, .sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item > div {
height: 100%;
}
.sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article {
position: relative;
padding: 30px;
display: flex;
align-items: flex-end;
color: #fff;
}
.sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article .bg-img-wrapper, .sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article .sppb-carousel.sppb-slide, .sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article .sppb-article-img-wrap, .sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article .video-caption-wrapper, .sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article .audio-caption-wrapper {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
min-height: auto;
}
.sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article .sppb-article-info-wrap {
position: relative;
z-index: 10;
}
.sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article .sppb-article-info-wrap h3 a, .sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article .sppb-article-info-wrap a {
color: #fff;
}
.sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article .sppb-meta-category {
margin-bottom: 10px;
}
.sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article h3 {
margin-bottom: 20px;
}
.sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article .audio-caption-wrapper img {
display: none;
}
.sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article .video-caption-wrapper i.fa, .sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article .video-caption-wrapper .video-caption-info, .sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .leading-item .sppb-addon-article .video-symbol-wrapper {
display: none !important;
}
.sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .bottom-items {
padding-top: 30px;
margin-top: 30px;
border-top: solid 1px #dee2e9;
}
.sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .bottom-item .sppb-addon-article .bg-img-wrapper, .sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .bottom-item .sppb-addon-article .sppb-carousel.sppb-slide, .sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .bottom-item .sppb-addon-article .sppb-article-img-wrap, .sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .bottom-item .sppb-addon-article .video-caption-wrapper, .sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .bottom-item .sppb-addon-article .audio-caption-wrapper {
display: none !important;
}
.sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .bottom-item .sppb-addon-article .sppb-article-info-wrap {
margin-top: 0;
}
.sppb-addon-articles-layout.layout-robusta.robusta-classic .sppb-addon-content .bottom-item .sppb-addon-article .sppb-article-info-wrap h3 {
font-size: 18px;
}
.sppb-addon-articles-layout.layout-java .sppb-addon-article .bg-img-wrapper, .sppb-addon-articles-layout.layout-java .sppb-addon-article .video-caption-wrapper, .sppb-addon-articles-layout.layout-java .sppb-addon-article .audio-caption-wrapper, .sppb-addon-articles-layout.layout-java .sppb-addon-article .sppb-carousel-as-bg {
padding: 15px;
border-radius: 6px;
min-height: 240px;
position: relative;
display: inline-block;
z-index: 2;
display: block;
}
.sppb-addon-articles-layout.layout-java .sppb-addon-article .bg-img-wrapper:after, .sppb-addon-articles-layout.layout-java .sppb-addon-article .video-caption-wrapper:after, .sppb-addon-articles-layout.layout-java .sppb-addon-article .audio-caption-wrapper:after, .sppb-addon-articles-layout.layout-java .sppb-addon-article .sppb-carousel-as-bg:after {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 8px;
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.8));
z-index: -1;
pointer-events: none;
}
.sppb-addon-articles-layout.layout-java .sppb-addon-article .sppb-meta-category .video-duration, .sppb-addon-articles-layout.layout-java .sppb-addon-article .sppb-meta-category .video-symbol {
display: none;
}
.sppb-addon-articles-layout.layout-java .sppb-addon-article .sppb-carousel-as-bg {
padding: 0;
}
.sppb-addon-articles-layout.layout-java .sppb-addon-article .sppb-carousel-as-bg .sppb-carousel-inner .sppb-item {
min-height: 240px;
}
.sppb-addon-articles-layout.layout-java .sppb-addon-article .sppb-carousel-as-bg:after {
z-index: 2 !important;
}
.sppb-addon-articles-layout.layout-java .sppb-addon-article .sppb-article-info-intro-wrap .sppb-carousel.sppb-slide {
display: none !important;
}
.sppb-addon-articles-layout.layout-java .leading-item {
border-bottom: solid 1px #dee2e9;
margin-bottom: 30px;
}
.sppb-addon-articles-layout.layout-java .leading-item .sppb-addon-article {
padding-bottom: 30px;
}
.sppb-addon-articles-layout.layout-java .leading-item .sppb-addon-article h3 {
-webkit-line-clamp: 3;
line-clamp: 3;
max-height: 115px;
margin-bottom: 15px;
}
.sppb-addon-articles-layout.layout-java .leading-item .sppb-addon-article .video-caption-wrapper {
justify-content: center;
}
.sppb-addon-articles-layout.layout-java .leading-item .sppb-addon-article .video-caption-wrapper i.fa {
color: #fff;
font-size: 50px;
}
.sppb-addon-articles-layout.layout-java .leading-item .sppb-addon-article .video-caption-wrapper .video-caption-info {
display: none;
}
.sppb-addon-articles-layout.layout-java .leading-item .sppb-addon-article .sppb-article-info-wrap .sppb-article-introtext {
display: none;
}
.sppb-addon-articles-layout.layout-java .leading-item:nth-child(5) {
border-bottom: none;
}
.sppb-addon-articles-layout.layout-java .leading-item:nth-child(5) .sppb-addon-article .sppb-article-info-wrap {
margin-top: 22px;
}
.sppb-addon-articles-layout.layout-java .leading-item:nth-child(5) .sppb-addon-article .sppb-article-info-wrap .sppb-article-introtext {
display: block;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article {
position: relative;
min-height: 512px;
display: flex;
align-items: flex-end;
padding: 30px;
color: #fff;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .bg-img-wrapper, .sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .sppb-carousel.sppb-slide, .sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .sppb-article-img-wrap, .sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .video-caption-wrapper, .sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .audio-caption-wrapper {
position: relative;
display: inline-block;
z-index: 2;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .bg-img-wrapper:after, .sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .sppb-carousel.sppb-slide:after, .sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .sppb-article-img-wrap:after, .sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .video-caption-wrapper:after, .sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .audio-caption-wrapper:after {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 8px;
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.8));
z-index: -1;
pointer-events: none;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .audio-caption-wrapper img, .sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .sppb-article-img-wrap img {
display: none;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article > .video-caption-wrapper i.fa, .sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article > .video-caption-wrapper .video-caption-info {
display: none !important;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .video-symbol-wrapper i.fa {
font-size: 30px;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .video-symbol-wrapper .video-caption-info {
margin-left: 10px;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .video-symbol-wrapper .video-caption-info .video-caption {
display: none;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .sppb-article-info-wrap {
position: relative;
z-index: 10;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .sppb-article-info-wrap a {
color: #fff;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .sppb-article-info-wrap .sppb-meta-category {
display: none;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .sppb-article-info-wrap .sppb-article-introtext {
display: none;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .sppb-article-info-wrap h3 {
font-size: 34px;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .sppb-article-info-wrap .sppb-article-meta {
color: #98979c;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .sppb-article-info-wrap .sppb-readmore {
color: #fff;
border-color: #fff;
}
.sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .sppb-article-info-wrap .sppb-readmore:hover, .sppb-addon-articles-layout.layout-java .subleading-item .sppb-addon-article .sppb-article-info-wrap .sppb-readmore:focus {
background-color: #fff;
background-image: none;
border-color: #fff;
}
.sppb-addon-articles-layout.layout-java .intro-items {
max-height: 512px;
margin-top: 30px;
}
.sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article {
padding-bottom: 30px;
border-bottom: solid 1px #dee2e9;
position: relative;
margin-bottom: 30px;
}
.sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article .bg-img-wrapper, .sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article .video-caption-wrapper, .sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article .audio-caption-wrapper {
min-height: 110px;
}
.sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article > .bg-img-wrapper, .sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article > .sppb-carousel.sppb-slide, .sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article > .sppb-article-img-wrap, .sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article > .video-caption-wrapper, .sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article > .audio-caption-wrapper {
display: none !important;
}
.sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article .sppb-article-info-intro-wrap .bg-img-wrapper, .sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article .sppb-article-info-intro-wrap .sppb-carousel.sppb-slide, .sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article .sppb-article-info-intro-wrap .sppb-article-img-wrap, .sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article .sppb-article-info-intro-wrap .video-caption-wrapper, .sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article .sppb-article-info-intro-wrap .audio-caption-wrapper {
flex: 0 0 110px;
margin-left: 20px;
}
.sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article .sppb-article-info-intro-wrap .video-caption-wrapper {
justify-content: center;
}
.sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article .sppb-article-info-intro-wrap .video-caption-wrapper i.fa {
font-size: 30px;
color: #fff;
}
.sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article .sppb-article-info-wrap {
margin-top: 0px;
}
.sppb-addon-articles-layout.layout-java .intro-items .sppb-addon-article .sppb-article-info-wrap .sppb-article-introtext {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
line-height: 1.41;
max-height: 100px;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
line-height: 1.75;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-content .sppb-row > .item .sppb-addon-article {
margin-bottom: 25px;
border-bottom: solid 1px #dee2e9;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-content .all-items-wrap.has-scrollbar {
max-height: 770px;
margin: 0 -5px;
overflow: hidden;
width: 100%;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-content .all-items-wrap.has-scrollbar .ss-content {
padding: 0 20px;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-content .all-items-wrap .item {
padding: 0 30px 25px 30px;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-content .all-items-wrap .item:not(:last-child) {
margin-bottom: 25px;
border-bottom: solid 1px #dee2e9;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-content .all-items-wrap .sppb-article-spbookmark-wrap, .sppb-addon-articles-layout.layout-casipea .sppb-addon-content .all-items-wrap .sppb-article-img-wrap {
display: none !important;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-article {
display: flex;
align-items: center;
padding-bottom: 30px;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-article .article-count {
flex: 1 0 50px;
order: 1;
max-width: 50px;
font-size: 34px;
font-weight: bold;
line-height: 0.74;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-article .sppb-article-info-wrap {
margin-top: 0px;
order: 2;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-article .sppb-article-info-wrap h3 {
font-size: 18px;
margin: 0px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
line-height: 1.41;
max-height: 100px;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
line-clamp: 3;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-article .sppb-article-info-wrap .sppb-article-spbookmark-wrap, .sppb-addon-articles-layout.layout-casipea .sppb-addon-article .sppb-article-info-wrap .sppb-article-img-wrap {
order: 3;
flex: 1 0 105px;
max-width: 105px;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-article .sppb-article-info-wrap .sppb-article-introtext {
display: none;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-article .sppb-carousel.sppb-slide, .sppb-addon-articles-layout.layout-casipea .sppb-addon-article .sppb-article-img-wrap {
order: 3;
flex: 0 0 100px;
margin-left: 20px;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-article .sppb-carousel.sppb-slide .sppb-carousel-inner > .sppb-item {
padding: 0px;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-article .sppb-carousel.sppb-slide .sppb-carousel-control {
font-size: 20px;
position: relative;
display: inline-block;
top: -30px;
background: #fff;
padding: 0px 5px;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-article .bg-img-wrapper, .sppb-addon-articles-layout.layout-casipea .sppb-addon-article .video-caption-wrapper, .sppb-addon-articles-layout.layout-casipea .sppb-addon-article .audio-caption-wrapper {
flex: 0 0 100px;
order: 3;
padding: 15px;
min-width: 110px;
margin-left: 20px;
min-height: 100px;
border-radius: 6px;
position: relative;
display: inline-block;
z-index: 2;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-article .bg-img-wrapper:after, .sppb-addon-articles-layout.layout-casipea .sppb-addon-article .video-caption-wrapper:after, .sppb-addon-articles-layout.layout-casipea .sppb-addon-article .audio-caption-wrapper:after {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 8px;
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.8));
z-index: -1;
pointer-events: none;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-article .video-caption-wrapper {
justify-content: center;
color: #fff;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-article .video-caption-wrapper i.fa {
font-size: 30px;
}
.sppb-addon-articles-layout.layout-casipea .sppb-addon-article .video-caption-wrapper .video-caption-info {
display: none;
}
.sppb-addon-articles-layout.layout-casipea.single-column .sppb-addon-content .all-items-wrap.has-scrollbar {
width: auto;
}
.sppb-addon-articles-layout.layout-casipea.single-column .sppb-addon-content .all-items-wrap.has-scrollbar .ss-content {
padding: 0;
}
.sppb-addon-articles-layout.layout-casipea.single-column .item {
flex: 0 0 100%;
max-width: 100%;
padding: 0 45px 25px 30px !important;
}
.sppb-addon-articles-layout.layout-casipea.single-column .item .sppb-addon-article {
padding-bottom: 0;
}
.sppb-addon-articles-layout.layout-casipea.single-column .item .sppb-addon-article .sppb-article-info-wrap h3 {
-webkit-line-clamp: 2;
line-clamp: 2;
}
.sppb-addon-articles-layout.layout-excelsa .sppb-addon-content .sppb-row > div:not(:last-child) .sppb-addon-article {
border-bottom: solid 1px #dee2e9;
padding-bottom: 25px;
margin-bottom: 30px;
}
.sppb-addon-articles-layout.layout-excelsa .sppb-addon-article {
display: flex;
}
.sppb-addon-articles-layout.layout-excelsa .sppb-addon-article .sppb-article-img-wrap {
margin-right: 25px;
max-width: 145px;
flex: 1 0 145px;
}
.sppb-addon-articles-layout.layout-excelsa .sppb-addon-article .sppb-article-info-wrap {
margin: 0px;
}
.sppb-addon-articles-layout.layout-excelsa .sppb-addon-article .sppb-article-info-wrap .sppb-article-spbookmark-wrap {
margin-top: 20px;
}
.sppb-addon-articles-layout.layout-excelsa .sppb-addon-article .sppb-article-info-wrap .sppb-meta-category {
margin: 0px;
}
.sppb-addon-articles-layout.layout-excelsa .sppb-addon-article .sppb-article-info-wrap h3 {
max-width: 80%;
margin: 0px;
}
.sppb-addon-articles-layout.layout-excelsa .sppb-addon-article .sppb-article-info-wrap .sppb-article-introtext {
max-width: 80%;
margin: 10px 0 0px 0px;
}
.sppb-addon-articles-layout.layout-geisha .all-items-wrap.has-scrollbar {
width: 100%;
}
.sppb-addon-articles-layout.layout-geisha .sppb-addon-content .all-items-wrap {
max-height: 680px;
margin: 0 -5px;
}
.sppb-addon-articles-layout.layout-geisha .sppb-addon-content .all-items-wrap .item {
flex: 0 0 100%;
max-width: 100%;
}
.sppb-addon-articles-layout.layout-geisha .sppb-addon-content .all-items-wrap .item:not(:last-child) .sppb-addon-article {
margin-bottom: 25px;
padding-bottom: 25px;
border-bottom: solid 1px #dee2e9;
}
.sppb-addon-articles-layout.layout-geisha .sppb-addon-article {
display: flex;
flex-direction: row-reverse;
justify-content: space-between;
}
.sppb-addon-articles-layout.layout-geisha .sppb-addon-article .bg-img-wrapper, .sppb-addon-articles-layout.layout-geisha .sppb-addon-article .sppb-carousel.sppb-slide, .sppb-addon-articles-layout.layout-geisha .sppb-addon-article .sppb-article-img-wrap, .sppb-addon-articles-layout.layout-geisha .sppb-addon-article .video-caption-wrapper, .sppb-addon-articles-layout.layout-geisha .sppb-addon-article .audio-caption-wrapper {
flex: 0 0 110px;
}
.sppb-addon-articles-layout.layout-geisha .sppb-addon-article .sppb-article-info-wrap {
margin: 0px 20px 0 0;
}
.sppb-addon-articles-layout.layout-geisha .sppb-addon-article .sppb-article-info-wrap .sppb-meta-category {
margin-bottom: 5px;
}
.sppb-addon-articles-layout.layout-geisha .sppb-addon-article .sppb-article-info-wrap .sppb-meta-category .hits-count {
color: #98979c;
}
.sppb-addon-articles-layout.layout-geisha .sppb-addon-article .sppb-article-info-wrap h3 {
font-size: 18px;
margin-bottom: 15px;
}
.sppb-addon-articles-layout.layout-geisha .sppb-addon-article .sppb-article-info-wrap .sppb-article-meta {
color: #98979c;
}
.sppb-addon-articles-layout.layout-geisha .sppb-addon-article .sppb-article-info-wrap .sppb-article-introtext {
display: none;
}
.sppb-addon-articles-layout.layout-geisha.just-in-classic .bg-img-wrapper, .sppb-addon-articles-layout.layout-geisha.just-in-classic .sppb-carousel.sppb-slide, .sppb-addon-articles-layout.layout-geisha.just-in-classic .sppb-article-img-wrap, .sppb-addon-articles-layout.layout-geisha.just-in-classic .video-caption-wrapper, .sppb-addon-articles-layout.layout-geisha.just-in-classic .audio-caption-wrapper {
display: none !important;
}
.sppb-addon-articles-layout.layout-geisha.just-in-classic .sppb-article-info-wrap {
flex: 1;
}
.sppb-addon-articles-layout.layout-geisha.just-in-classic .sppb-addon-content .all-items-wrap {
width: 100%;
margin: 0;
}
I'm not sure if another action is required. template.js ?
senolsengul
Accepted AnswerThank you for your interest in the subject. I will try to investigate this in detail.

