- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How do I Use Custom Font In SP Page Builder
MR
Murugappan Ramanathan
Hi,
I am trying to use one of our own web fonts in SPPB but very confused with all the misleading posts and video in here. Example, there was a post that requested the font for SPPB but the support gave a link to a video for font in a helix ultimate template. That is an example of a mislead.
When i use SPPB addons, i am able to select a whole list of fonts in the font family but could not see the one added in the template. That is the problem. The user who requested the answer must have gone disappointed, especially when there was a sarcastic reply from Joomshaper support (see link https://archive.joomshaper.com/forums/custom-local-font-inside-sp-page-builder )
So i want to know how i can set up my own font and then use it SPPB. Please do direct me to misleading forum posts. I have seen enough misleads.
Website
https://crm.emastpa.com.my
26 Answers
Order by
Oldest
Toufiq
Accepted AnswerHi there,
Thanks for contacting us.Sorry to say that, there is no way to use the custom font into the Page Builder.
-Thanks
MR
Murugappan Ramanathan
Accepted AnswerIt is really hopeless for us when SPPB is supposed to be the best page builder when it seems to fail in many important areas of flexibility. Even in the custom css area it seem to be inadequate.
Joomdev's JD page builder seems to get better and simpler to use. Anyway thank you.
Paul Frankowski
Accepted AnswerHi. But you can add custom font using template custom.css - it should take you few minutes according to my video guide on youtube: https://www.youtube.com/watch?v=MfAIT8cMuv4
In general custom font you set ones for selected HTML tags or classes, you don't have to select this font everytime in addon settings.
Pavel
Accepted Answerwhen it seems to fail in many important areas of flexibility.
Hi. If I may... You are wrong. This is not an important area, but harmful. Then you will write posts with a question, "How do I speed up my site?".
I would not recommend using in the SP PB not only your fonts, but also those Google fonts that are there.
And yes, good design begins with typography settings. The template is an excellent place to configure this, but not Page Builder.
Page Builder is not Photoshop, where the number of fonts does not matter. Each new font is an increase in the load on the server and slowing down the site.
MR
Murugappan Ramanathan
Accepted AnswerHi Paul,
Thank you for the answer. I will accept your recommendation but the only problem is that the video shows that the change affects the entire template and components, including other parties components too. Imagine a font that should be appearing for kids page in the site appearing all over the rest of pages.
I m sure you would have read one of the archived post where another user gave you the reason why he needs the font in SPPB addon - company standards, branding and design in displaying products only. Would appreciate your advise on this.
Hi Pavel,
I may have misunderstood or been mislead on the purpose of SPPB but definitely not wrong! Most likely you are wrong because you terribly lack experience and exposure in the handling user needs. Your answer should stick to the question at hand and not extrapolate to other areas which you do not have access to or knowledge of.
Please do not talk about good design concepts with your style of thinking. Why do you think other Page Builders provide this facility? Because they have professionalism and experience to think out-of-box to address user needs. Load on the server? How does a font present at the template has lower laod than from addon level ? Let me teach you how to think. Lesson: When a font is loaded at the template level, the load is always there because it will affect site-wide. When it accessible at addon level, it only gets loaded when the addon is loaded otherwise it will not be there. I can show you some better design concepts that will even lower the total size of the website on the disk caused by the extra fat loaded by templates and addons.
Some at a higher level should audit your replies before allowing you to post. We just bought a corporate level license on SPPB. Please do not convince us to dump this and move on to JD Builder.
MR
Murugappan Ramanathan
Accepted AnswerHi Paul,
I am not sure if i understood your suggestion correctly. This what i understand:
Add the font at the template level and then define a unique class name and use this font as font-family attribute. Then use this class in the addon.
Is my understanding correct? I will try this. Thank you so much.
Yofie Setiawan
Accepted AnswerHi,
I just want to share my frustation also, relate to this issue. Sometimes, my client insist to use custom font, which SP Page Builder can't. Please consider this feature for future update. Although i have Developer Plan on SP Page Builder, this plan seems useless now. I have to use and learn another Page Builder which provide this basic feature.
The answer such "sorry, there is no way" just sounds so sad...
MR
Murugappan Ramanathan
Accepted AnswerHi Yofi,
I dont want to seem rude to Joomshaper but the truth has to be said. It is pointless to come with so many odd stuff that really does not mean much to developers. They seem to be circling around the old features and improvising them. Although that has to be done, it should not be at the sacrifice of common standard user needs.
The entire framework becomes disfunctional when user/developers cannot add and use their custom css, fonts and icons. The idea of including these under the Joomla template defeats the purpose of Helix Ultimate and SPPB. Especially with css classes. All Joomshaper had to do is to display the "id" of the element in the each of the fields in the addon. Then we could add our own css for these elements in custom css section.
Well, there was so much said about Helix Ultimate 2.x and SPPB but didnt see much other than fancy GUI and rearrangements. Even until now i do not know which CSS are applied in the addons. If you look at the css for Wayne template, for example, you would crazy trying to find what goes where. Their template messes other third-party addons which they lack. In such circumstance, i revert to standard Joomla template.
Good products but poor finishing. And, Yes, Yofi. the common "sorry, there is no way", "we do not provide consultancy" etc seems to be a bit tiring. Same as you, i have installed Quix and JD Builder to solve some of the issues. Try out Kiolezo Joomla Templates Builder. Very interesting component to builder custom template framework and seems to work well with other Page Builders and Extensions. Also please try out Regular Lab Sourcerer which allows you add code into joomla page.
Pavel
Accepted AnswerAll Joomshaper had to do is to display the "id" of the element in the each of the fields in the addon. Then we could add our own css for these elements in custom css section.
Hi. Just for an honest look.
Each addon, section, column has a class field. You can do what you write about. Each addon has its own unique ID. But the ID in this aspect is not competent.
I do not know what complexity you encountered in understanding the Helix and Page Builder code base. In my opinion, everything is simple, clean and understandable compared to other similar products. For me, your statement is strange.
Any font can be tied through CSS. Yes, this is not a visual binding interface, but it is quite easy to do. All products in the world have their strengths and weaknesses.
If you have no understanding, I can give you a consultation for some particular question.
MR
Murugappan Ramanathan
Accepted AnswerHi Pavel,
What i tried was months ago. Now i have upgrade Wayne Template 2.x and i tried simulating the problem and the template bacame a mess. This is what i tried to do:
(1) I wanted to change the size of the header from 80px to 160px. (2) I created a css class "mysize" and placed it in the Template's CSS folder under "Custom.css" (3) I updated the "Header" row in Layout Builder in Template Styles option. (4) I hit the save button.
Whoaaa! The entire page display turned transparent blue overlay. Now how did that happen??
Pavel
Accepted AnswerHi. About Header height changing:
If you have no big reason for using CSS to configure it, simply use the template settings.
But if you need to use CSS then you just need to study the behavior of the tool which use. When you change the height of the Header in the template settings, all other elements are aligned according to this height. But when you change the Header height through CSS, all other elements are crooked.
And here it is enough to ask yourself a question "Why is it going on?". Then open the browser code inspector and you will be able determine that the height value of the Header changed in the template settings is used as well in the line-height property for the menu item links, in the height property for the .logo (logo container) and in the height property for the #offcanvas-toggler.
After that you will know that fo changing the Header height via CSS you need also change the remaining items. Thus, the full code for changing the height of the Header will look like.
#sp-header {
height: 120px;
}
#sp-header .logo {
height: 120px;
}
.sp-megamenu-parent > li > a,
.sp-megamenu-parent > li > span {
line-height: 120px;
}
#offcanvas-toggler {
height: 120px;
}And more compact record
#sp-header,
#sp-header .logo,
#offcanvas-toggler {
height: 120px;
}
.sp-megamenu-parent > li > a,
.sp-megamenu-parent > li > span {
line-height: 120px;
}If you want to use your own class for Header (what is the need only if you use a copy of template style for individual pages and you need other appearance of Header on these pages) Your code should look like
#sp-header.mysize,
#sp-header.mysize .logo,
#sp-header.mysize #offcanvas-toggler {
height: 120px;
}
#sp-header.mysize .sp-megamenu-parent > li > a,
#sp-header.mysize .sp-megamenu-parent > li > span {
line-height: 120px;
}About blue overlay:
I am not an employee of Joomshaper and therefore I can't see hidden content. I do not need an administrator access, but a public link to the page where there is this problem would help determine the cause through the browser code inspector. Based on the screenshot, I can only say one thing - in the overwhelming majority of cases this is a user mistake, but not a template bug.
Pavel
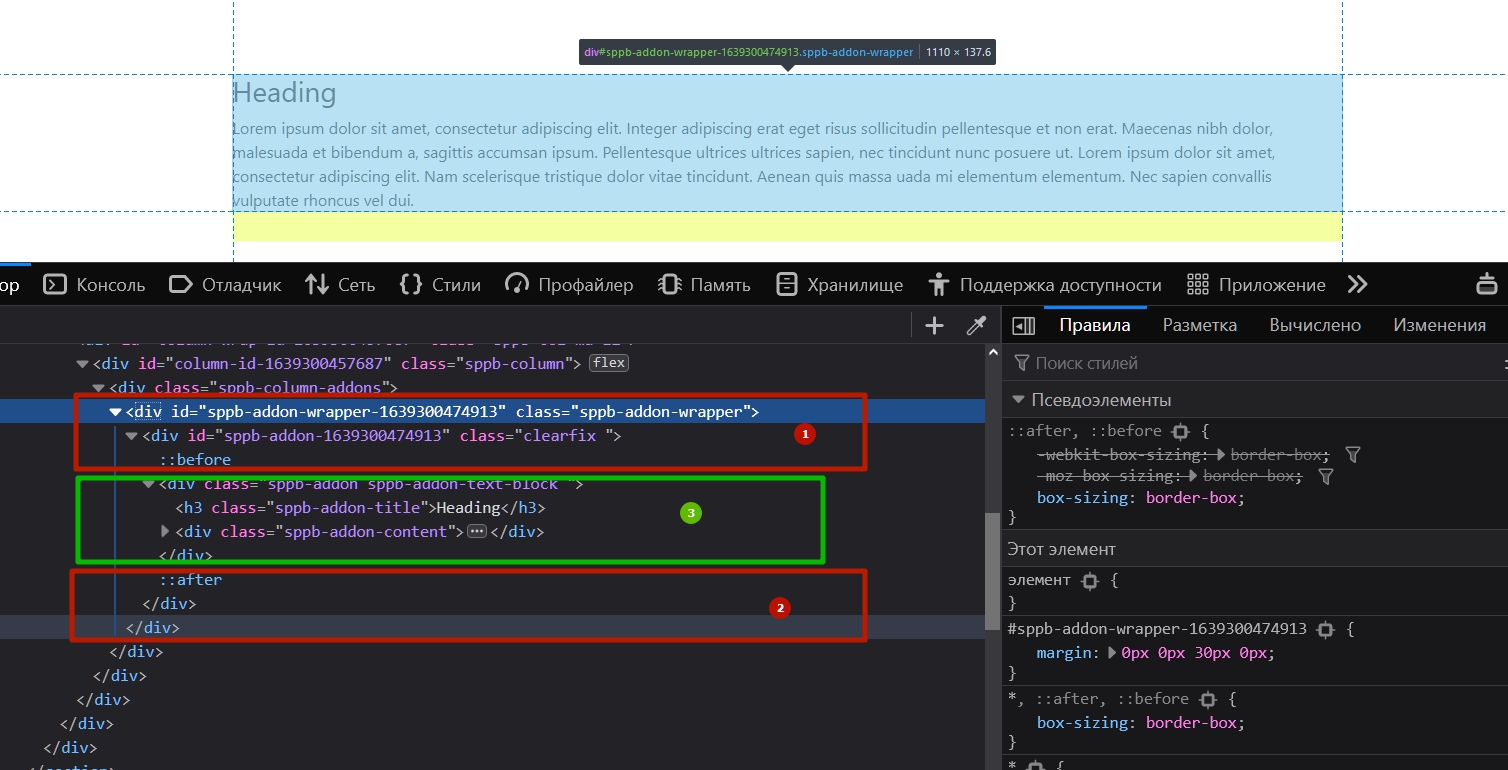
Accepted AnswerAbout Addon construction ( Let's take Text Block Addon as main exemle):
Each addon consists of two parts.
The first part - 1 and 2 is the addon wrapper. This part is the same for all addons. Style Tab is used to configure the appearance of this part. 3 is a unique specific addon code. This part is controlled in the General tab.

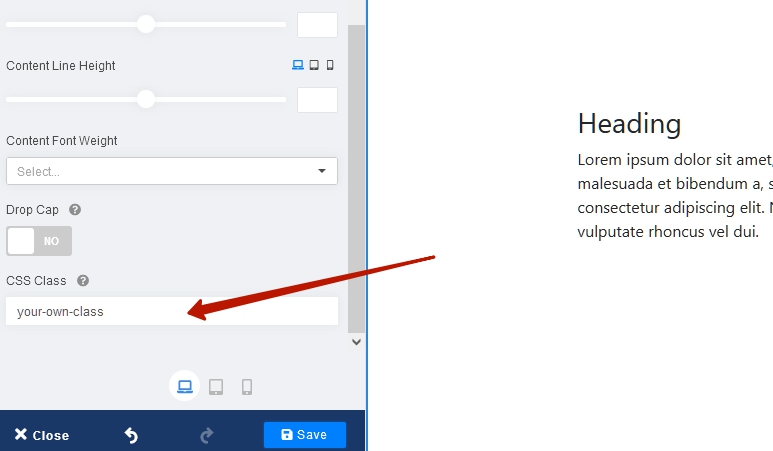
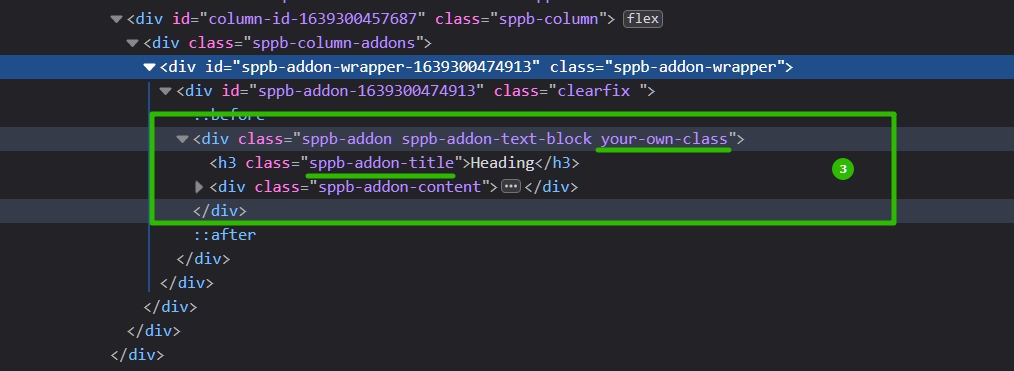
When you add your user class to addon, it appears in part 3.
 Opening the browser code inspector you can find your class and use it to stylish all its children elements.
For example, you want to add your own local font family for the addon title (it must be connected to CSS before that). Use your class to create a composite selector.
Opening the browser code inspector you can find your class and use it to stylish all its children elements.
For example, you want to add your own local font family for the addon title (it must be connected to CSS before that). Use your class to create a composite selector.

It will look like
.your-own-class .sppb-addon-title {
font-family: 'Your Font';
}I hope these explanations will help you come to understand
Pavel
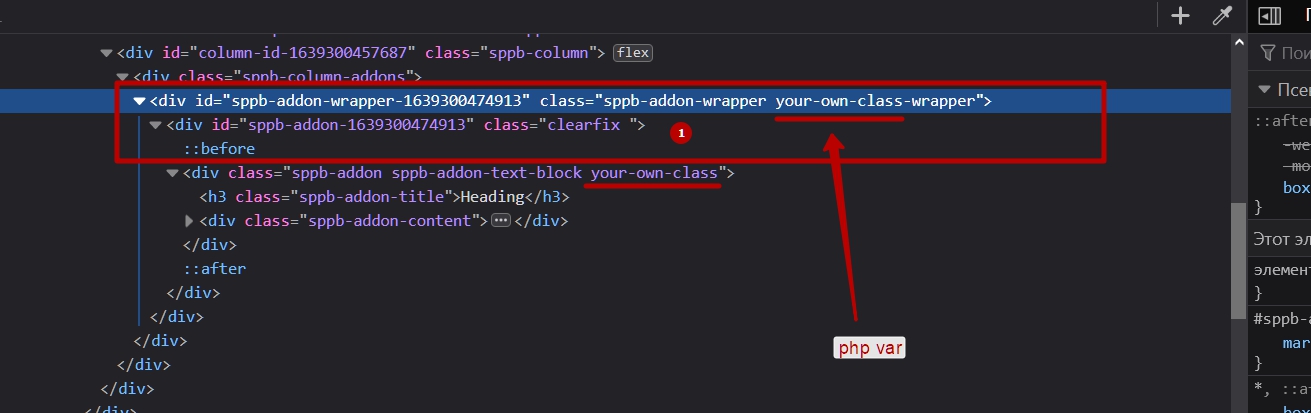
Accepted AnswerAnd of course there is some not a convenience. It would be great if the Joomshaper team had made adding a custom class in the sppb-addon-wrapper. That would significantly improve user experience. Now we need to create complex selectors to appeal to the sppb-addon-wrapper. That is bad for performance and time consuming process. Using ID is not the way.
To look like it

Hey Joomshaper Team, what do you think about it?
MR
Murugappan Ramanathan
Accepted AnswerHi Pavel,
Thank you for the help and clarity. I assumed that you were a developer team. So sorry. It great to know that a user is helping and not the people in Joomshaper. All this discussion brings to the points that Yofie and I were making.
It does not sound simple, does it? Just to change the header size there are so much dependencies and siphgetti code in there, surely it cannot be expected of us to know all this, not forgetting to mention their poor documentation. We had requested these changes when they developed Helix Ultimate 2.x and SPPB 3.x (suppose to be new version). Like i stated, the whole thing gives me a feeling that they just "changed the dress on the doll in the window".
They need to wake up.
Yofie Setiawan
Accepted AnswerLOL, Spaghetti Code. So true.
I came to this topic by googling my issue, eventhough i already have Developer account on this platform. I was ready to deal with some little work of codes, to make SP Page Builder able to support custom font. But then i read "copy paste" answer from the team, "SORRY THERE IS NO WAY" is just so heart breaking. This is common answer that i read quite many times on different topics.
At least if the answer is, "Sorry, we don't support custom font right now, but we are really considering it for future update, please wait!" Even we are not sure when that gonna happen, at least that kind of answer is heart warming.
The reason why there are Page Builder right now on many different CMS platform, because there are Designers who can't code. If we need to deal with script and programming code, then what's the point of Page Builder?
Joomla and SP Page Builder have a lot of potential, it's just too bad that this tool is left behind to other Page Builders.
We love this product, that's why we are spend our time to put our mind and write feedbacks here. I hope the team can spend more time to develop more useful features, instead of releasing new templates that has no new function or new features at all.
MR
Murugappan Ramanathan
Accepted AnswerIn all honesty, all their templates are just remakes. They really do not have much value. I am looking for functional template. Try Codester for example, they have many really functional templates. That is why I only subscribe to the SPPB and not their templates.
The worst part is that, in each template they release one or more new addons which is not part of the standard SPPB addons. Many times i had so much headache with these special addons. Good example is the Login addon in Wayne template (in fact they have a few more varieties in other templates) which cannot be ripped-out and used in another template. The silly thing about it is that in overiddes the Joomla Login plugin. So if you replace their login with that of Joomla's the template misbehaves.
So i decided to create my own templates, simple and yet functional , using Kiolezo Joomla Templates Builder by https://www.digigreg.com/en/products/joomla-components/kiolezo.html. Soon may decide to drop Joomshaper altogether if things do not improve.
Pavel
Accepted AnswerIt does not sound simple, does it? Just to change the header size there are so much dependencies and siphgetti code in there, surely it cannot be expected of us to know all this
Hi. It is very simple if you use template settings. But not so simple if you want do it via css. And this is an example of the fact that the visual interface simplifies things, but under the hood it is quite difficult. I do not think that this is a bad practice from Joomshaper. It works so everywhere and cannot be done differently. So you need to choose - use the visual interface only or use CSS. If you want to use CSS you need to improve your skills in this and then there will be no difficulty.
Personally, it's easier to use CSS more easier and faster than spending a bunch of time to search for the right things in the visual interface.
The reason why there are Page Builder right now on many different CMS platform, because there are Designers who can't code.
Hi. Let me disagree with you. Page Builders in CMS is not for designers, but for webmasters to speed up the routine coding processes and for customers that can change content without code knowledge. And it will never be for designers who do not know how to encode. For designers there is Adobe XD, Figma and ect.
In the world, there was already an attempt to create a completely visual tool for designers to create a ready-made website. It was Adobe Muse. And this attempt ended with full fiasco. Because designers do not understand the functionality and do not care about the code structure. They began to create terrible structures using Muse, which led to big performance problems.
The designer must do what he is good. And sites should make webmaster.
As for fonts in other Page Builders. I do not know all Page Builders that allow it to do, but some. And those that I know do it wrong. They allow you to upload TTF files. It is bad for performance and not сross browser.
To properly connect the web font, only WOFF2 and WOFF files are required. To convert TTF to the WOFF there are large online services. I do not think it would be reasonable or posible to place such a functional under the hood at Page Builder. This would lead to big problems with performance. Therefore, the best way to connect the font is CSS.
Page Builders that allow you to upload your font - it's just a commercial trick designed for designers to make they buy it.
Performance is what designers do not care about, but this is a very important question that arises from any client after design was made.
MR
Murugappan Ramanathan
Accepted AnswerHi Pavel,
Personally, like you said, I am skilled css, scss developer. The problem with Joomshaper does not provide a platform to make this easier. The reason: look at all the css for their templates. Its one big mess. Hence my suggestion to provide the info in the Template as well as SPPB addons.
I know how to add fonts into the template unfortunately we still need to create a css class to activate the font for the element. That is where the heachache starts.
In Summary: Joomshaper is good to use only "as is". The odd part is that we have discussed so much and there is not bit of statement from the developers!
Pavel
Accepted AnswerThe odd part is that we have discussed so much and there is not bit of statement from the developers!
Agree with you
Paul Frankowski
Accepted AnswerMaybe becuase I am not hired as developer.
And yes, I talked with developers about custom fonts, but that's not a priority right now.
And yes @Pavel, I sent your sugegstion about custom class which you presented during the weekend. I fully agree with you that may help.
Pavel
Accepted AnswerAnd yes @Pavel, I sent your sugegstion about custom class which you presented during the weekend. I fully agree with you that may help.
Thanks
MR
Murugappan Ramanathan
Accepted AnswerAnd yes, I talked with developers about custom fonts, but that's not a priority right now.
It has never been a priority. I guess it may become a priority too late. Wish them best of luck.
K
Klaus
Accepted AnswerHey there! I'm following the thread and the old one in old formum for a time. I'm from EU/Austria and we really need to cut from google for privacy reasons. A lawyer now wants money from me because I've google fonts on my website and due to that integration I can't use it as i must do to comply with law in eu so we really need this!!!! As I can't use it i have to change product, is not just a design but a privacy-feature! All of my customers are going to get the same letter and the'll all come back to me to ask to change it but I couldn't?! So not only me but all your European customers needs a solution for that because sooner or later all are going to have this problem https://usercentrics.com/de/knowledge-hub/google-fonts-dsgvo-konform/ https://wicki.io/posts/2022-02-goodbye-google-fonts-data-privacy-gdpr/
MR
Murugappan Ramanathan
Accepted AnswerHey there,
My suggestion is purchase cheap 100% loyalty free fonts/icons and create your own font/icon set and then load it into the site. Google has become greedy. I do not use any of their products except Chrome. Joomshaper needs to remove it and make it optional too. The same applies to Fontawesome. Soo these people will become greedy too.
Suggest use fully free open source products. I even dumped Strapi and I just use Codeigniter or Laravel with Joomla.

