- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Wimble Template - Miss Second Small Header Bar Like Shaper_helixultimate - Standard
M
Michael
Hello JoomShaper Team,
i'm in the process of setting up new pages with the Wimble template. I miss the possibility to add an additional header bar (with contact and / or social icons) at the top. I have already tried to copy the feature files contact.php and social.php from the standard Helix template and to adapt the style files header.php. Unfortunately, that doesn't look good.
Is there a "good" way to integrate this header bar into the Wimble template? Thank you for your feedback. Best regards Michael
5 Answers
Order by
Oldest
Ariba
Accepted AnswerHello
Thank you for your query.
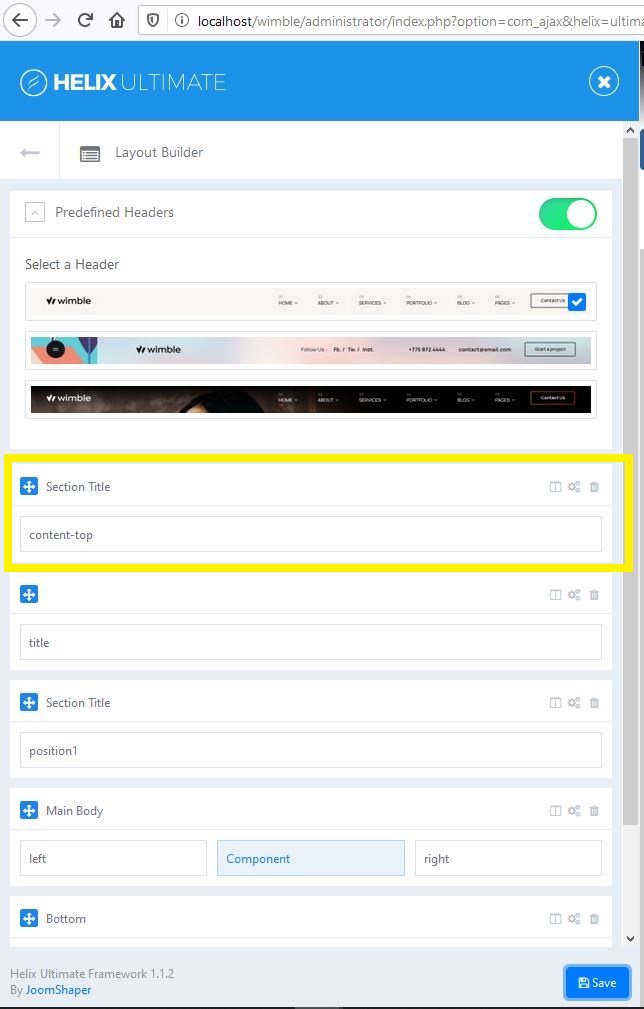
There is a way you can try. You can go to Template Options -> Layout builder, then you have to add a new section in the top. In that section, you have to put a module.
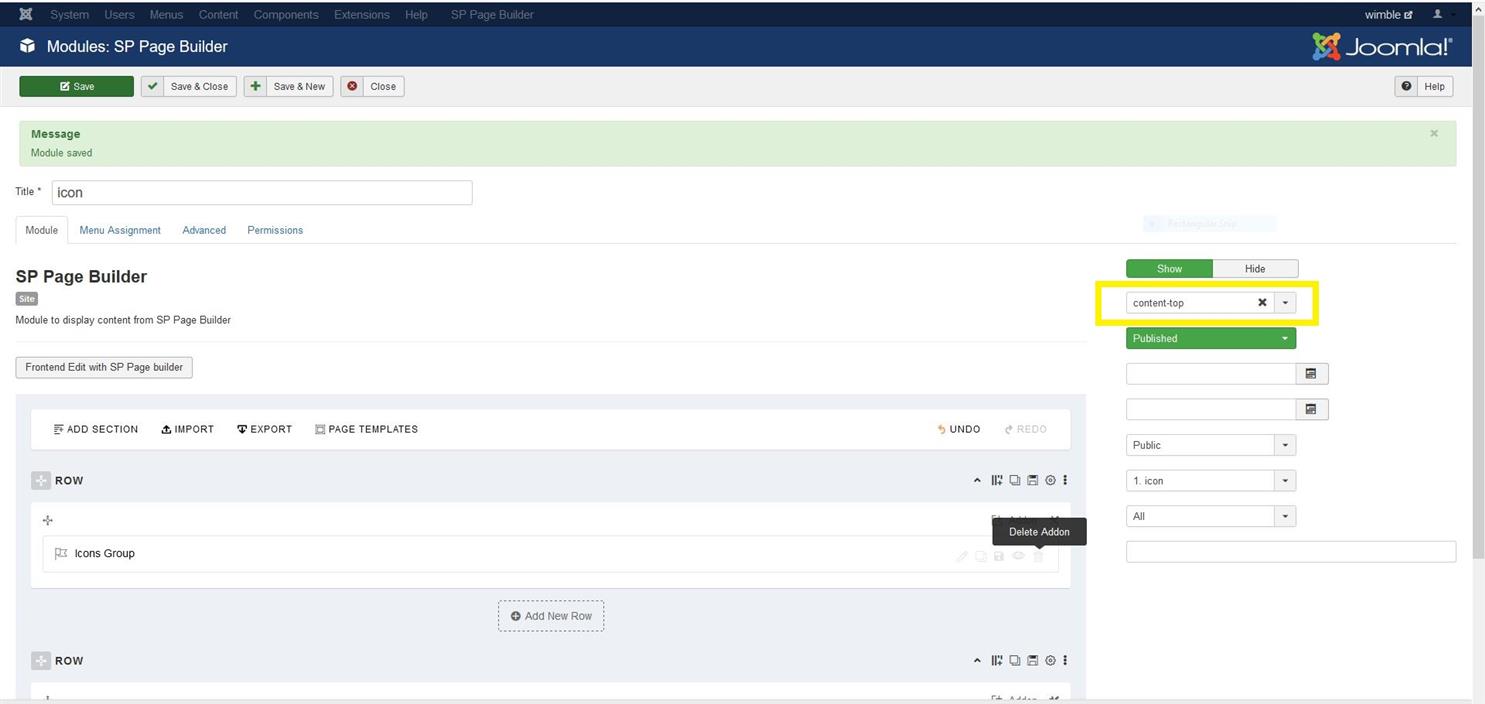
You have to create that module from the Module section. The module would be of SP Page builder type and after creating it, you can edit with SP Page builder and add social icons as per your choice with the Page builder addon.
Also from the Module settings, you need to set a position for this module and use this position in the section that was created in the beginning from Layout builder.
Please check the screenshots below:


You can let me know if that helps. Also, you will need to use some custom css as well to make it appear the way you want to.
M
Michael
Accepted AnswerThank you for the really quick answer. I have already considered and tried this option.
The new section in the layout builder is always under the predefined header. That would mean I would have to switch off the predefined header and then "recreate" it also with a new section? Or is there a way to get the new section above the predefined header?
M
Michael
Accepted AnswerThanks for the additions. Placing it on the content top is a very good tip! I just tried it. Now I have the module in there twice (for whatever reason), but it also seems to be above the menu bar. With the CSS I will have to adapt it further. But it can be done. Thank you very much first - I'll keep trying and get in touch if I have problems.
Ariba
Accepted AnswerYou are most welcome.
I am glad i could help. Yes of course, please do let me know if you need help furthermore. I am happy to provide assistance.
M
Michael
Accepted AnswerComplement: I had it twice because the content top position has apparently already been defined. So I don't even need to go through the Layout Builder. Simply create a new module with Position Content-Top.
However, this is located as a layer behind the menu, so that i cannot click on the links. But I should be able to do that with the costum ccs.

