- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Module Position In Sp Page Builder
A
AJCS
Hello
A doubt. We have created a page with a partition of 4 + 4 + 4 The intention is to put a module in each of them. But we see that when entering from a mobile device, it shows us one next to another. Shouldn't I show them one below the other? Can we put some CSS code to do this?
Thank you
7 Answers
Order by
Oldest
Ofi Khan
Accepted AnswerHello AJCS
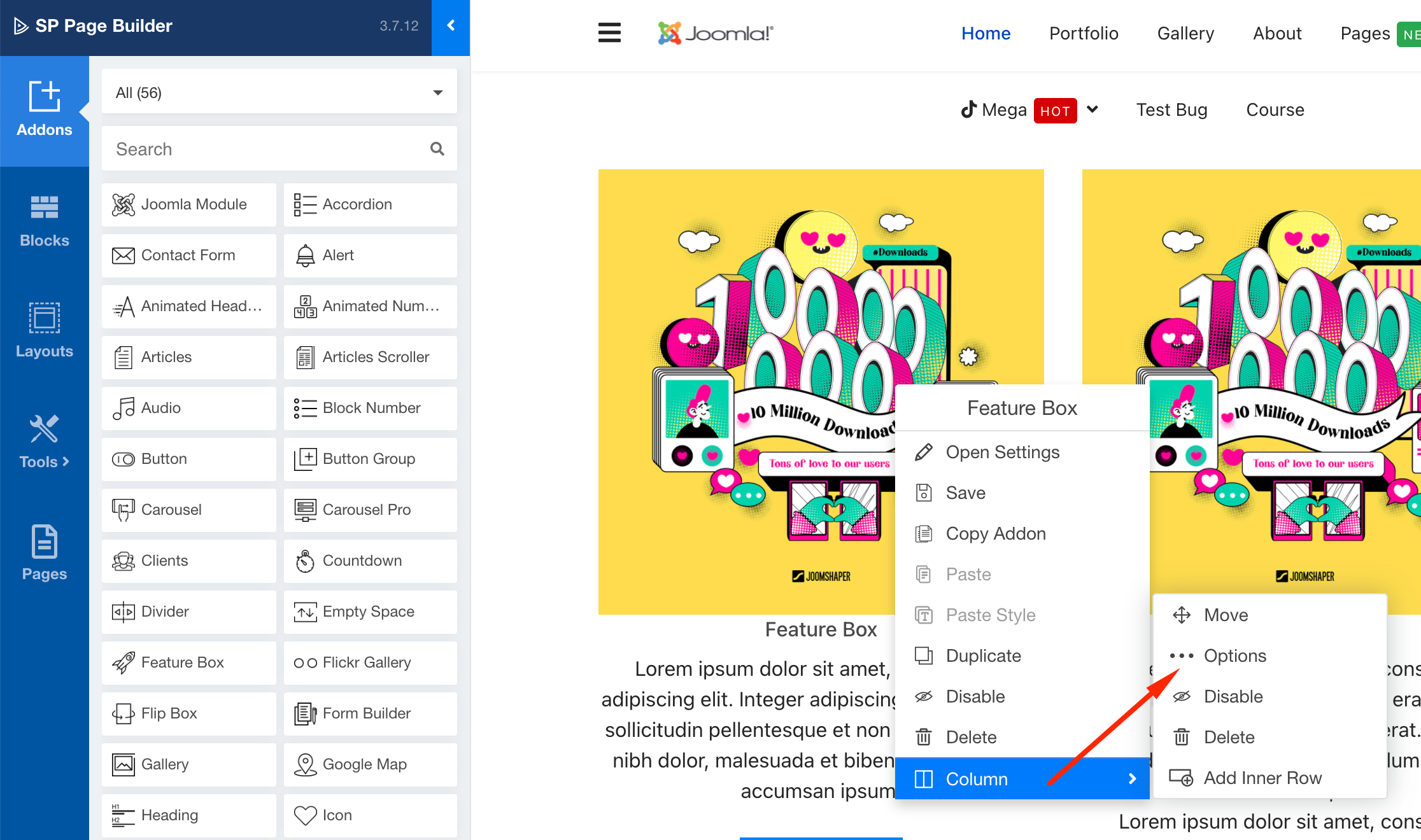
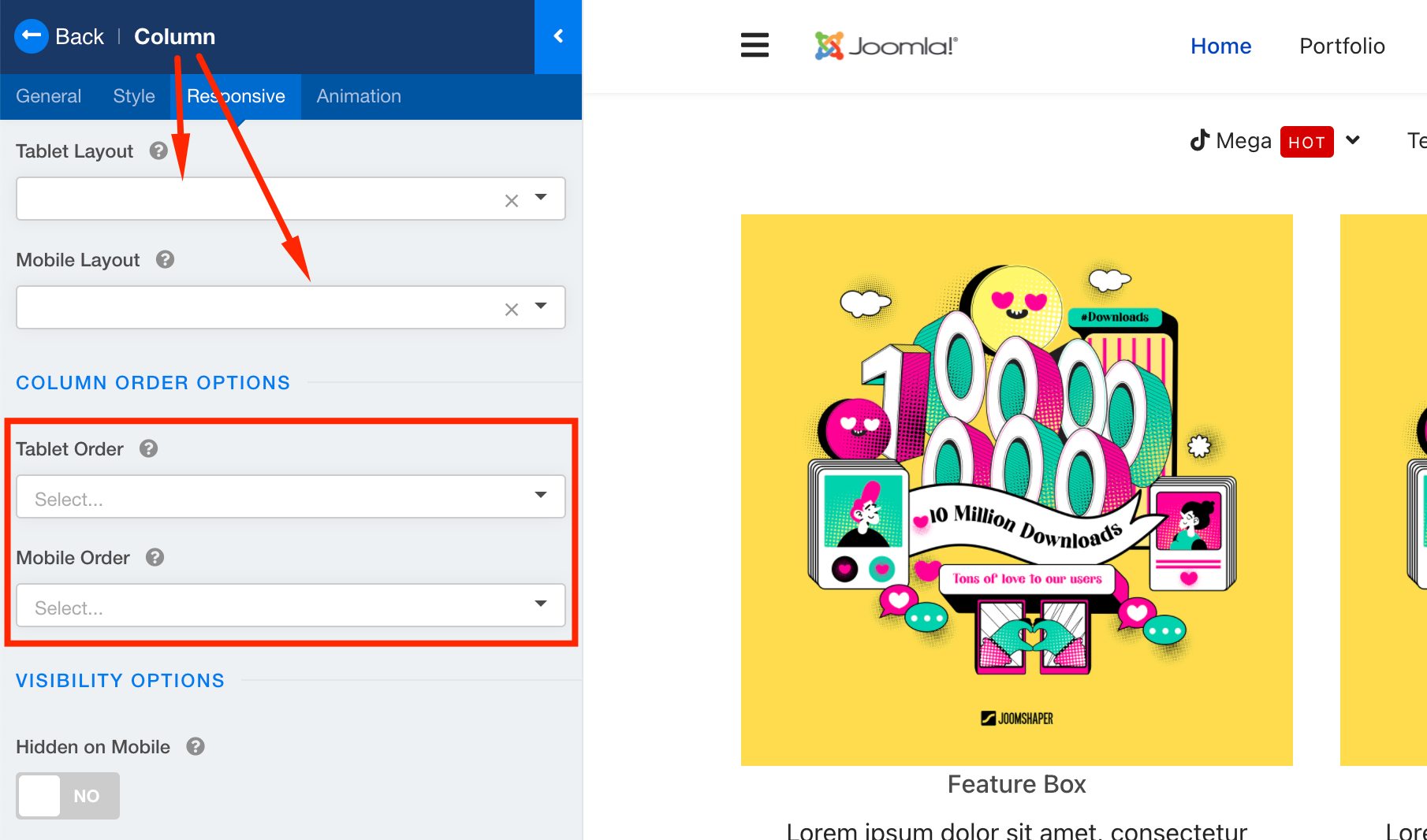
You can set the column size for tablet and mobile separately. On the front end editor, right click(on windows) or two-finger tap(on mac) and the context menu will open. Then go to coliumn options and set the column size. You can also set the order of the items in the column.


Best regards
A
AJCS
Accepted AnswerThanks we have already solved it.
Another query. Can you put two columns i that a module occupies 100% and those below 50% each?
I don't know how to attach an image. I put link Thanks
https://drive.google.com/file/d/1YfyMPXBhp4Bc5Lat_0Qvmu22vIVpeqU8/view?usp=sharing
Ofi Khan
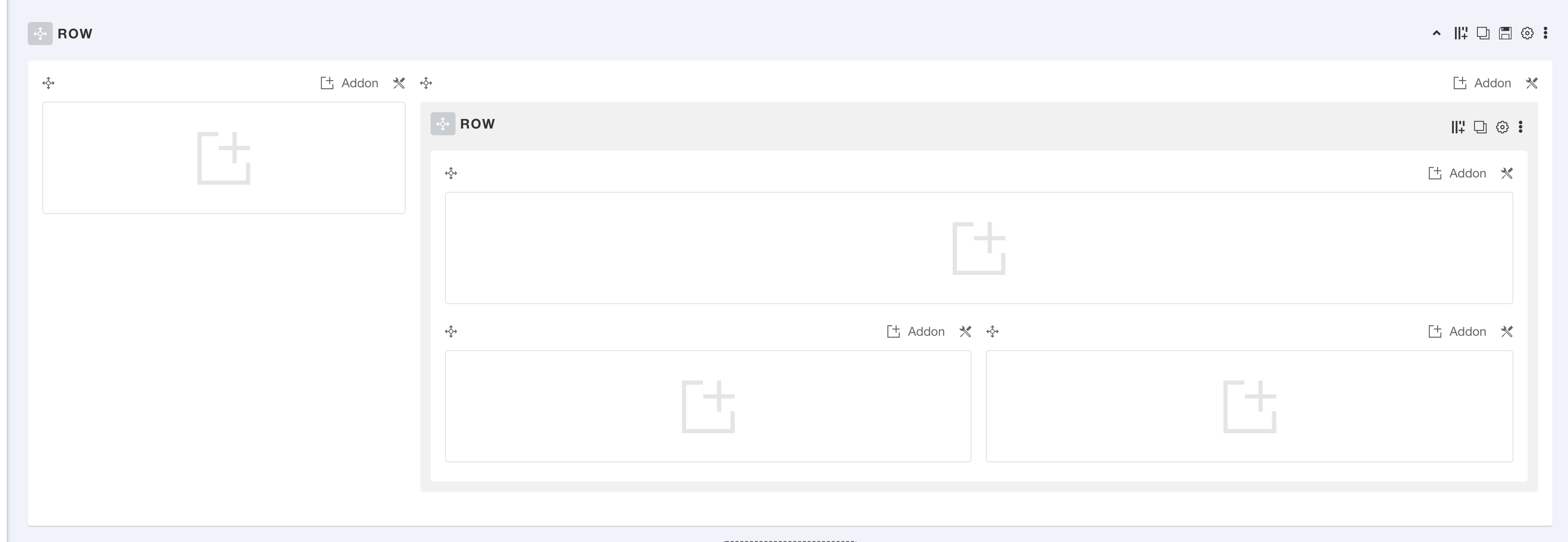
Accepted AnswerYou are welcome. You need to take an inner row and then you can do layout like this.

A
AJCS
Accepted AnswerHello
Sorry, I don't see how to add a ROW inside another. If we create a row of 3 columns, when creating another, it is shown below. Thanks
A
AJCS
Accepted AnswerHello,
I hope you can respond to this same thread.
In this new version can you add two columns in one as I show in the image?
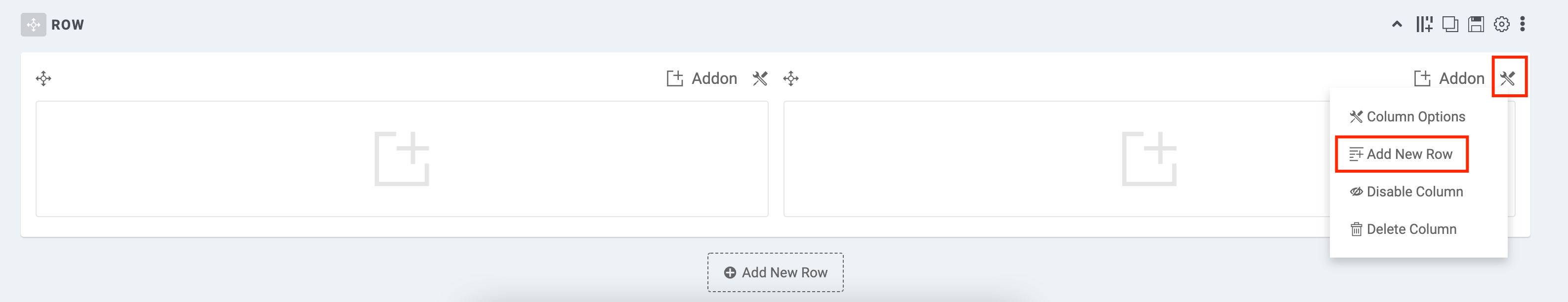
I don't see the option to add a new column.
Ofi Khan
Accepted AnswerPlease take an inner row and then you can take more columns.