- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Travel Sticky Headers
JP
Jean-Marie Putz
I'm not sure in which category I have to place this problem, so I chose the general category. My website, www.travel-video.info is trilingual: French, English and Dutch. I noticed this morning that the sticky header functions ONLY for the French language, and not for the 2 others. French is the primary language. I'm not sure when this bug was introduced, but I did not notice it earlier. Sticky header is an important function for me.
Any suggestion?
13 Answers
Order by
Oldest
Ofi Khan
Accepted AnswerI have added this CSS to Template Options -> Custom Code -> Custom CSS
.layout-boxed .body-innerwrapper {
max-width: 1240px;
margin: 0 auto;
box-shadow: 0 0 5px rgb(0 0 0 / 20%);
}now box layout is okay.
Ofi Khan
Accepted AnswerHello Jean-Marie Putz
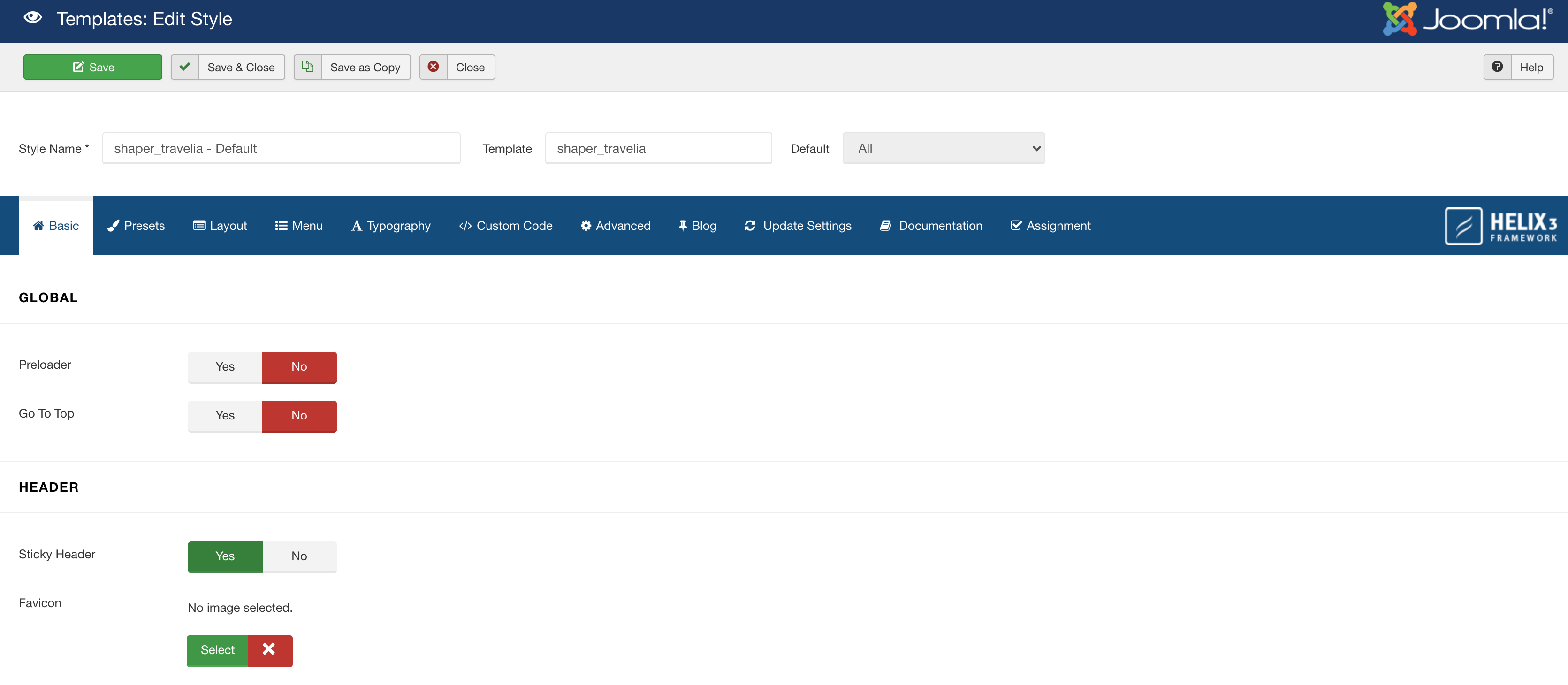
Please follow this documentation and check that you have followed each steps correctly. You need to duplicate the templates for each language. In the Template Options, turn on Sticky Header for each templates.

Best regards
JP
Jean-Marie Putz
Accepted AnswerThanks for your answer. However, may website is online since more than one year now, functioning perfectly without having to duplicate template... So something happened. I loaded the last version of Helix and went from PHP7 to PHP8. I also upgraded SPPagebuilder.
JP
Jean-Marie Putz
Accepted AnswerI followed your tip. Maybe I did forget to tell you I am using the travelia template. So duplicating and assigning the Helix ultimate template completely broke my site. I have duplicated now the travelia template, but it still does not work. Problem seems to be that the template (which is default for all pages) cannot be changed. So I recreated 3 templates, one for each language in addition to the default for all languages .
After that I clicked on the default star in the list of templates, making the new French template default. And now I cannot change that one anymore to make it default for only French pages...
JP
Jean-Marie Putz
Accepted AnswerSince I duplicated the templates, the Google Maps addon stopped working on the English and Dutch pages.. It's getting worse and worse
Ofi Khan
Accepted AnswerPlease share your administrator access here to check the issue. Use the Hidden Content box to share the credentials.
JP
Jean-Marie Putz
Accepted AnswerI do not know if you have found the time to check my website, but I guess it is working correctly now, regarding the sticky header problem. For other reasons, I disabled the plugin JCH Optimize and both the google maps and sticky headers work like they should do. The remaining problem (see my other topic from a few days ago) is that the site is not centrered like it should be (centre instead left aligned) when using boxed layout.
JP
Jean-Marie Putz
Accepted AnswerMay I ask you where you made this change? I mean in which layout, as I have 4 of them now. The original and a copy for each language. I do not see any difference. The site is still left centered instead than centered, and this is the problem. It is may be visible only on big screens...
Ofi Khan
Accepted AnswerI have a humble request. It would be very kind of you if you can manage some moment to give us feedback here:

