- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Custom.css does Not Work After The Upgrade
MN
Marek N
Custom.css does not work after the upgrade
before
after
https://nzozlipno.pl/deklaracja
the file is still in the template
26 Answers
Order by
Oldest
Muntasir Sakib
Accepted AnswerHello there,
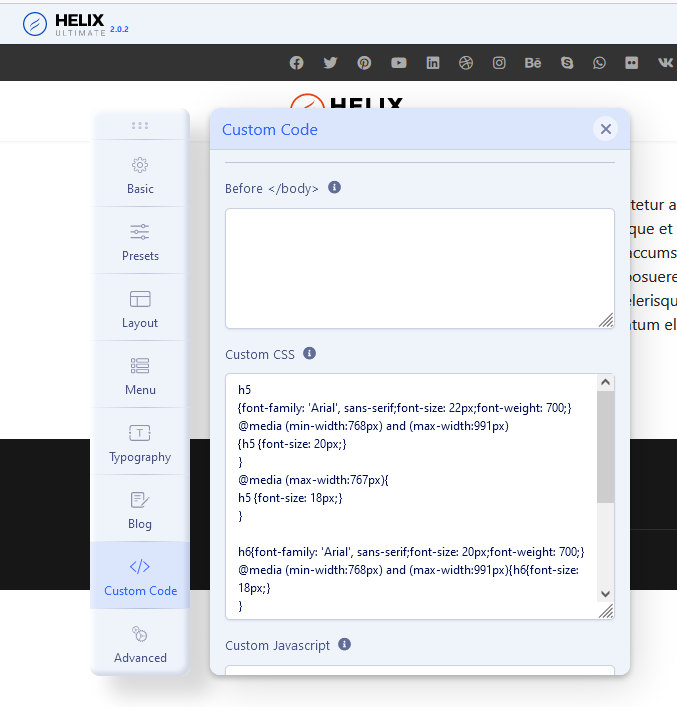
Please add the code inside the custom CSS section.
.sp-page-title{
background-color:transparent !important;
margin-bottom:0px !important;
}It will solve the issue.
Thanks!
Paul Frankowski
Accepted AnswerHi, sorry, I see the problem, it's becuse custom.css is loaded before template.css - yes, it shouldn't be like that. Tomorrow I will ask developer.
Quick Fix - please try this method:
- Rename custom.css into dodatkowe.css (or diffrent name)
- In template options - Custom Code - Before </ head > paste this:
<link href="/templates/folium/css/dodatkowe.css" rel="stylesheet" type="text/css" />
Paul Frankowski
Accepted AnswerBTW
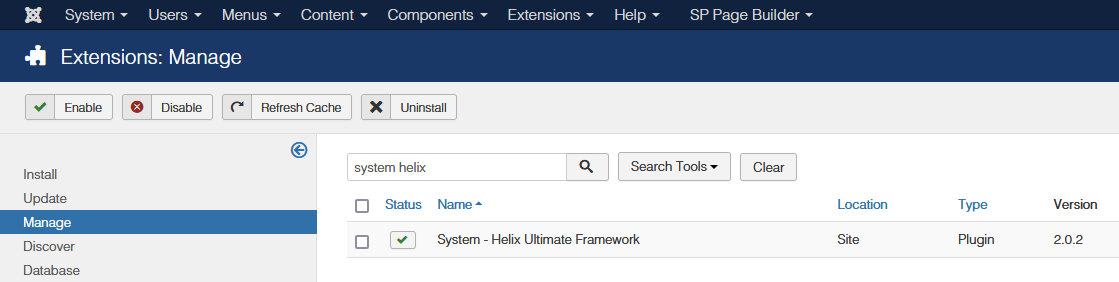
What Helix Ultimate plugin (System - Helix Ultimate Framework ) you have installed 2.0.0, 2.0.1 or 2.0.2 ?
MN
Marek N
Accepted AnswerI have Helix Ultimate Framework 2.0.2
of course that is also the case on other sites
MN
Marek N
Accepted Answerafter restoring only files (no database) custom.css works.
System - Helix Ultimate Framework 2.0.2
https://nzozlipno.pl/deklaracja
The temporary directory and the log directory point to the updated files
MN
Marek N
Accepted Answeras I wrote before, this is just an example, this is the case everywhere, so I'm waiting for tomorrow for more information
Paul Frankowski
Accepted AnswerIn raw Helix Ultimate order of files is correct, so I guess it's only in templates based on it.
SB
Steve Babbitt
Accepted AnswerWe are seeing this same issue here. Custom css in the code editor in the Template manager is all janky. Thanks for your awesome help Paul. Looking forward to a fix.
SB
Steve Babbitt
Accepted Answer![http://45.79.80.230/images/screen-shot-2021-08-31-at-6.47.21-am.png]
Just to confirm, this is on native Helix Ultimate, not another theme. We are seeign this on all of our HelixUltimate sites.
Paul Frankowski
Accepted AnswerSteve, my suggestion is (and was) to use custom.css file, not custom CSS field.
About your issue, do you have maybe code that you used, so I can share with developer for deeper investigation.
BTW
Update Helix System Plugin - must be also 2.0.2 (!)
K
Kirti
Accepted AnswerYeah, the Helix Framework upgrade has really messed up the websites. I am surprised no one even bothered to check before releasing this version. I was told that ver 2.0.2 would resolve the issue but it didn't. https://www.joomshaper.com/forum/question/5982#qa-answer-30811
Thanks Paul for acknowledging and identifying the issue. Over the last 7 days I have been struggling to get a coherent response, leave alone a resolution.
Paul Frankowski
Accepted AnswerSky Blue is name one of Peter Gabriel songs :)
BG Color name used by you.
To be honest, we made tests. I even used a very long test CSS code and was and still is OK. If I knew which code / when -- thern I could tell more details to our dev team.

Paul Frankowski
Accepted Answer@Kirti please check & make sure that your Helix System plugin is in v2.0.2

K
Kirti
Accepted AnswerThanks, Paul. It is updated to 2.0.2. For Indigo template, the custom.css file still isn't readable. I was advised to copy the custom.css code and paste it into the template's custom css. The other issue with 2.0.2 is that the template.css file is in one single line. So, one can't really edit that file https://paste.pics/492ec8c7894a3aab7f6714b8431f461c
Best,
Paul Frankowski
Accepted Answerdo not edit template.css !!!! NEVER, DON'T TOUCH IT !!! yes, it's compressed CSS file.
Please read my 1st answer on this topic at the top and use my advice
K
Kirti
Accepted Answerdo not edit template.css !!!! NEVER, DON'T TOUCH IT !!! yes, it's compressed CSS file.
Please read my 1st answer on this topic at the top and use my adviceThanks Paul. It did work. The custom file is now read. However, some of the css codes are not being read. Not sure why. Getting different results for the same custom css in helix 1.1.4 and 2.0.2.
Also, wanted to give a feedback. I had to switch from Helix Ultimate (a lot of work had happened) to Indigo as the customer wanted the logo in the middle. It was a nightmare (I can share the custom.css file with you). This template just doesn't work out of the box. Spent weeks on fine-tuning it to make it look reasonable presentable.
Costs overrun and a customer who will never ever recommend my company again. You should review this seriously and take down templates which are below par.
Thanks once again
Paul Frankowski
Accepted Answer@Marek
Now we are testing Helix Ultimate 2.0.3 update.
But in the meantime I got those tips for you:
Go to the index.php file at Folium template, find the code $theme->add_css('custom'); cut this line and paste it before the </head> tag.
OR
move the code of custom.css to templates/folium/css/custom/custom.css
K
Kirti
Accepted AnswerHi Paul, Tested v 2.0.3 on a test site. The custom.css file is being read now but there seems to be some issue where some css codes are not being read.
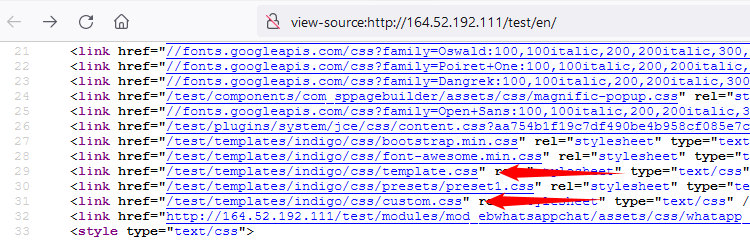
I installed the custom code on an identical site after upgrading to v2.0.3 http://164.52.192.111/test/en/ and this is another (with the same custom code) http://persiankebab.ae/en/
Notice the difference? Is this happening because certain files cannot be overridden in template.css?
Paul Frankowski
Accepted AnswerKebab looks delicious ;p
About custom.css is loaded after template.css - so this part is correct.

but on your 2nd link, some CSS was added inside Template Options - Custom Code - Custom CSS and that part you didn't used on test domain.
#sp-header {
height:auto;
left: 0;
position: relative;
top: 0;
width: 100%;
z-index: 99;
background: #00000096;
}
@media screen and (max-width: 900px) and (min-width: 320px)
#sp-header {
height: 70px !important ;
padding-left: 120px;
}
MN
Marek N
Accepted AnswerPaul Frankowski
Accepted Answer@Marek try this
#sp-section-3 .sp-page-title {
background-color: transparent;
margin-bottom: 0px;
}Pavel
Accepted Answeror this :)
.sp-page-title {
background-color: transparent !important;
margin-bottom: 0px !important;
}
MN
Marek N
Accepted Answerit's just an example, i can do it.
The question is, will this work in the future (update) or do I need to review Custom.css on every page?
MN
Marek N
Accepted AnswerI do not understand this, I have restored copies of files (the database is the same as half an hour ago) Custom.css works Helix Ultimate Framework is version 2.0.3
K
Kirti
Accepted AnswerHi Paul - sorry for the late response. Glad your liked the kebabs :-). I wish the customer did like me (after all that happened with Indigo). You're right, there was some codes which I have now added to the test site too.
Btw, there's the same problem with Wimble too. I tried renaming the custom.css file and then added the code in the /before file <link href="/templates/wimble/css/customrev.css" rel="stylesheet" type="text/css" /> but that didn't work.
My sincere suggestion is that you should do a deep dive on the templates. The templates are a real headache. For example, Wimble doesn't work out of the box. You have to write custom css code for it to work. There are issues with differently sized logos which look stretched, hazy unless you're using a svg logo. I and the Joomshaper support team must have wasted days on the Indigo template (even before the update). The menu system is so complex on Indigo and, if you were doing it on a multilingual site then heavens help you. Just compare Indigo with this template https://themeforest.net/item/foodz-restaurant-spa-salon-joomla-template/11827234. Foodz interestingly uses SP Page Builder!!!
Far too much time is wasted on headers and css.

