- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Custom Header Doesn't Work As Expected
Andrea
Hi, I'd like to have a header with logo and menu (the first above the second) alligned in the center of the page. The "multi rows" predefined header doesn't fit my expectation on tablet and smartphone so I tried to create my own. In HU 1.x worked fine, in HU 2.0.4 I have a few issues.
- I created two new rows in "Layout": the first named "logo", the second named "menu center". The custom CSS .logo-image {margin: auto;} works for the logo module position, but doesn't work if the row is named "header" (as you suggested here https://www.joomshaper.com/documentation/helix-framework/helix-ultimate-2/custom-header) and logo and menu are left-aligned.
- Same thing forcustom CSS .sp-megamenu-parent {margin: auto;}, but the menu isn't actually perfectly centered even if I add text-align: center
- If I set "header hight" from , it effects the "menu centered" row, is it normal?
- I'd like the "hamburger menu" in tablet and smartphone to be in the middle but the custo CSS #offcanvas-toggler {float: none !important; margin: 0 !important; text-align: center;} or #offcanvas-toggler {margin: auto;} don't work.
Joomla version is 3.10.1 Can you please help me?
Thank you!
7 Answers
Order by
Oldest
Rashida Rahman
Accepted AnswerHello there!
Thanks for contacting us.
Would you please give me your admin access to check the issue?
Best Regards
Andrea
Accepted AnswerHi, you'll find admin credential in hidden content.
I also noticed that the hamburger menu doesn't show properly since I don't have a row named "header" (custom or predefined, doesn't matter). Anyway, it never appears centered as expected.
Please let me know as you solve the issue. Thank you
Andrea
Accepted AnswerHi Rashida, updated to joomla 3.10.2 and Helix Ultimate 2.0.5 but no changes. I gave you superuser access a week ago but never logged in. Can you please give me a hint? Thanks
Pavel
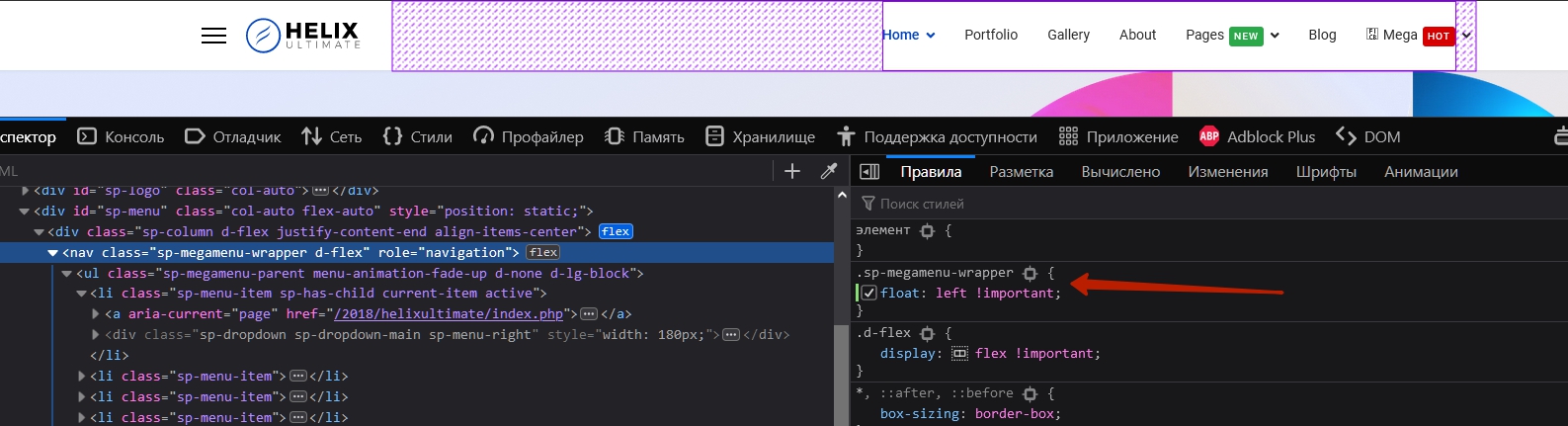
Accepted AnswerHi. float, margin, tex-align - all this does not work, because everything is done using Flex Box CSS. It is necessary to use the properties of this module that everything worked.
Here is an example with the alignment of the menu.
float: left !important; does not work

But if you start using Flex Box CSS, everything will start working.
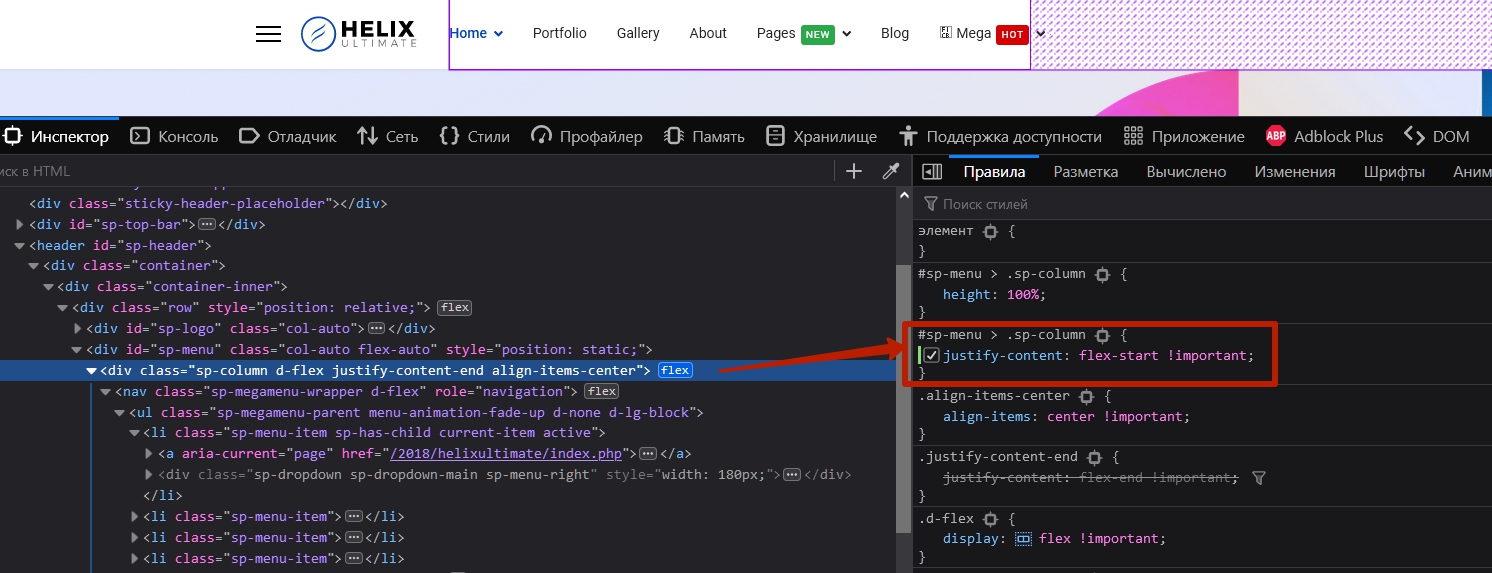
For parent div. justify-content: flex-start !important;

Or
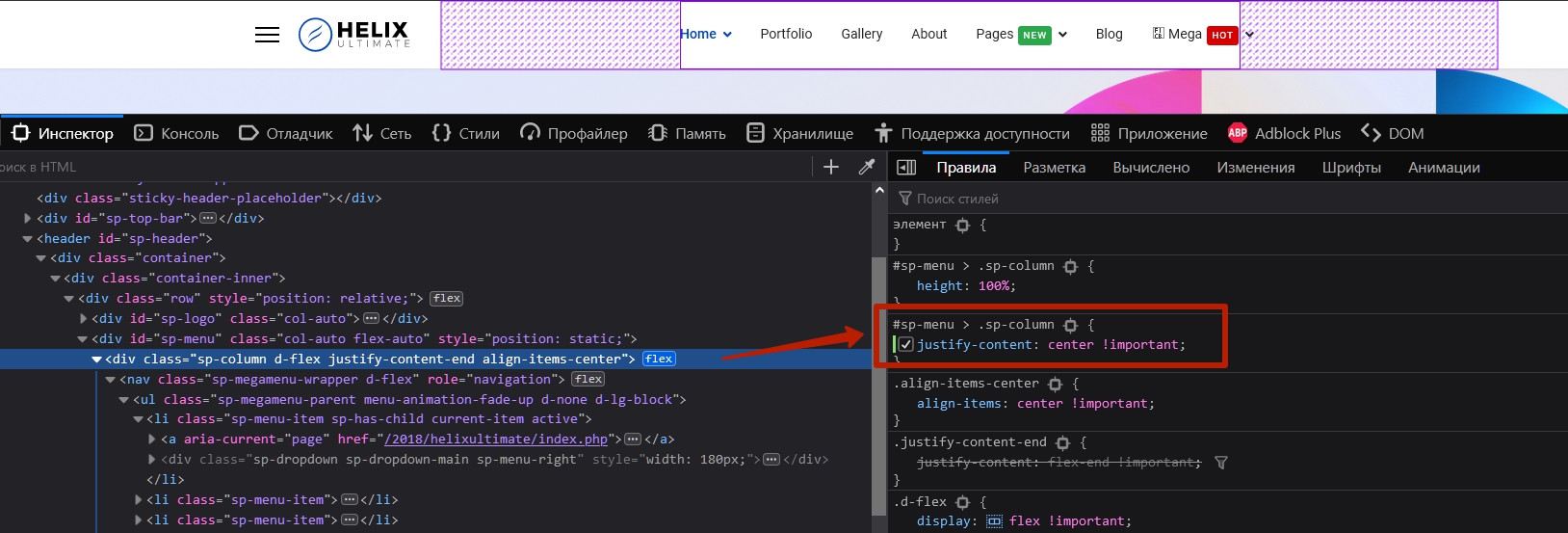
For parent div. justify-content: center !important;

float - It has always been a crutch when building layouts. Now it is not used for layouts with the advent of Flex Box CSS and CSS Grid. I advise you to explore these technologies.
Andrea
Accepted AnswerHi Pavel, thanks for your answer. Everything used to work fine on HU 1.x. With HU 2.0 .logo-image {margin: auto;} and .sp-megamenu-parent {margin: auto;} work properly, but the hamburger menu (#offcanvas-toggler) still doesn't show properly in custom header.
I don't know what Flex Box CSS is, I'll check it out! Thank you again
Pavel
Accepted AnswerIn HU 2.0 the code has changed. It became more Flex Box, where there was no one before. Therefore, you need to adjust your code in the direction of using Flex Box instead float and other old properties
https://www.w3schools.com/css/css3_flexbox.asp
I am not an employee of the support, so I can not see your problem. If you could provide a public link to your site, I could help with it.

