- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Invisible Border Inside Table - After Upgrading To Helix Ultimate 2.0.4
G
Grzegorz
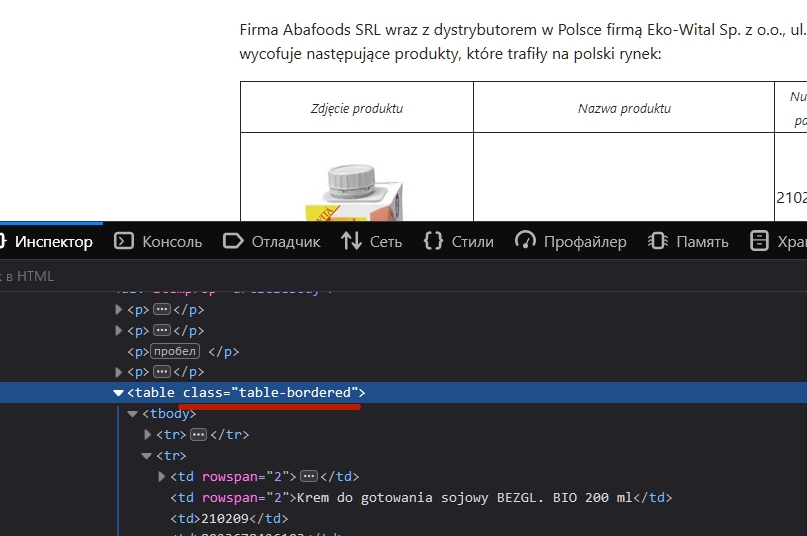
After upgrading To Helix Ultimate 2.0.4 the border inside table (in articles) is invisible, but only on computer. On mobile is OK.
Sample link: https://mierzyn.pl/aktualnosci/news/gis-tlenek-etylenu-w-kremie-i-napojach-roslinnych-isola-bio-20210915
Website
https://mierzyn.pl
4 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerCzesc Grzegorz,
Please listen Pavel advice. You have two options:
- Use class for all tables using boostrap 5 styles, for example:
<table class="table table-bordered"> - Or add borders for table inisde article using custom CSS, for example
.article-details table td {border: 1px solid black; padding:5px;}
Both ways are fully OK and recommended.
Muntasir Sakib
Accepted AnswerHello there,
Please share two screenshots of the border visible and invisible so that we can have a better understanding.
Thanks!
Pavel
Accepted AnswerHi. By default, in bootstrap 5 border-width: 0;. Therefore, you just need to stylize your table. Or better way - use tables from bootstrap documentation https://getbootstrap.com/docs/5.0/content/tables/. You just need to delete existing attributes and add the necessary classes in the <table> tag.
Exemple with bootstrap table class