- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Responsive Design
H
Happaerts
Can anyone point me out what options there are to have a minimum with of a text block in these feature boxes, so that the text in the feature box is not floating to the next line. In the example in the screenshots my feature boxes on the tablet view should be as in the mobile view, one underneath the other. Screenshot tablet view : https://test.happaerts.net/images/capture/contact-tablet.png Screenshot mobile view : https://test.happaerts.net/images/capture/contact-mobile.png
3 Answers
Order by
Oldest
Paul Frankowski
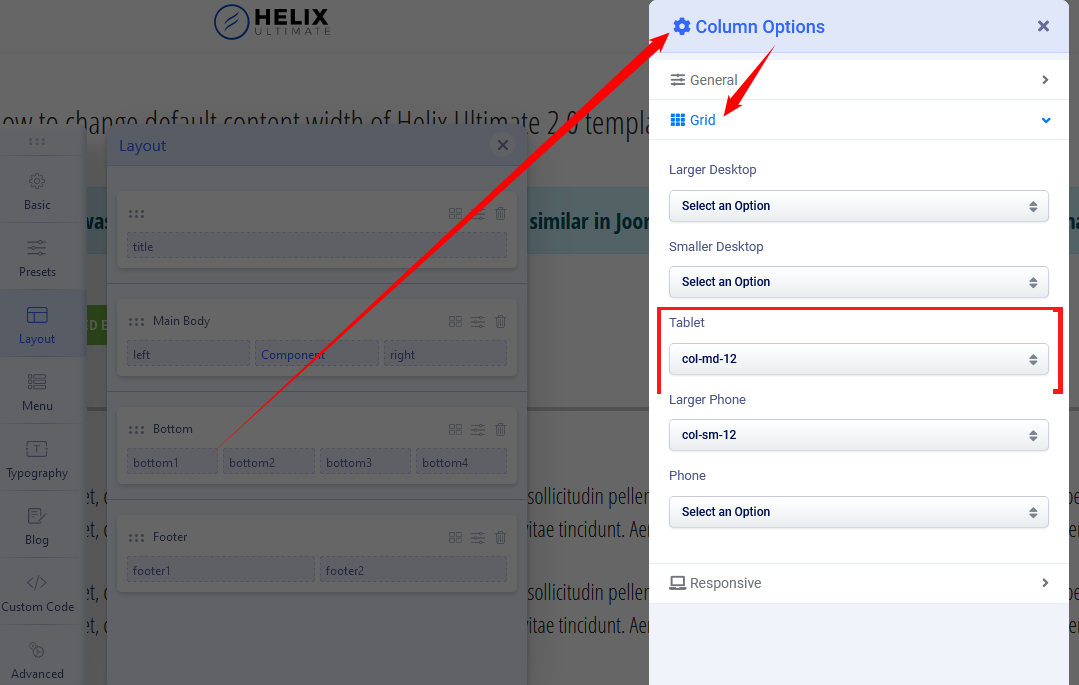
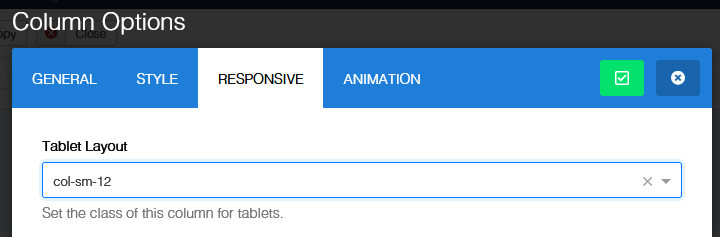
Accepted AnswerHi, if those are 3 different addons in 3 columns layout - just change "Tablet Layout" settings in every column. Here set col-12 (it means full width, boostrap)

H
Happaerts
Accepted AnswerThat was exactly what I needed. The missing link in my 'responsive' understanding, at the level of the Helix Ultimate framework. But still in reach from within the Joomshaper editor. Thanks.