- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Helix Ultimate And Css For Text Logo
Istituto Nazionale di Geofisica e Vulcanologia
I'm looking for a way to change the style of a text logo. In particular the logo results with a "text-transform: capitalize" inline property that I want to get rid of.
custom.css seems not to work.
Thanks in advance
5 Answers
Order by
Oldest
Mehtaz Afsana Borsha
Accepted AnswerHi,
You should say title not logo that's why confusion created. Whatever you can use this custom css
#sppb-addon-1622209131768 h1.sppb-addon-title{
text-transform:lowercase !important;
}
Note: Path towards custom CSS: Extensions>Templates>Styles> Click on your current default template name then choose Template Options. Then find custom CSS within the custom code.
Paul Frankowski
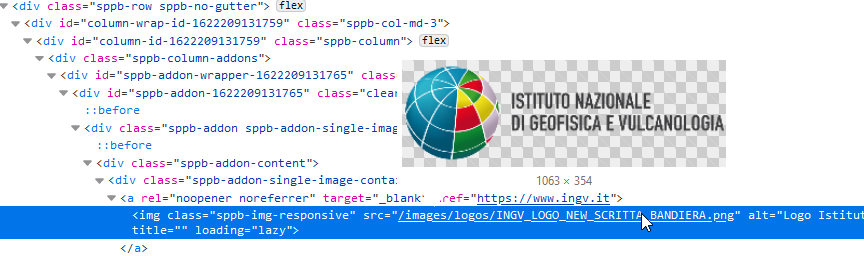
Accepted AnswerHi, but your logo text is part of the image.

it means - talk with logo designer.
Istituto Nazionale di Geofisica e Vulcanologia
Accepted AnswerI wasn't clear enough. I'm speaking of website logo (the title), not the institutional one.
"Database of Individual Seismogenic Sources"
Istituto Nazionale di Geofisica e Vulcanologia
Accepted AnswerThank you. "!important" is what was missing to make it work.
Anyway I said "logo" in place of "title" following Helix framework terminology