- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Introducing Fashion layout bundle in SP Page Builder 3.3.3 Pro update
Last week, with the announcement of SP Page Builder’s Digital Agency layout bundle, we promised you to release more amazing layout bundles regularly. Today we’re here with another new layout bundle inside SP Page Builder 3.3.3 Pro update.
Let’s welcome Fashion, the gorgeously designed layout bundle ready for any type of fashion shop, boutique house, and garment portfolio website.
The Fashion layout bundle consists of the following 5 inner pages.
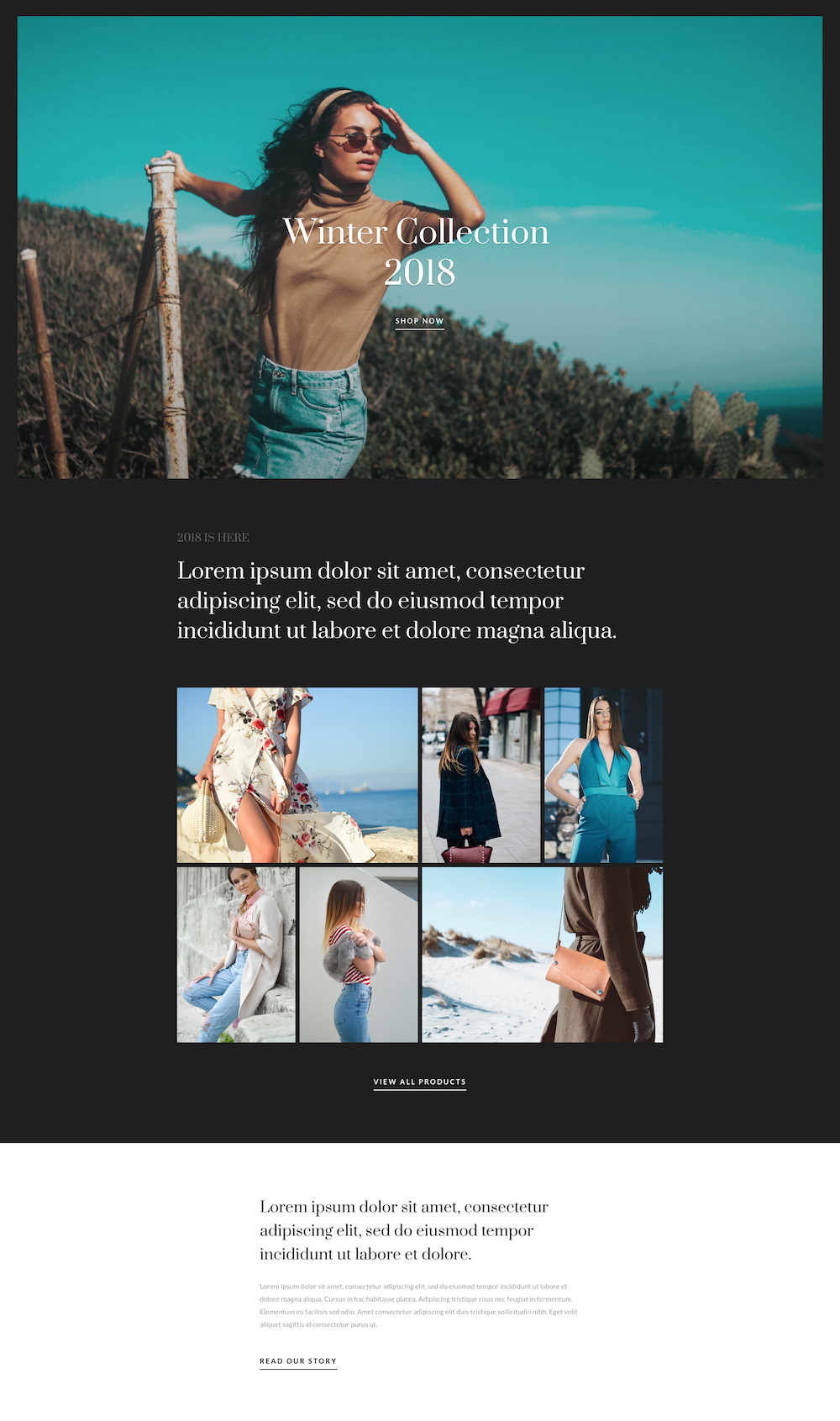
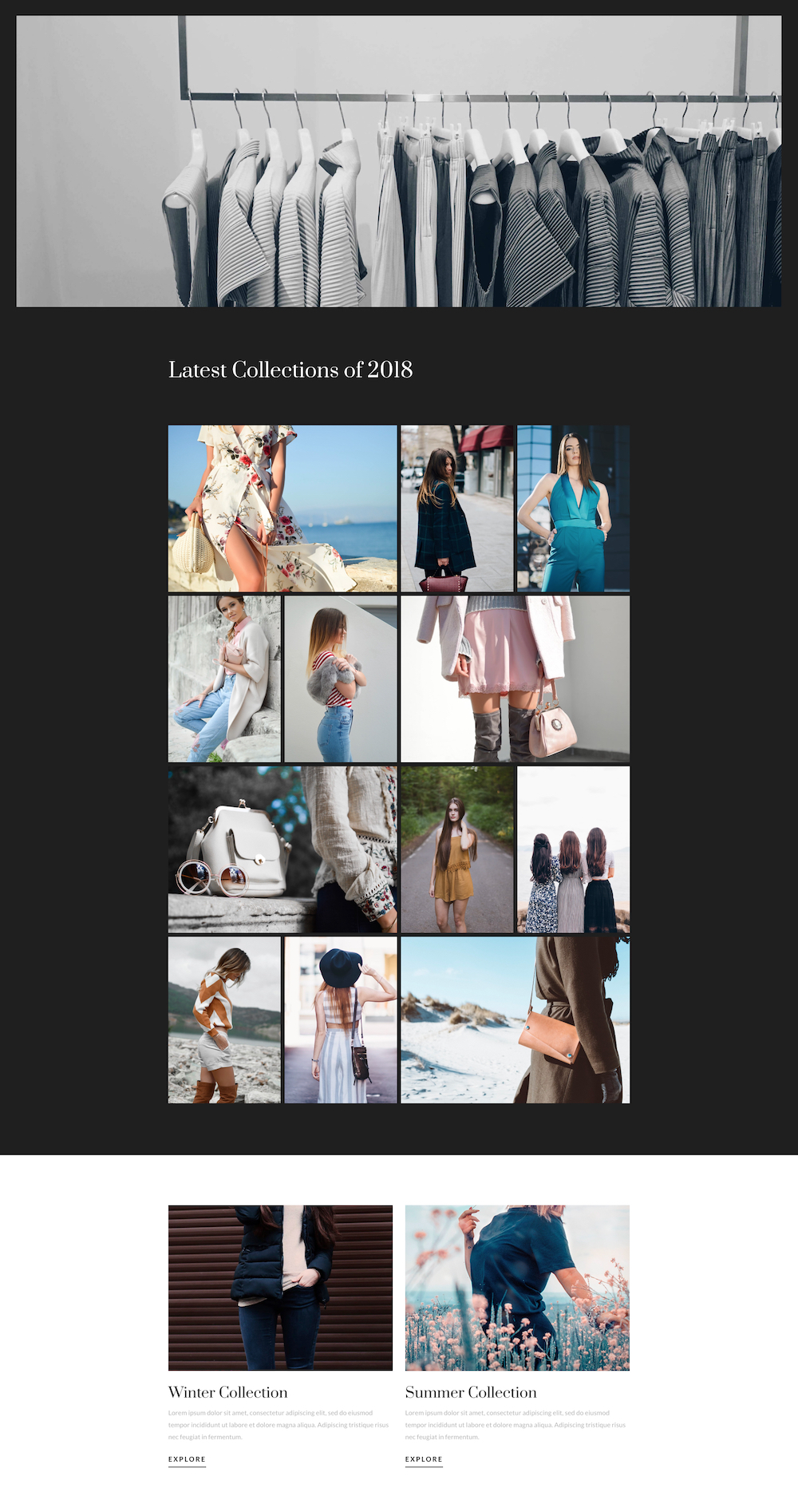
Home
An eye-catching design with a clean and bold interface that lets you present your fashion business in a unique way. It hosts your featured product category, handpicked items, and a little bit from your company background.
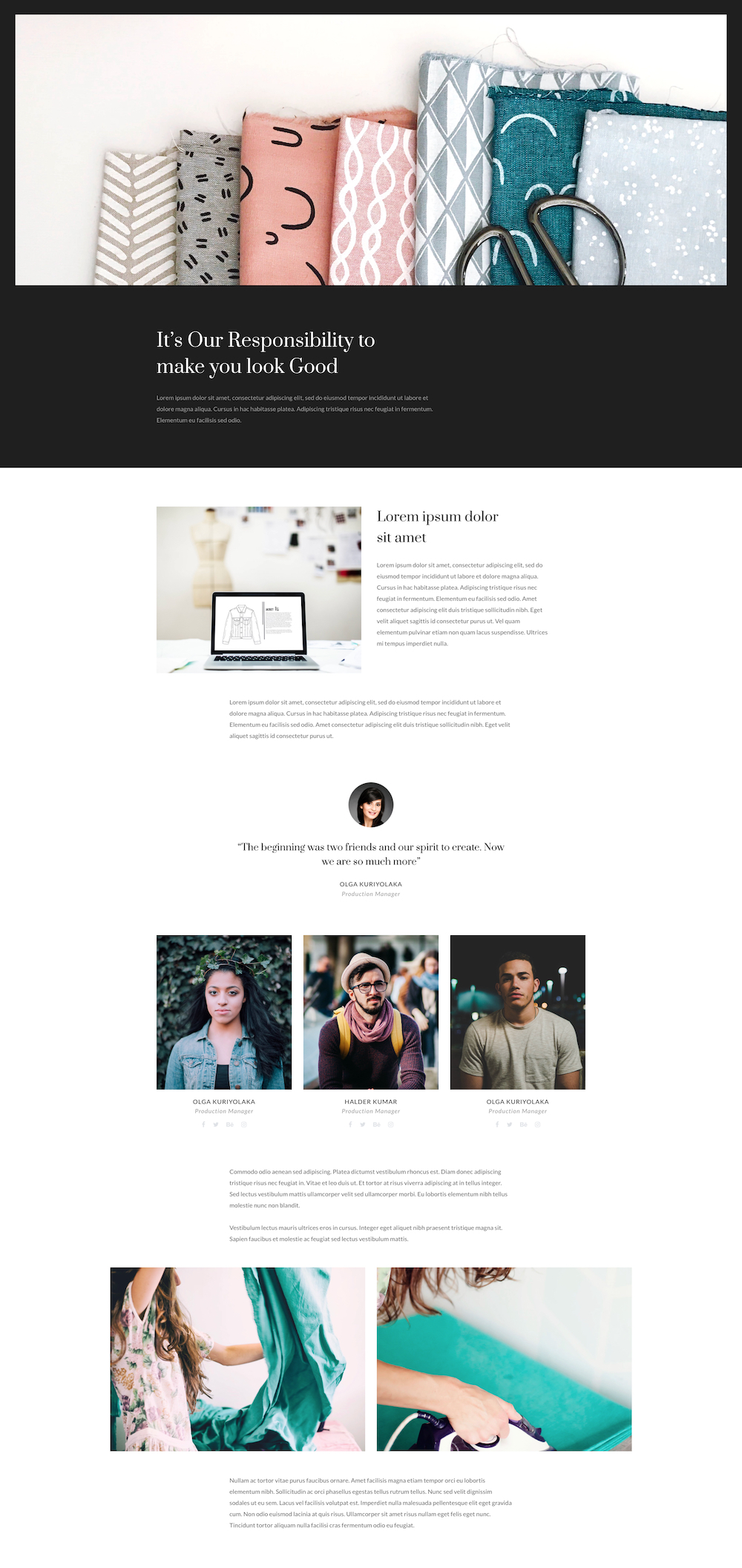
Our Story
What keeps you so motivated to do what you love? How much passion it takes to run a business that works to make others look better? What’s your vision behind your endeavor? Tell all your stories on this page and engage your visitors.
Product List
To help the visitors find more on what you offer, here is the Product List page layout. It presents your products with visuals and descriptions along with links to the detailed pages.
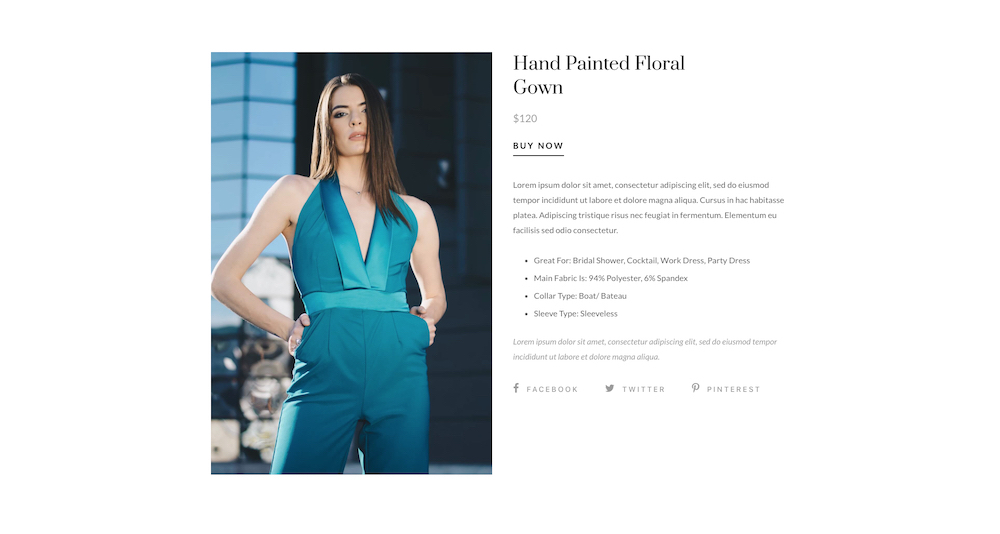
Product Detail
It’s your best chance to convert the visitor into a paying customer. The product detail page tells everything about any particular product. So the potential customer can know its price, specifications, and other necessary information, and eventually, make a purchase.
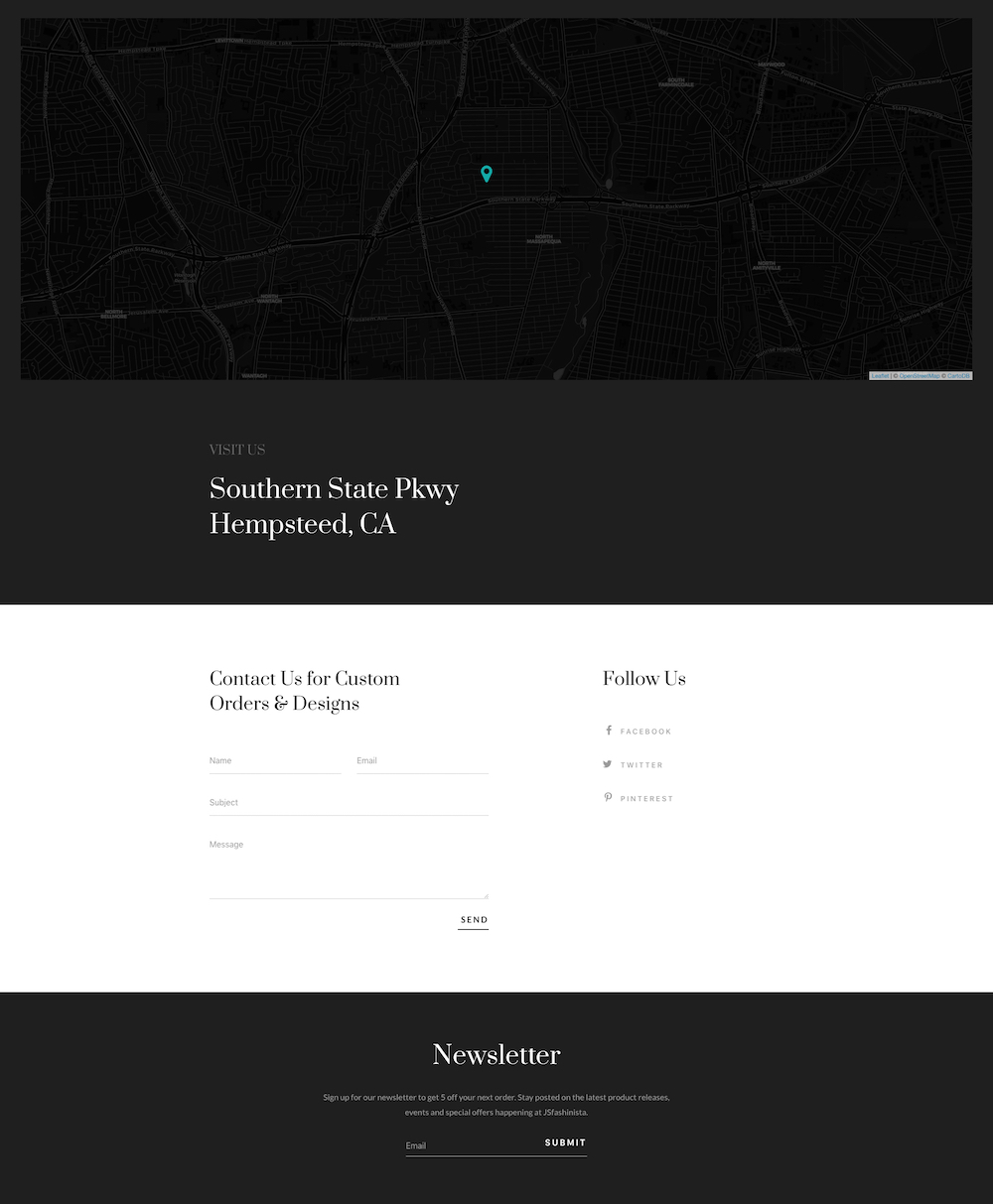
Contact
Let the interested visitors contact your business by placing all the useful contact information including a map frame, contact form, newsletter subscription box, social media links etc.
How to access and import these layouts?
All of the SP Page Builder 3.3.3 Pro users upon confirming the license key, can access, explore and import the Fashion layout bundle right away.
In order to get the new layout bundle, you need to update your SP Page Builder Pro (to v3.3.3) first. You can access the layout packs from both the backend and the frontend. Since the frontend method shows everything live, here we’ll show a step-by-step guideline for the frontend method.
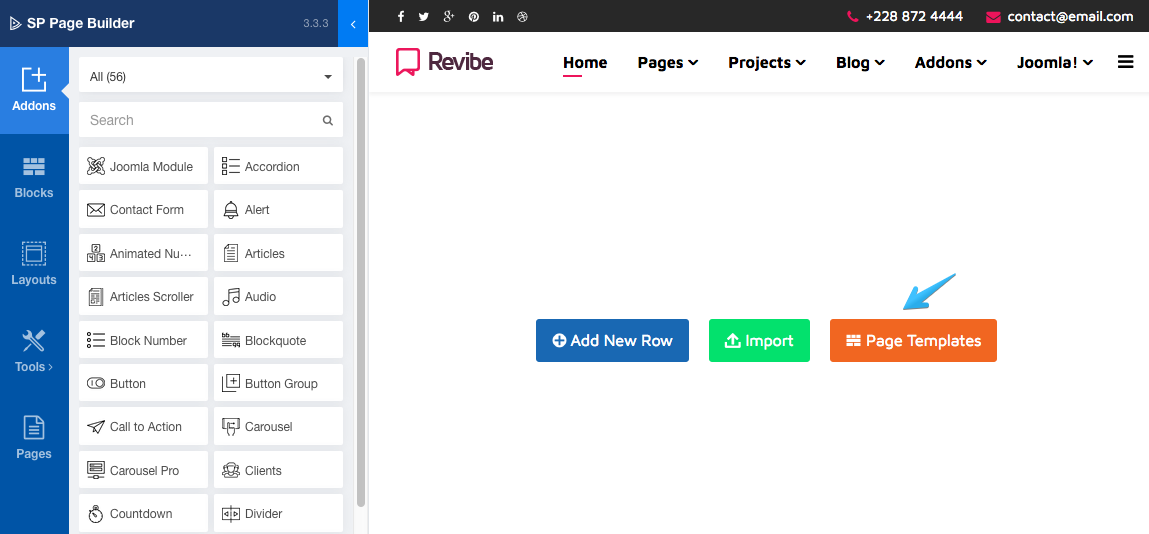
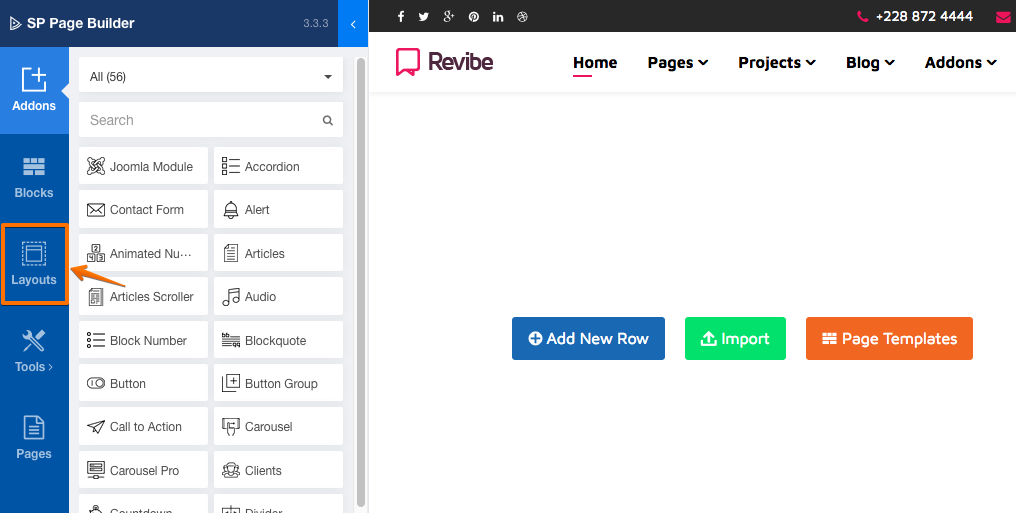
Step 1: Open Page Templates
After creating a page, (you can now create a page on the frontend) and opening it in editing mode, click on the “Page Templates” button.

Or, from the left sidebar click “Layouts”.
Step 2: Import a layout
Having done either of the above steps, it will pop up all the layout bundles of SP Page Builder and you can browse these layout bundles to find Fashion.
Finally, click “Import” to use any page layout. Repeat these steps for importing multiple pages. Now you can customize these pages with your own contents.
Note: The demo images are for demonstration purpose only. Not for commercial use.
The Fashion layout bundle was the main attraction of SP Page Builder 3.3.3 update. Now that you know everything about Fashion. So I would put the other stuff about this update below.
Full changelog for SP Page Builder v3.3.3 Pro
- New: Price List addon gutter responsive option added.
- New: Opt-in Form addon button styling option added.
- New: Image addon title padding option added.
- New: Icons Group addon text styling option added.
- Update: Article addon compatibility added with Helix Ultimate post format.
- Fix: Carousel Pro full width issue fixed.
- Fix: Open Street Map addon popup window special character issue fixed.
- Fix: Open Street Map addon external marker URL issue fixed.
- Fix: Timeline addon responsive issue fixed.
- Fix: Image Overlay addon hover issue fixed.
We believe you liked the Fashion layout bundle. Just don’t settle yet! We’ll be adding more new features and layout bundles of different categories regularly. Stay with us, share your thoughts, and enjoy.










---
Don't worry lite version also will get update soon.
But as always PRO users get first.
There is such interesting subject. Did not you think of realization of interaction of the standard fields Joomla with Page Builder?
Huge perespektiva open. By means of Page Builder it will be possible to create designers of content (CCK) and many other things. Catalogs, posters.
Now fields Joomla in the raw. In respect of their introduction in materials. It is necessary to own skills of CSS competently to impose them. In Page Builder it would be to make easier.
Absolutely agree with you. Just have a look at all WP pagebuilders... actually every plugin is going to be a "template builder" with "dynamic content". Actually a simple fields addon is quite easy, as long as you stay in [b]article integration mode[/b]. BTW, you can even insert the Joomla fields content plugin syntax in your pages. Sure, the latter is not a full dynamic integration in the pagebuilder inputs. But you could design and layout your article with custom fields ;)