- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
SP Page Builder 3.0 Alpha 2 arrives with all new Shape Divider and more
You all know, last week we have released SP Page Builder 3 Alpha 1. We are continuously working after that to introduce more advanced trendy features in SP Page Builder 3. As scheduled, today we are going to release the Alpha 2 version of SP Page Builder 3. We are very much delighted and incredibly inspired after receiving so much appreciation and suggestions from our valued user community. Many of our users took their valuable time to test SP Page Builder 3 Alpha 1 to make it even more perfect. And, as promised, to give you the best development tool, we are going to introduce the new Shape Divider system with SP Page Builder 3.
We have introduced eleven different types of shapes with the Shape Divider. Also, there are some amazing functionalities come with the Shape Divider that you can use to customize the existing shapes and make one in your own desired way.
Shape Divider
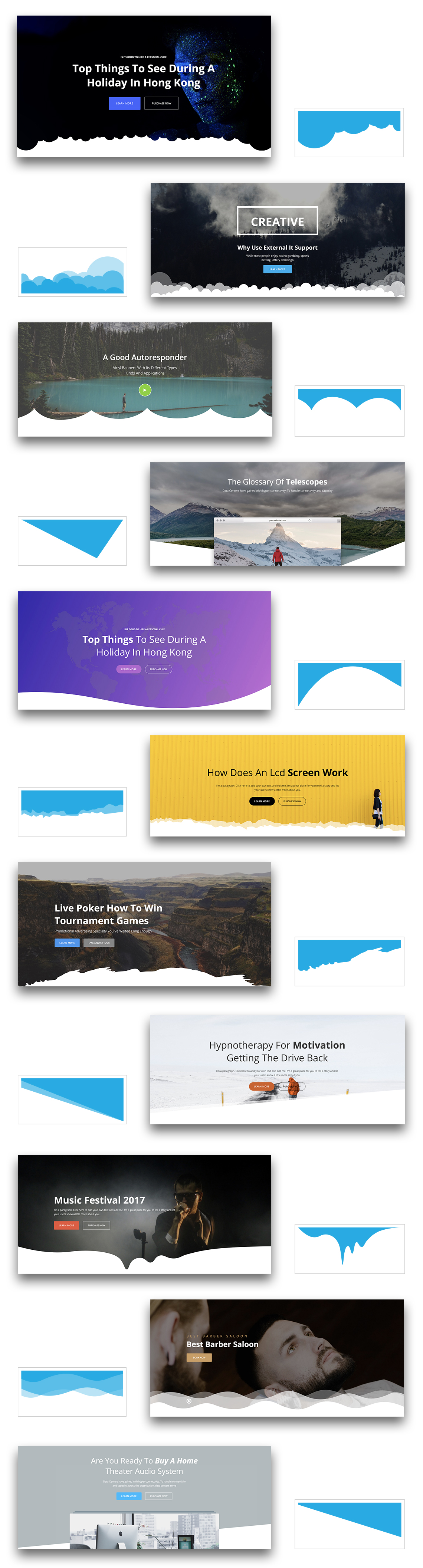
Following are the eleven shapes you can use right now. In the stable release of SP Page Builder 3, we will introduce more exciting shapes.
- Cloud Flat
- Cloud Opacity
- Paper Torn
- Pointy Wave
- Rocky Mountain
- Single Wave
- Slope Opacity
- Slope
- Wave3 Opacity
- Drip
- Turning Slope
Structurally, these are highly customizable SVG shapes. You can easily optimize them and turn into your own designed ones. Also, some amazing controls are introduced with this shapes which you can use to manipulate the existing shapes and change the structure. Add different shapes to the top and bottom of website sections. You can invert and flip the shapes with the controls as well.

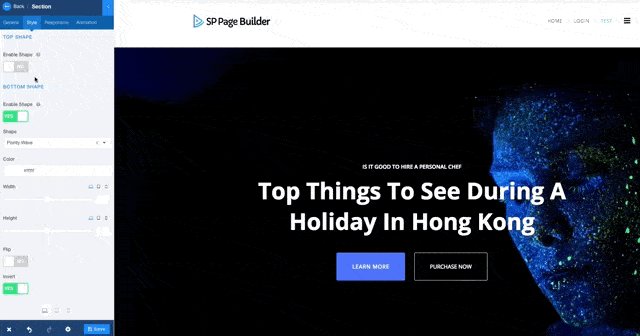
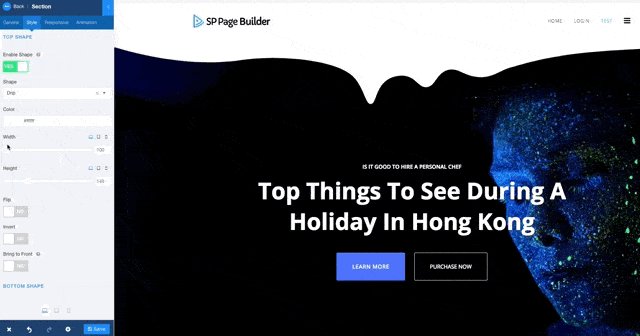
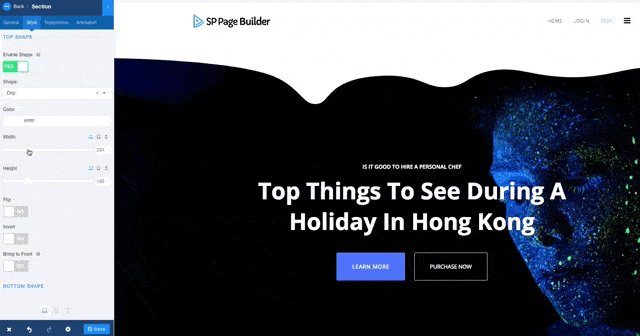
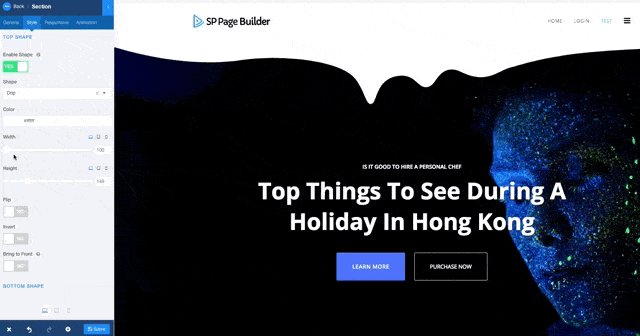
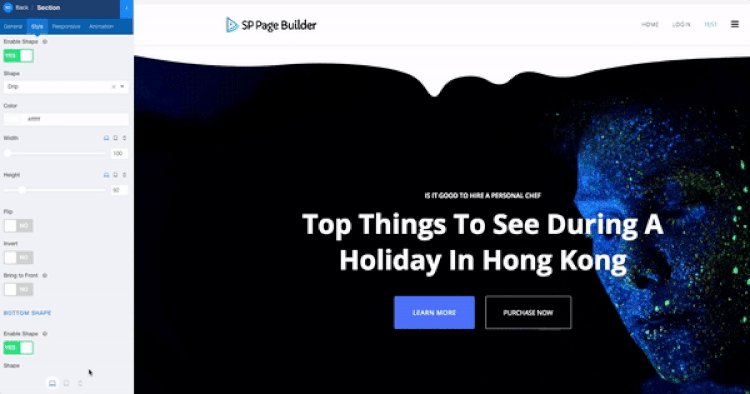
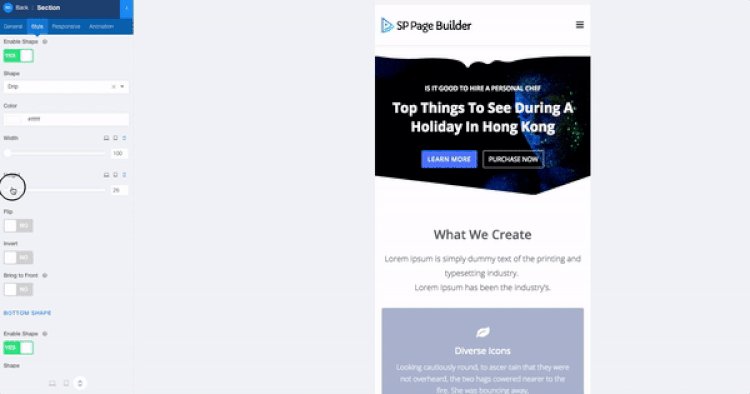
How Shape Divider controls work?
The Shape Divider works very simply and loads very fast whenever you need them. In the Style section of every row’s settings, you will find the controls for your top and bottom section’s shape. To add a new shape, you have to enable Shape. Choose your desired shape and adjust the height and weight of the shape. You can also flip or invert the shape position. You need to do all these for the top and bottom sections of the row separately.

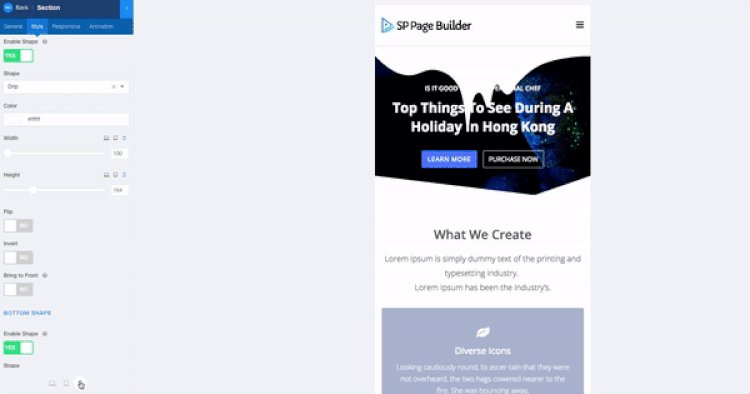
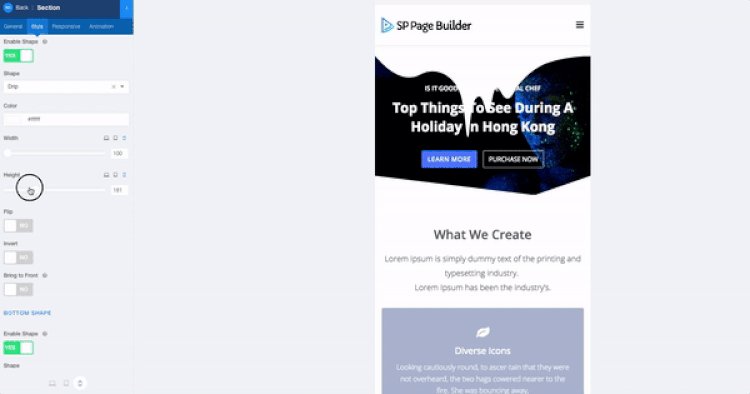
Responsive controls
You must be wondering how you can make these shapes responsive to various devices. Well, we have covered the ground for you. In shape control (Row Settings > Style) you can directly switch to various devices and see the shape position in various devices and modify things accordingly.

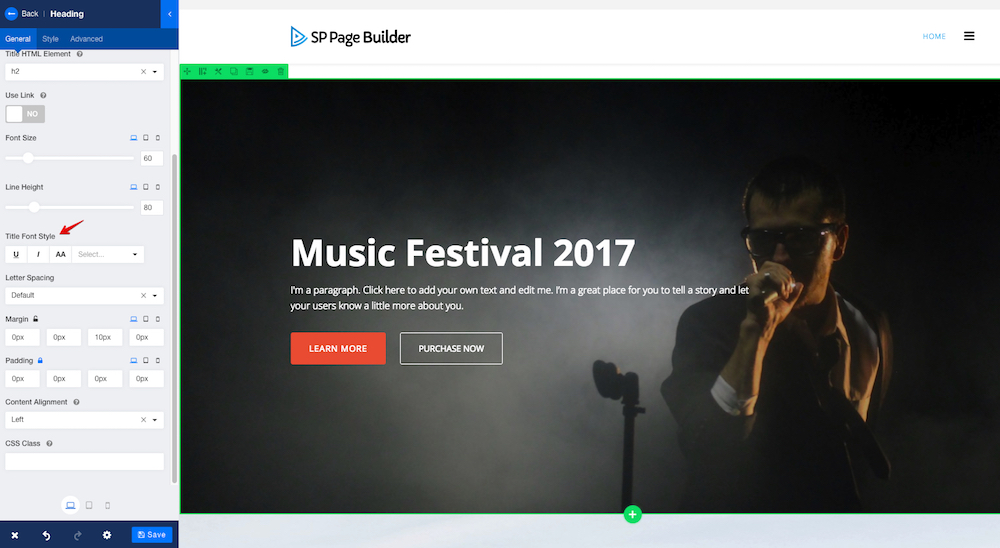
Customize font styles
Now you can make changes to the styles of the title texts easily. Changing the font weight and making it more eye catchy is now easier than ever right from the addon’s editing interface.

Release timeline
Here is the release timeline for SP Page Builder 3.0.
- 13 October 2017 → SP Page Builder 3.0 Alpha 1 (Done)
- 19 October 2017 → SP Page Builder 3.0 Alpha 2 (Done)
- 27 October 2017 → SP Page Builder 3.0 Beta
- 07 November 2017 → SP Page Builder 3.0 RC
- 13 November 2017 → SP Page Builder 3.0 Stable
Installation tips
This version of SP Page Builder 3 Alpha release will work ONLY on fresh Joomla installations. So please ensure that your test site has a fresh installation. Do not use this Alpha version to upgrade to the future stable version of SP Page Builder (even if it was uninstalled).
Requirements
- Fresh Joomla 3.8 version
- PHP 64 bit & PHP 7.0
I swear I will not use this Alpha version on a production/live site.
So, why wait? Experience SP Page Builder 3 now! And please, don’t forget to let us know your valuable feedback after having a test drive with SP Page Builder 3.0 Alpha 2. You can share your opinion, thoughts and bug reports here.



Page Builder 3 look pretty great. You made a fantastic job as usual.
I just wonder if it was a possible feature or not to add timing to each section (row) in Page Builder.
For me it would be very useful if I could set up a time for only one part of a page and I shouldn't log into the admin to enable it, it could be done by timing (automatically)...
This is just an idea...
Thanks,
Greg
Can you explain more what you mean about "timing" ?
Date & time of publication like in core modules ?
yes, exactly. But not for the whole page You create but separately for each row.
For example if You create a page and would like to show a limited time offer you coud set up timing for it.
Thanks,
Greg
Thanks for your excitement. We are working on more cool features to give you surprises.
- Thanks
- Thanks
If yes, but you can:
1) Install JCE editor
2) Make it default
3) Use Text Addon and use there table creator from toolbar.
this new feature of the Shape Divider has great potential.
When I looked at it in the demo my first thought was that the Shape Divider should not put a shape on top of the row but rather an alpha channel on the background image or colour of a row.
Let me explain.
[b]Right now we can add a shape to a row that behaves like an additional layer on top of the row.[/b] If we choose a colour and select a level of transparency then we see the background image or colour through the transparency.
[b]Imagine the design possibilities if the shape would act as an alpha channel of the background image or colour[/b] and not as a simple additional layer on top.
.
You could, e.g., set a shape to the bottom of a row, give the shape 100% transparency (or a gradient of transparency from 0-100%), then set a negative margin for the following row and this way the two rows would have [b]interesting transition options[/b]. The design possibilities would be endless. Of course it would be helpful to be able to set a value for the z-axis of a row to define which row is in the foreground.
[b]How about adding this feature also to the page title row in Helix 4?[/b]
Looking forward to your comment.
We already have color opacity option in the Shaper Divider addon. Could you please explain your suggestions more elaborately including real image example for our better understand?
- Thanks
thanks for your interest.
This is what I thought:
Now we can only do this:
[img]http://www.best4startup.org/images/now.jpg[/img]
This is what we should be able to do:
[img]http://www.best4startup.org/images/better-design.jpg[/img]
What do you think?
Thanks
https://wordpress.metaphorcreations.com/delicious/
It was a latest trend i saw nowadays, hopefully you can include this feature someday
Thanks
P /S - Sorry, I've clicked the wrong button before ;)
However, can I suggest one feature to optimize the page loading. I mean while all the new features added is good, but not all the features maybe used by users all the time. So rather than to include one big .css or .js that enables all the features. I would like to have the ability to selectively enable/disable some features that isn't used, so that they don't get included in the final .css/.js which helps reduce the overall page and loading for the site.
Just like you have the option to include or exclude the animation css, it would be great if users can either selectively enable only the features that they intend to use. Or if you can automatically, include the CSS/Javascript that is being used only. This will keep the pages fast loading, otherwise, if say we only use a few of the features on a page, but end up having to load all the 100+ css/js all the time (even if it loads once), it still bloats up the entire page. As it is with Joomla, and many extensions that a site may use, the final page can get pretty bloated up with lots of coding loaded but never really used on the page.
I would seriously like to see this, as after trying many different themes/framework and various page builders software, this is what I tend to noticed to get bloated up. I ended up always trying to remove all the non-essentials stuff from existing themes and then using optimization to compress them. So I really hope you can consider this.
Thanks!
Robert
Thanks for taking the time to give us your valuable suggestions. This means a lot to us.
I'm trying the alpha2 demo on your website:
- why when i select a "section" container (for example to change something in the background) it doesn't update the current-element in control sidebar just like when i select an "Heading" element? (to update sidebar i need to click settings icon on the upper left of the section i need to modify)
- in the first section (on your demo/trial page), using the color "overlay" function, appears two band if the alpha was set @ 1, changing the alpha <1 the problem disappear
- why not allow draggable margin and padding on sections and elements? (both Helix and Pagebuilder)
BTW, hope we will add draggable margin and padding features in future.
Thanks
After several hours of attempts with Chrome now works great! (and also every website visualization)
Great job guys!
(now still remains about section selection and draggable padding/margin :D)
great job. I love this extension.
I am just missing the button "colunms equal height" on general row options settings. In alpha 1 it was there, but in alpha 2 it is not. Hope it will be back in the Beta.
I like a lot SPPB, but I think something is missing in SPPB, and maybe could be added in this version 3.
On other page builders, there very useful pre-defined ( and customizable) styles, for a lot of addons.
Even with the numerous parameters available in SPPB, it's not so easy to make original designs/styles, and a few models customizable for each addon would be a time saving.
Examples : original flip boxes, tabs, price tables, banners, content boxes ....
looks awesome so far.
Desperately waiting for the Beta release which was announced to be published today.
Any news on that?
Best
Bernhard