- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
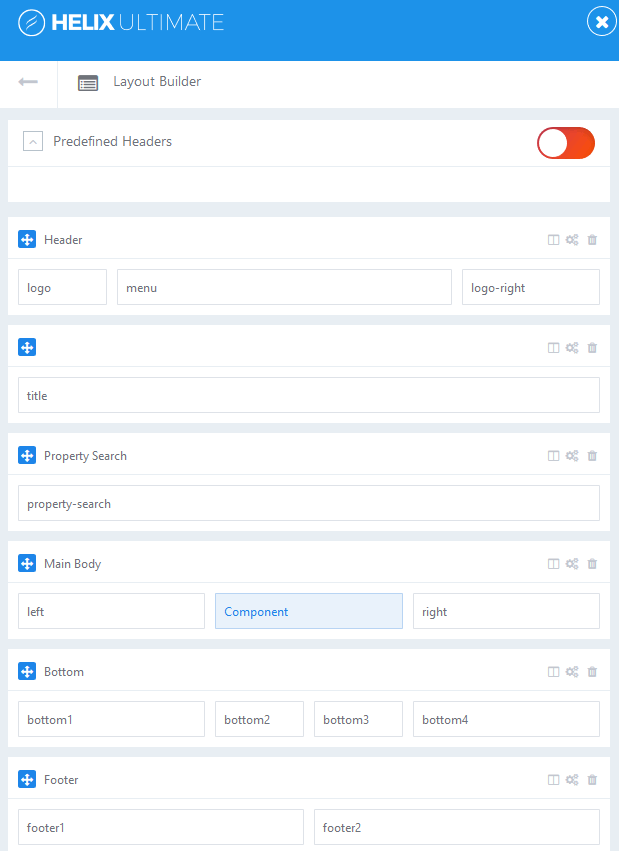
Layout - Default Modules Positions
The following screenshot highlights the layout module positions that we used in the current template. By using Layout builder in Helix Ultimate, you're able to move positions or even change their sizes in the grid (based on Bootstrap 4). Our in-built layout builder from template settings provide you the opportunity to add new positions, columns, and rows wherever you need and to move the elements as much as you want. You can find more information & tips inside Helix Ultimate Manual.
Note! This template have extra module position "property-search".
Like any other Helix Ultimate based template it have also "content-top" and "content-bottom" - which can be used above and below component area.