- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Custom Classes
You’ll find the following custom classes in the theme.scss file of the template.
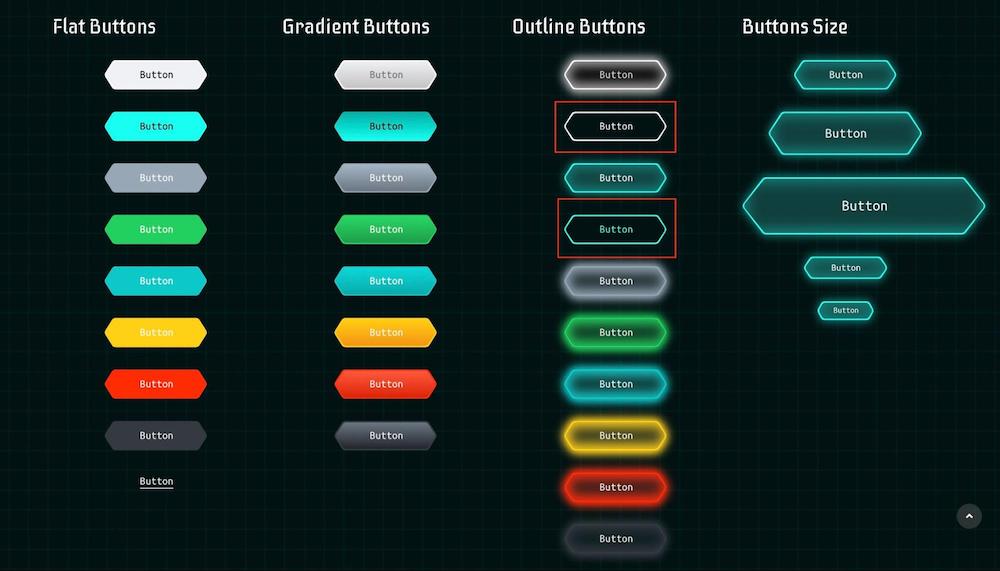
Button (No Shadow)
The Fusion Joomla template provides a button variation called "Button (No Shadow)" that is styled using the custom class sppb-btn-no-shadow.

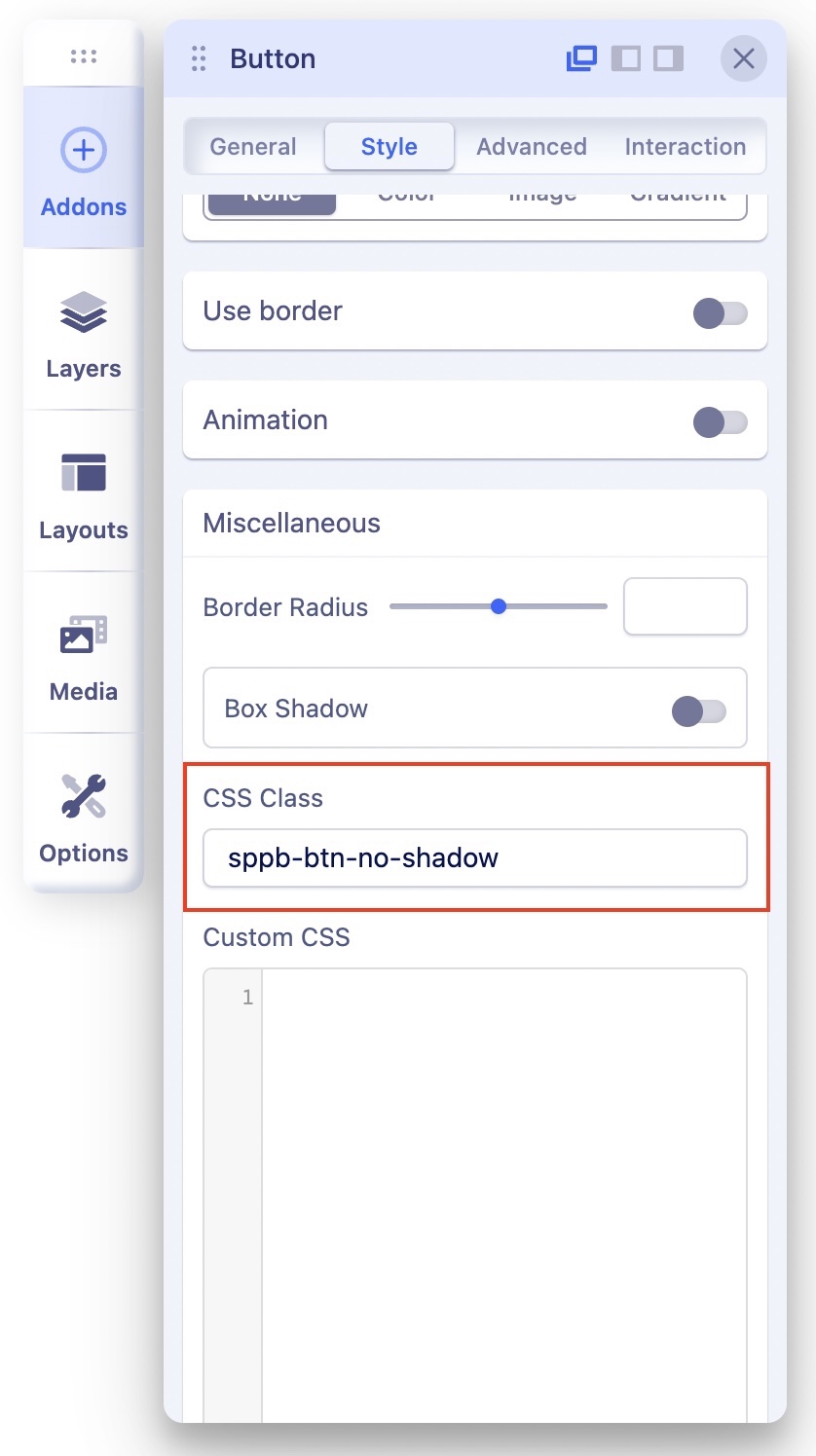
To apply the Button (No Shadow) style to a button element, follow these steps:
- Open the page you want to edit with SP Page Builder
- Locate the button element to which you want to add the style. Click on it and this will open the Button settings.
- Navigate to Style > Custom Class and paste sppb-btn-no-shadow in the Custom Class field.

Custom Image Shape

To use the custom image shapes in the Fusion Joomla template, you can use the provided CSS classes and define the mask class accordingly.
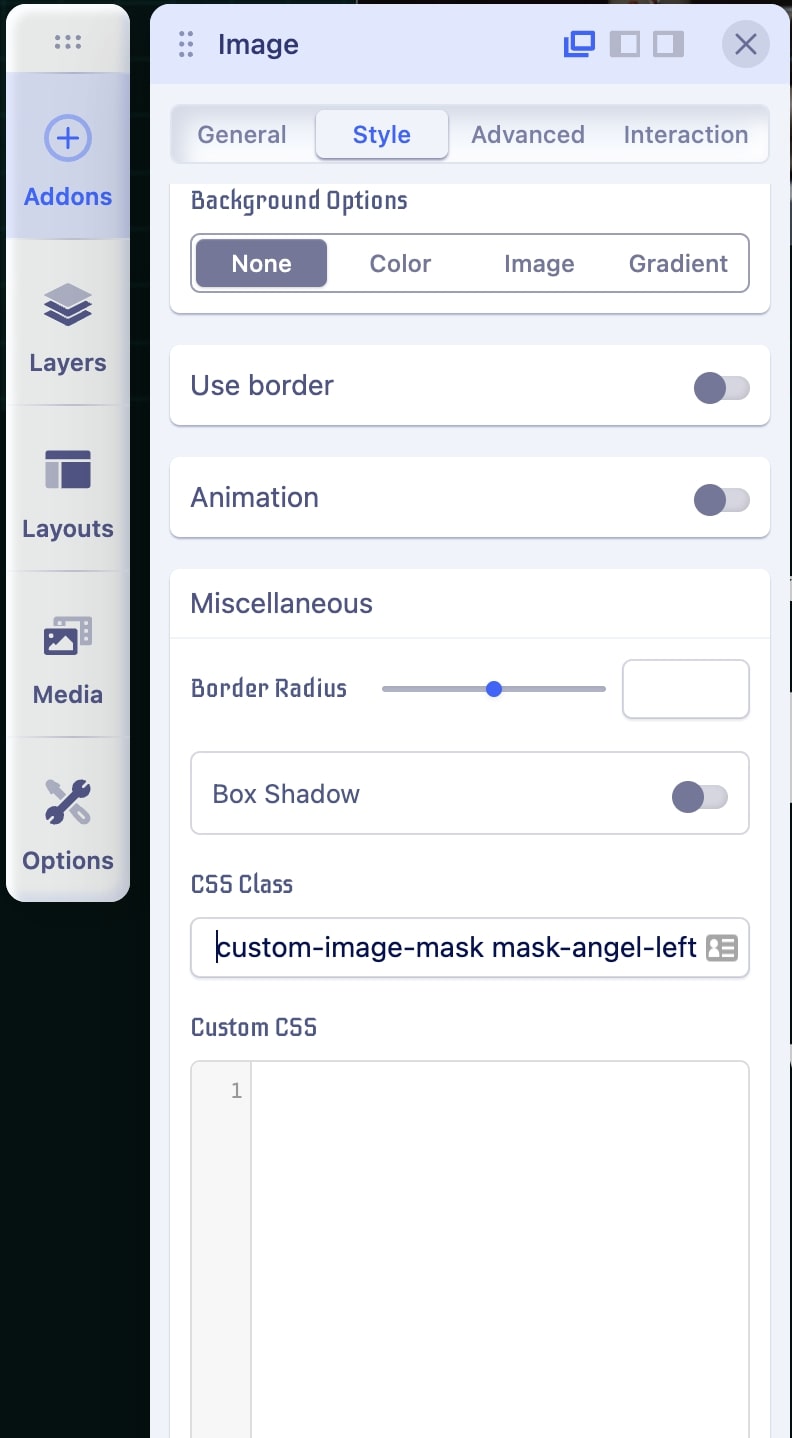
1. Custom Image Mask
Class name: custom-image-mask
2. Defining Mask Classes
To create specific custom image shapes, you need to define mask classes. Here are some example mask classes:
- Regular Mask: mask-regular
- XL Mask: mask-xl
- Angel Left Mask: mask-angel-left
- Classic Mask: mask-classic
- Long Height Mask: mask-long-height
- Sequence 1 Mask: mask-sequence-1
- Sequence 2 Mask: mask-sequence-2
- Sequence 3 Mask: mask-sequence-3

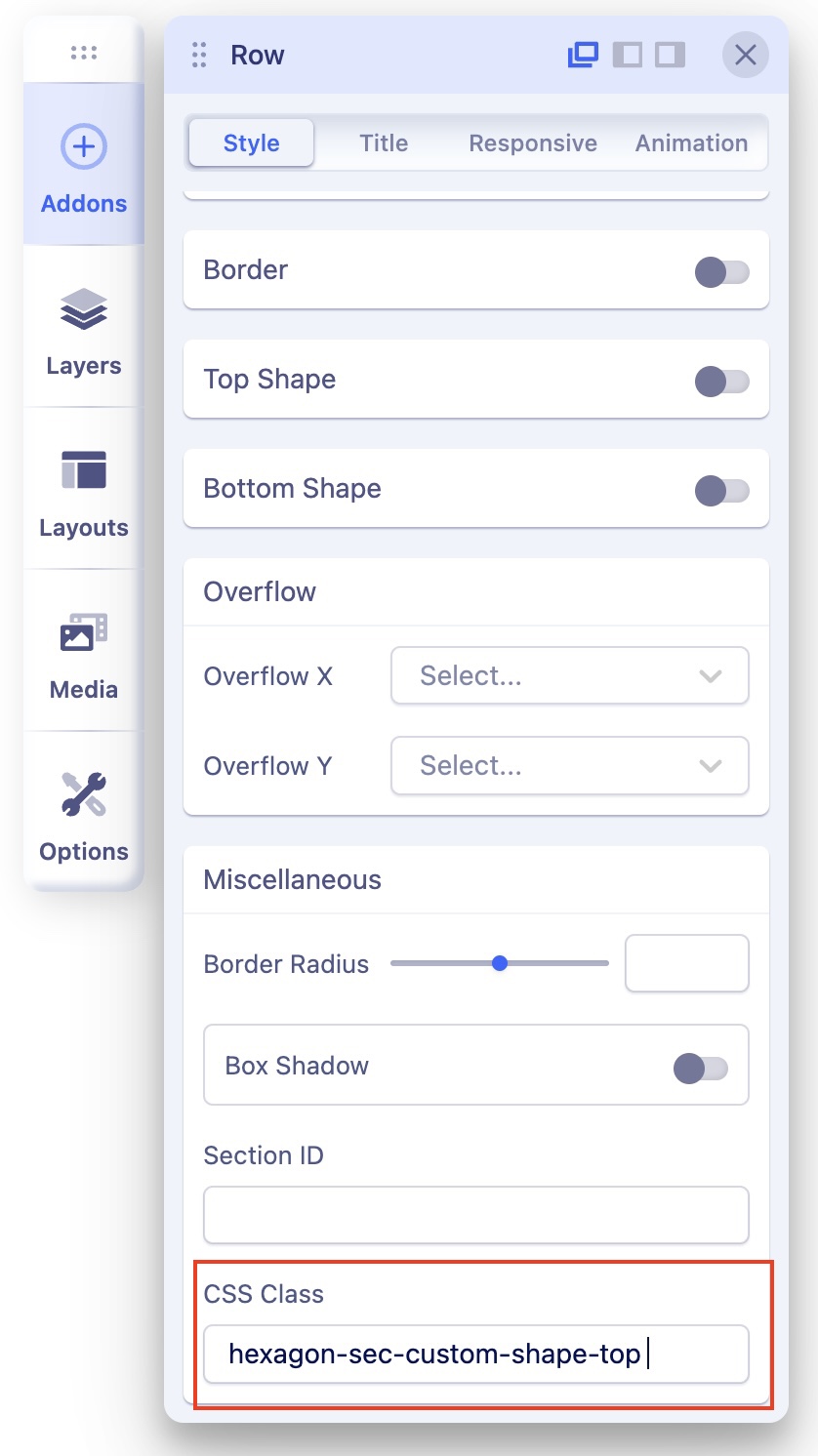
Custom Top and Bottom Shape
To use the custom top or bottom shape for sections in the Fusion Joomla template, you can utilize the provided CSS classes.
- Custom Top Shape: hexagon-sec-custom-shape-top
- Custom Bottom Shape: hexagon-sec-custom-shape-bottom

Modify the Color of Images

If you wish to modify the color of the images to maintain design consistency, you can do that too.
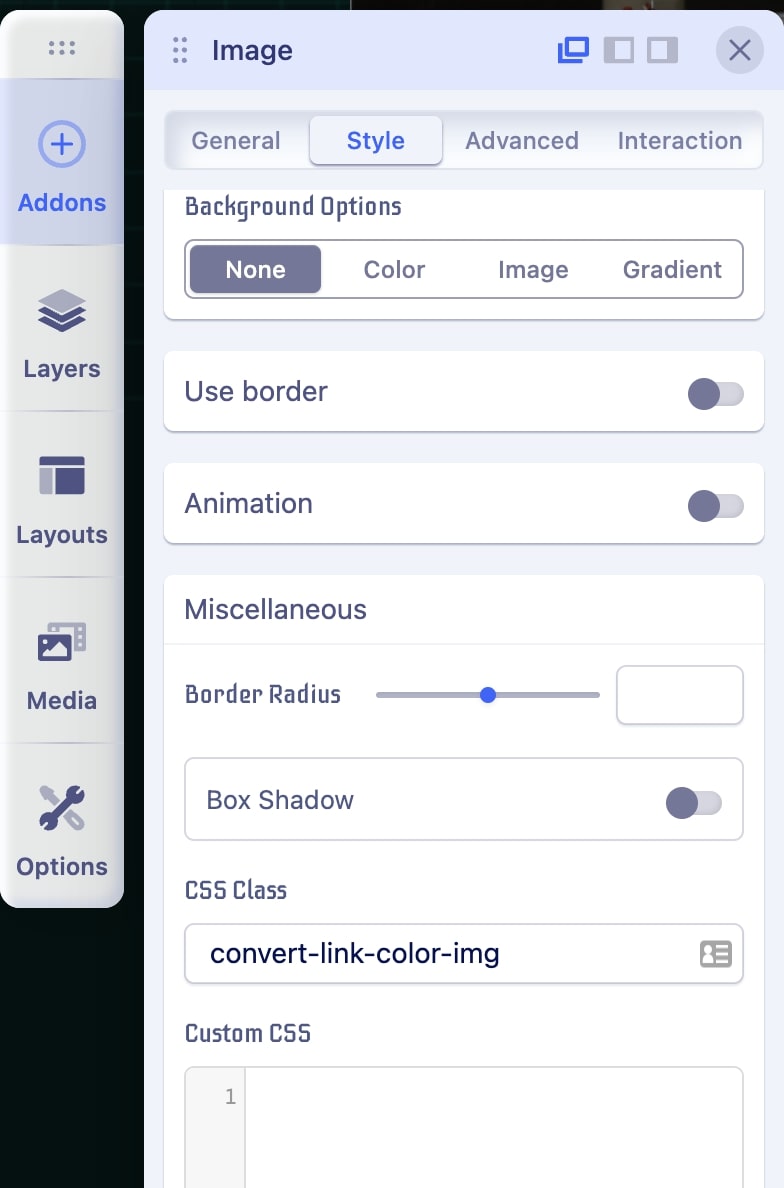
Add the custom class convert-link-color-img like the image shown below:
Note: The image should be black and white and in png or SVG format.

