- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Introduction
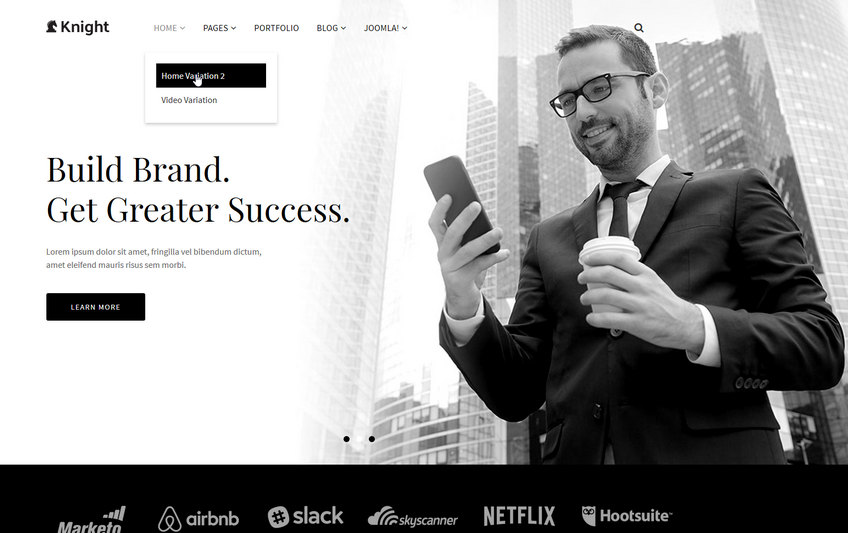
Knight is a clean and elegant promotion (self-introduction) Joomla! 3+ template with Quickstart designed to showcase your offer and portfolio. Professionalize the impression you make by using this modern template to round off your business web appearance. Illustrate offered services, capabilities, employee skills in a clear and vivid style. The template is already structured and includes the frame of a self-presentation. Yes, this theme can be used for self-employed company types as well. Just download, install and add text and photos, and voila – all done!
Our template framework (Helix 3) is integrated with this template. Its QuickStart package includes helpful and time-saving template demo. Prebuilt page layouts can be tweaked and personalized by using our multi-tool SP Page Builder Pro (included in the package) which means greater visual customization, increasing your site’s unique appeal. There are four home variations and four preset colors that serve your purposes and look great on computers, mobile devices. Having a responsive website nowadays is another important aspect of mobile image. The Knight template code is clean from vulnerabilities or security issues. Regular template updates are promised. The clean layout follows current design trends, and offers both a boxed and open layout as well. This template is translation-ready and can be translated very easily. It supports languages written in a Right-To-Left direction (RTL Support).

The following guide contains the basic configuration settings for the Joomla 3 template. Because this template has been based on Helix3 Framework please check related documentation.

