- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Customising Konstra Design
The template introduces a handful of new custom CSS classes in the template. You can take over their control and create your very own creative design. Below you will find their description and guidelines on how to use them:
Vertical Lines On/Off
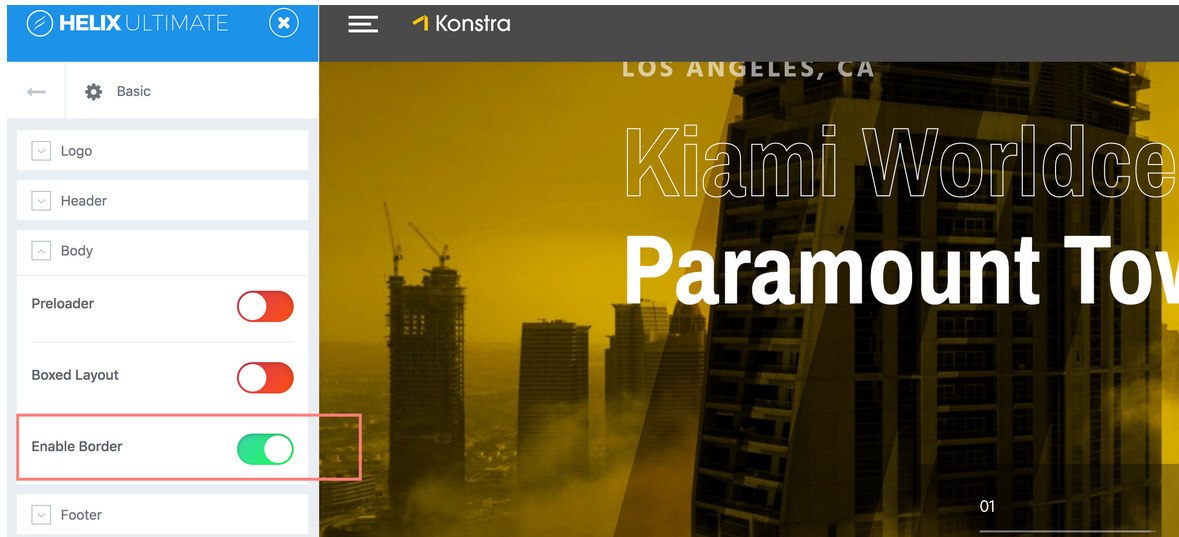
To remove vertical-stripped lines, go to template settings: Basic > Body > Enable Border: On/Off.

How to Remove the Three Stripes From the Slideshow
To remove the three stripes on slideshow pictures, please use the following custom CSS:
.main-slider .sppb-container > div::before { display: none; }
They were built using (/images/shaper.svg) file, which means that you can replace them with your own image as well.
Stroke Text White
The template introduces a new style for text content. In this new style, you can apply a whitish-transparent effect on your font. To apply this design to any addon. You can use this class: .stroke-text.
Note: Applying this style to any addon will change the entire text style.

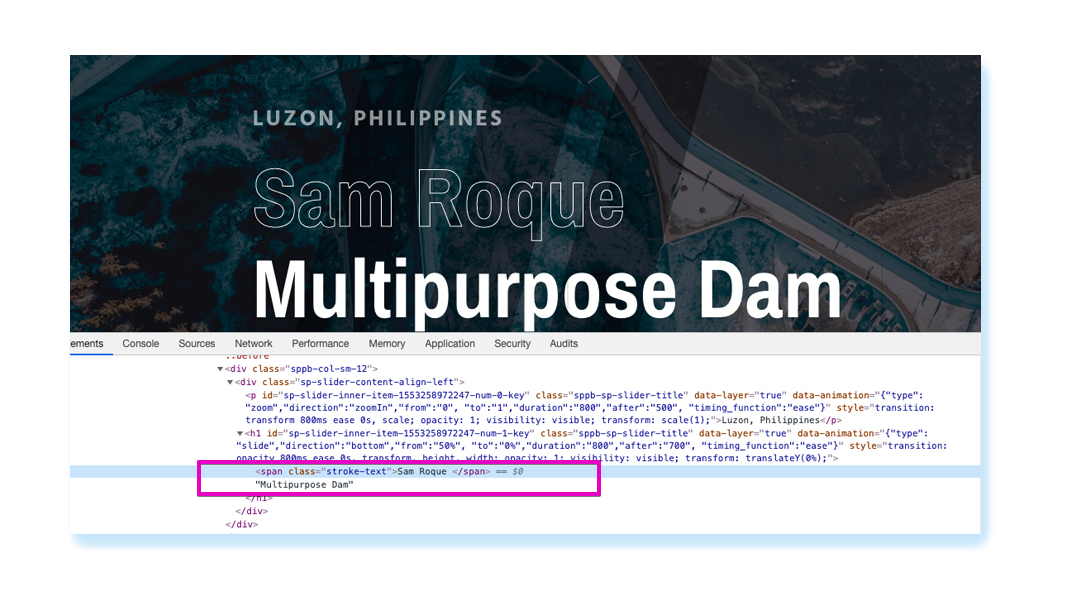
To apply this effect only to certain words, you need to put it in a span. Have a look at the following screenshot:

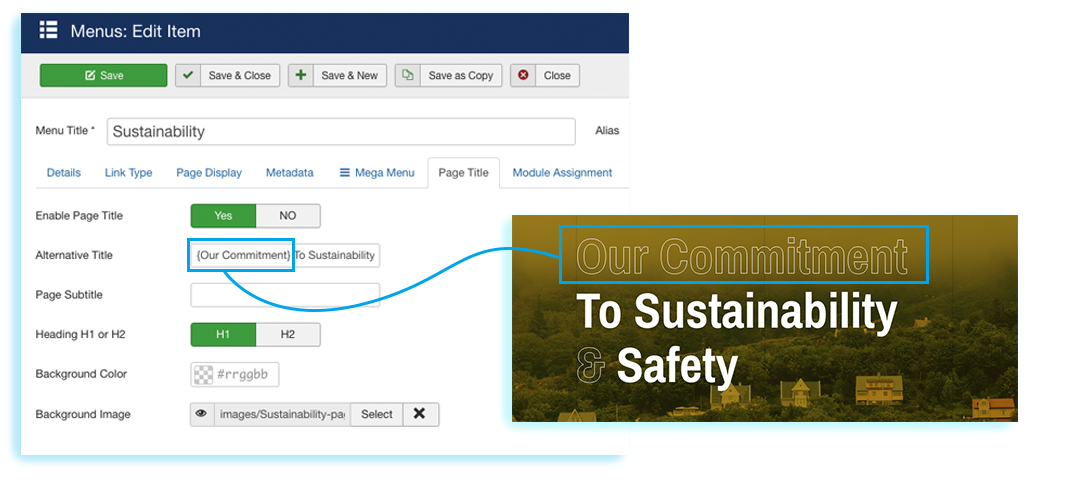
To use this effect on a page title, you just need to put the words in curly braces:

Stroke Text Black
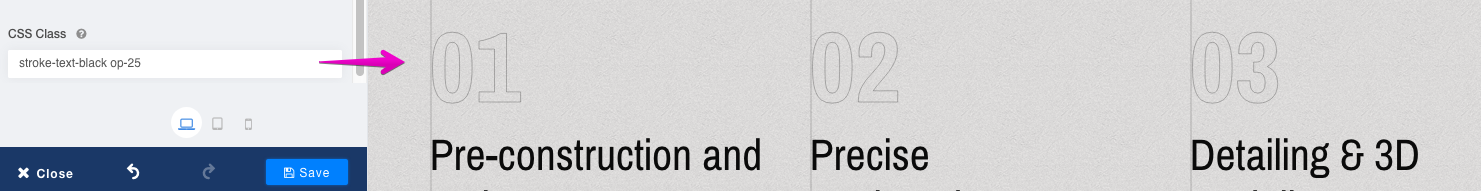
A similar reverse effect has also been used in the template. To use this style, use .stroke-text-black as the class name in your addon's CSS Class field.

Normal Text Hover
If you've used either of the above styles, you can make a special hover effect to make them more elegant. You need to use the .col-animatio class name in the parent column of the addon to apply this special hover effect.
Section Overlap
Normally, the entire template has been designed in a way that the grid/columns overlap all the rows/addons (basically the entire design) but if you want to make any Row overlap the default grids. You can use .border-backward class to make this happen. To do so, go the Row settings, under the General tab you'll see a CSS Class field. Type in .border-backward in that field and you're done.
Feature Hover
A special effect has been used to highlight the "features" of the Feature Box addon to make them more stylish. You can enable/disable this special effect by using .feature-hover class in the custom CSS Class field.

