- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Header and Menu
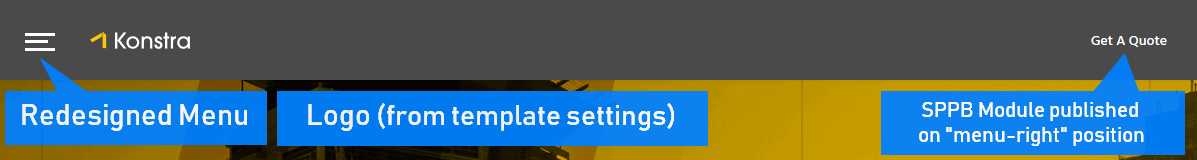
Header
Header used in that template was a little bit redesigned, that's why by default there is a [=] menu on the right with the logo instead of the classic menu.

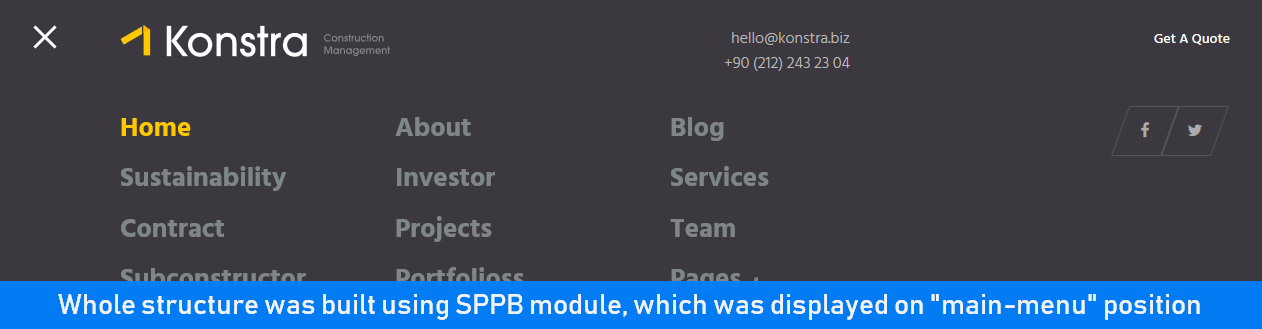
Menu
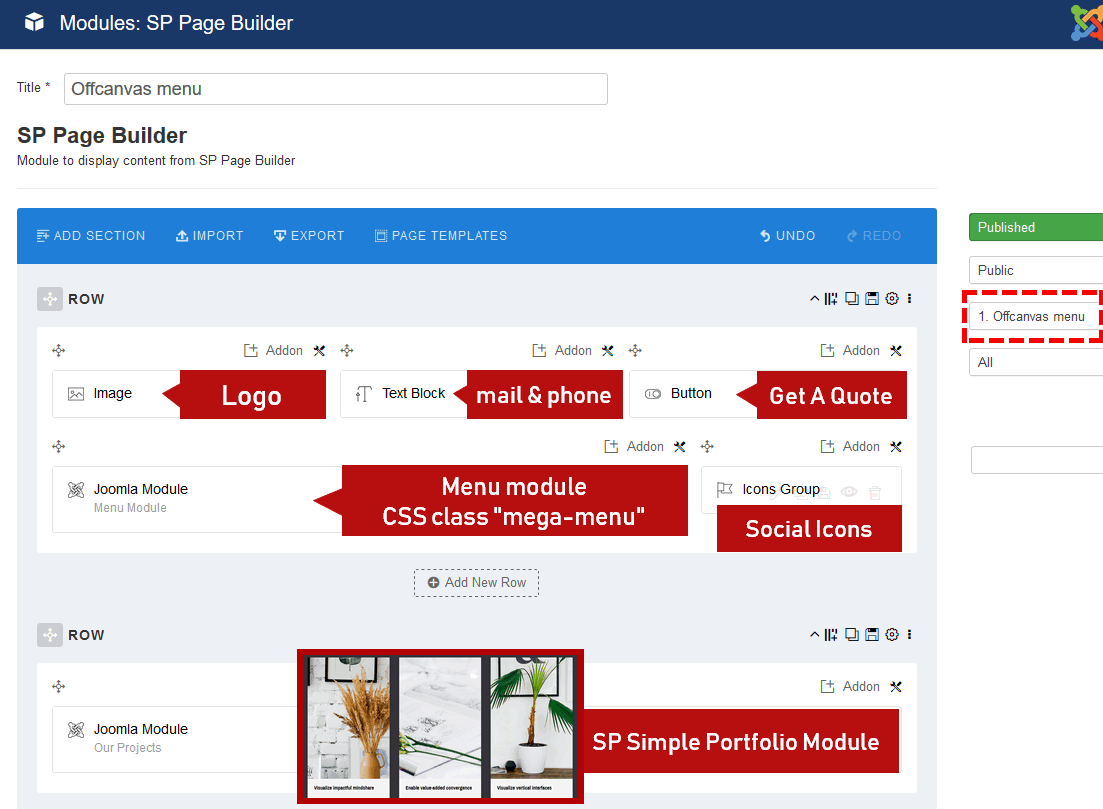
This time, for the main menu structure, we used the SP Page Builder Module with addons and modules inside.


Menu Design
The menu bar (as well as the Header) design comes from the template settings. There is three predesigned Menu (header) layouts. You can choose one of them for your website. If the predesigned menus do not serve your purpose, you can create your own Menu (Header) layout. To do so, you need to go to the template settings, Joomla Dashboard > Extensions > Templates > Konstra - Default > Template Options > Layout Builder. Once you're there, follow the video tutorial to create your own Header layout.
Creating a Custom Header
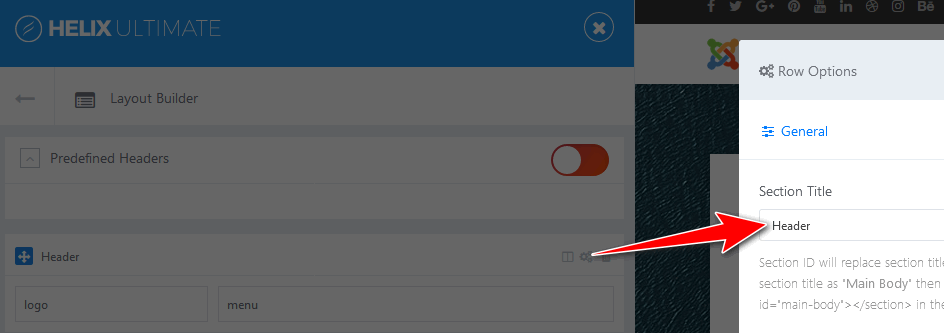
By default, there are three predefined Headers. But you can disable this option and create your own custom header variation at any time. Watch the video tutorial or follow the text guide (step by step) to create your own header variation.
- Turn OFF the Predefined Headers.
- Click the (+) icon that appears underneath the first row - to create a new row.
- Grab the new Row and move it to the top.
- Click the gear icon to get into the row options.
- In the "Section Title" field, type in: header
- Now you need to click on the column icon to set up the column layout. Choose one from the predefined layouts or set your own. The popular basic settings are usually 4+8 or 3+9.
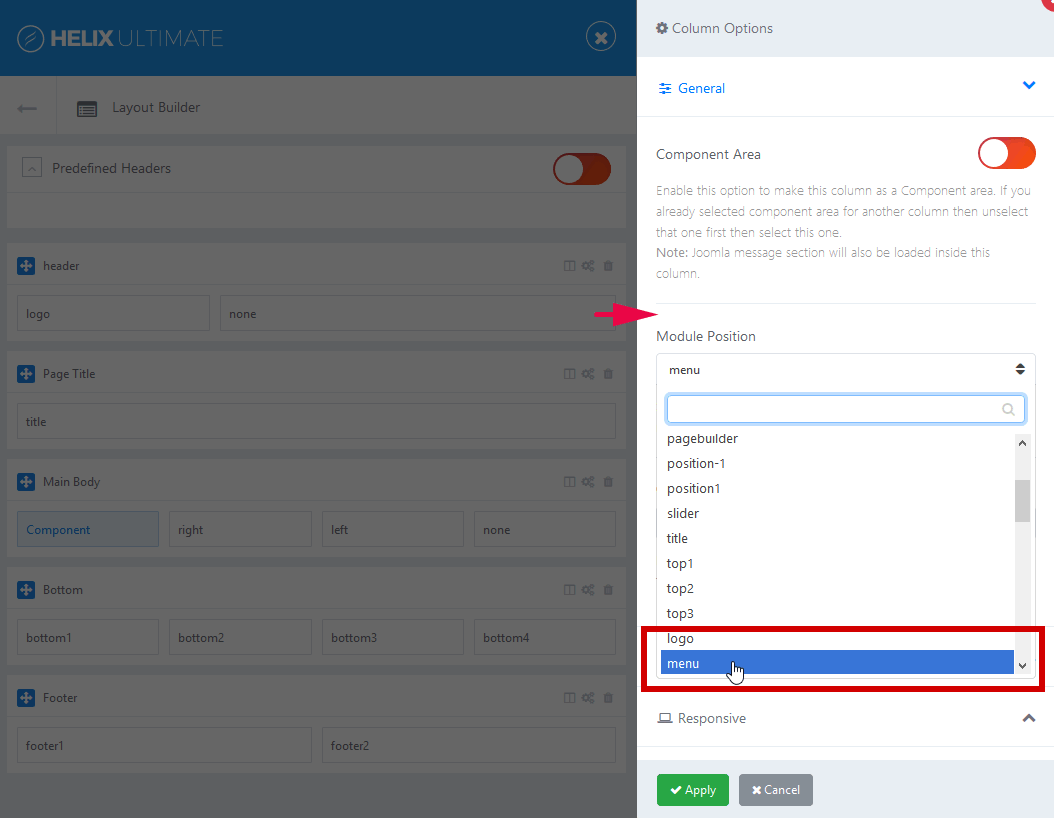
- Then for each column, choose module position from the list, for example, logo and menu*
- Remember to save changes to see the result.
- Later, you can set the responsive grid for each column.
There are five grid breakpoints, one for each responsive breakpoint.
Note: The Logo would be coming from the Template Options and Menu from the template Main Menu.
The Sticky Header feature can also be used for a custom header. But remember to use "header" name for "logo+menu" row.


* If you want to use your own menu module (other than the template's one), you need to choose a different module position name, do not use "menu", or "offcanvas". For example, you can use the name: "position2" or "feature" - where you can publish your additional (mega) menu module.
The Header is a core template feature, and it inherits all the functionalities from the Helix Ultimate framework. You can make the customizations in your way by understanding the framework better. You can head over to Helix Ultimate Documentation for further reference.

