- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Default Module Settings
Several used on Home page modules have its own settings or demo content, here are few tips in that topic:
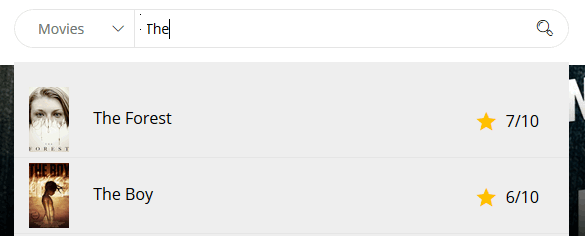
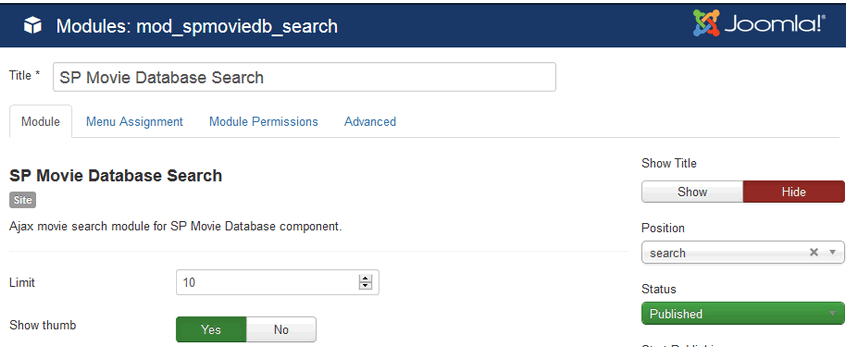
1. SP Moviedb Search

This module was published on HomePage near logo and menu.

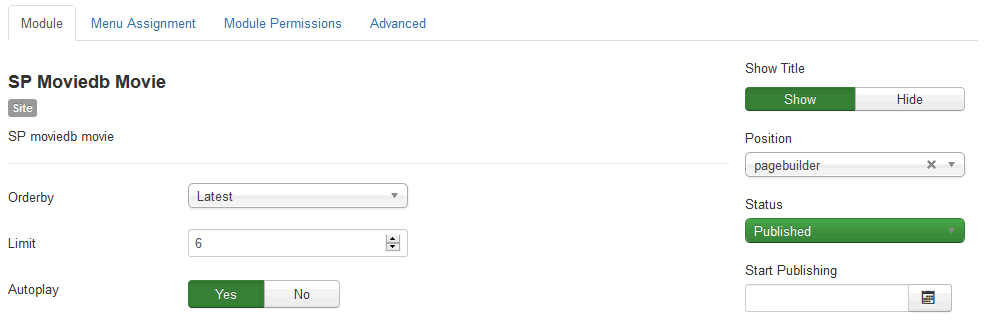
2. SP Moviedb Movie

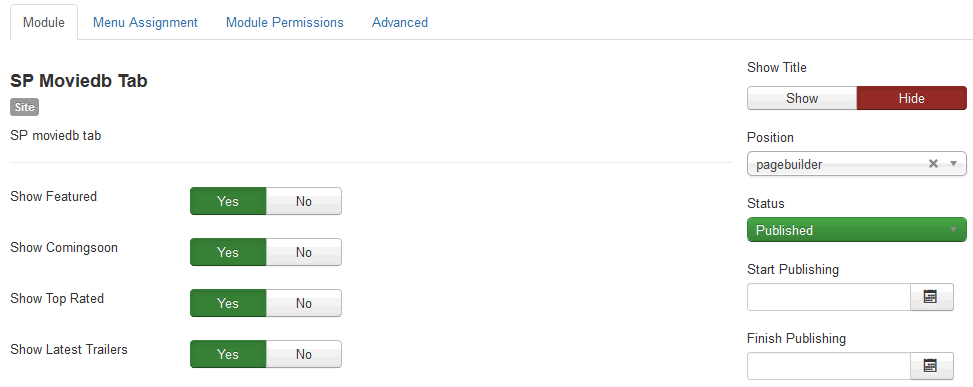
3. SP Moviedb Tab

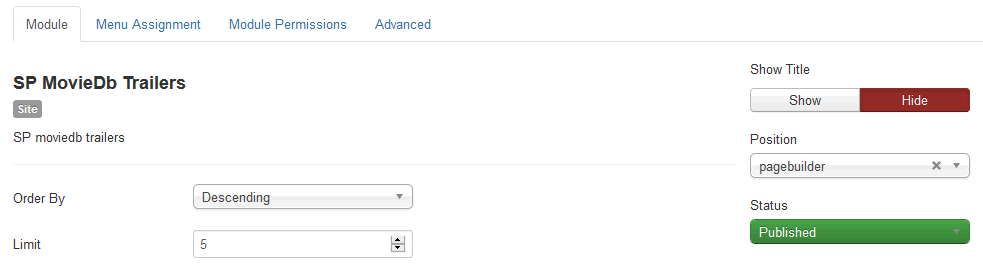
4. SP MovieDb Trailers

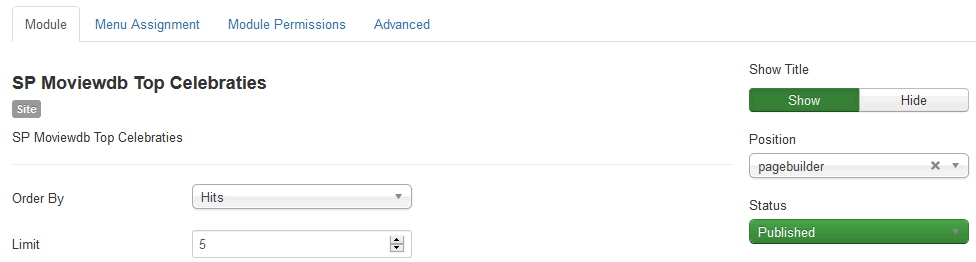
5. SP Moviewdb Top Celebraties

6. Menu-social-bar (Custom HTML)
<ul class="moviedb-social-bar">
<li><a class="facebook" href="#"><span class="fa fa-facebook"><span class="dummy-text">facebook</span></span></a></li>
<li><a class="twitter" href="#"><span class="fa fa-twitter"><span class="dummy-text">twitter</span></span></a></li>
<li><a class="googleplus" href="#"><span class="fa fa-google-plus"><span class="dummy-text">google</span></span></a></li>
<li><a class="youtube" href="#"><span class="fa fa-youtube"><span class="dummy-text">youtube</span></span></a></li>
<li><a class="vimeo" href="#"><span class="fa fa-vimeo-square"><span class="dummy-text">vimeo</span></span></a></li>
</ul>
If you want to use this module replace all # with your own url to social web services. All those icons are from Font Awesome package. Icon fonts are great, because they enable you to easily change color, size, drop shadow and more via CSS. They are scalable vector graphics, which means that they look great on high-resolution displays. Easy to replace with others.
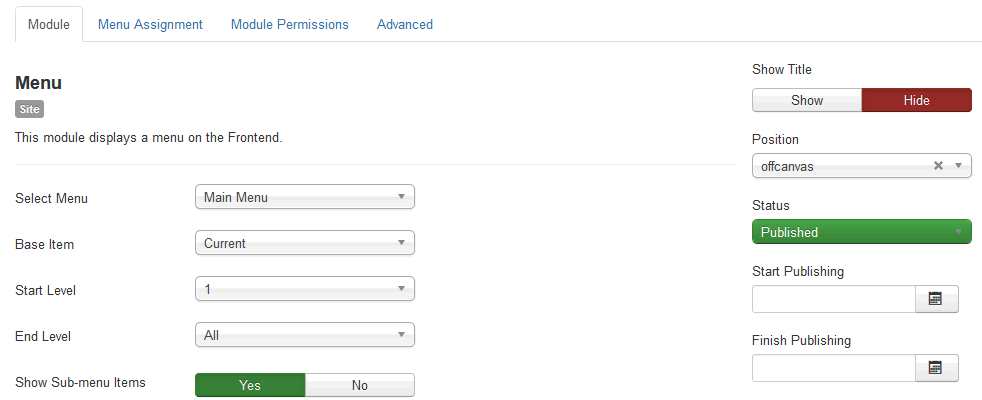
7. Off Canvas Menu (Menu module)

...

